HTML là một loại ngôn ngữ đánh dấu siêu văn bản. Như tôi đã đề cập ở trên, nó giúp cấu thành các cấu trúc cơ bản của một Website, làm cho trang Web trở thành một hệ thống hoàn chỉnh. Cụ thể, ngôn ngữ đánh dấu siêu văn bản này giúp bố cục, chia khung sườn các thành phần trang Web. Đồng thời, nó còn hỗ trợ khai báo các File kỹ thuật số như nhạc, Video, hình ảnh,…
Hướng dẫn thiết kế website bán hàng bằng HTML thông qua cách dựng layout cho trang web. Để định hình một trang web với bố cục rõ ràng, màu sắc sinh động, kích thước tùy chỉnh, … bạn đọc cần tìm hiểu thêm về CSS. Từ đó, mới có thể hoàn thiện một giao diện website như mong muốn.

Thiết kế website bán hàng bằng HTML là một trong những chủ đề có tính chuyên môn. Nó đòi hỏi người học phải có kiến thức cơ bản về lập trình. Tuy nhiên, không phải ai cũng có cơ hội được học và có sự am hiểu về công nghệ.
Vậy nên, bài viết này sẽ khái quát cho bạn đọc, nhất là những người ngoài ngành hiểu hơn về HTML. Và làm thế nào để thiết kế website bán hàng bằng HTML một cách đơn giản và dễ dàng nhất.
HTML tạm dịch là ngôn ngữ đánh dấu siêu văn bản. Người ta thường sử dụng HTML trong việc phân chia các đoạn văn, heading, links, blockquotes,…
Một Website thường chứa nhiều trang con và mỗi trang con này lại có một tập tin HTML riêng. Lưu ý, HTML không phải là ngôn ngữ lập trình. Điều này có nghĩa là nó không thể thực hiện các chức năng “động”. Hiểu một cách đơn giản hơn, cũng tương tự như phần mềm Microsoft Word, HTML chỉ có tác dụng bố cục và định dạng trang web. HTML khi kết hợp với CSS và JavaScript sẽ trở thành một nền tảng vững chắc cho thế giới mạng.
HTML được tạo ra bởi Tim Berners-Lee, một nhà vật lý học của trung tâm nghiên cứu CERN ở Thụy Sĩ. Hiện nay, HTML đã trở thành một chuẩn Internet được tổ chức W3C (World Wide Web Consortium) vận hành và phát triển. Bạn có thể tự tìm kiếm tình trạng mới nhất của HTML tại bất kỳ thời điểm nào trên Website của W3C.
Phiên bản đầu tiên của HTML xuất hiện năm 1991, gồm 18 tag HTML. Phiên bản HTML 4.01 được xuất bản năm 1999. Sau đó, các nhà phát triển đã thay thế HTML bằng XHTML vào năm 2000.
Đến năm 2014, HTML được nâng cấp lên chuẩn HTML5 với nhiều tag được thêm vào markup, mục đích là để xác định rõ nội dung thuộc loại là gì (ví dụ như: article, header, footer,…).
Theo Mozilla Developer Network thì HTML Element Reference hiện nay có khoảng hơn 140 tag. Tuy nhiên một vài tag trong số đó đã bị tạm ngưng (do không được hỗ trợ bởi các trình duyệt hiện hành).
HTML document có đuôi file dạng .html hoặc htm. Bạn có thể xem chúng bằng các trình duyệt web hiện hành như Google Chrome, Firefox, Safari,… Nhiệm vụ của trình duyệt là đọc những file HTML này và “biến đổi” chúng thành một dạng nội dung visual trên Internet sao cho người dùng có thể xem và hiểu được chúng.
Thông thường, một Website sẽ có nhiều HTML document (ví dụ: trang chủ, trang blog, trang liên hệ,…) và mỗi trang con như vậy sẽ có một tệp HTML riêng. Mỗi tài liệu HTML bao gồm 1 bộ tag (hay còn gọi là element). Nó tạo ra một cấu trúc tương tự như cây thư mục với các heading, section, paragraph,… và một số khối nội dung khác. Hầu hết tất cả các HTML element đều có một tag mở và một tag đóng với cấu trúc tag-/tag .
Ngày nay, có rất nhiều chương trình hỗ trợ tạo file HTML. Thậm chí, người am hiểu lập trình có thể tự tạo file HTML bằng notepad++. Tuy nhiên, đối với những người không am hiểu, thì đây là việc không hề dễ dàng.
Sau đây, là một số phần mềm có hỗ trợ tạo file HTML miễn phí. Người dùng có thể dễ dàng tìm thấy link để tải các phần mềm này từ Google.
✧ Phần mềm NotePad ++
✧ Phần mềm Visual Studio Code
✧ Phần mềm Sublime Text
✧ Phần mềm Komodo Edit
✧ Phần mềm Eclipse
✧ Phần mềm NetBeans
✧ Phần mềm BlueGriffon
✧ Phần mềm Bluefish
✧ Phần mềm Emacs Profile
✧ Phần mềm Aptana Studio
✧ Phần mềm CoffeeCup Free HTML Editor
✧ Phần mềm Microsoft Visual Studio Community
Trong những phần mềm kể trên, chúng tôi khuyến khích người dùng, sử dụng Visual Studio Code. Bởi đây là chương trình của Microsoft. Quá trình cài đặt đơn giản, nhanh chóng. Giao diện dễ nhìn, dễ thao tác. Và là công cụ được các lập trình viên dùng nhiều nhất trên TG hiện nay. Xem thêm phần mềm tạo website bán hàng
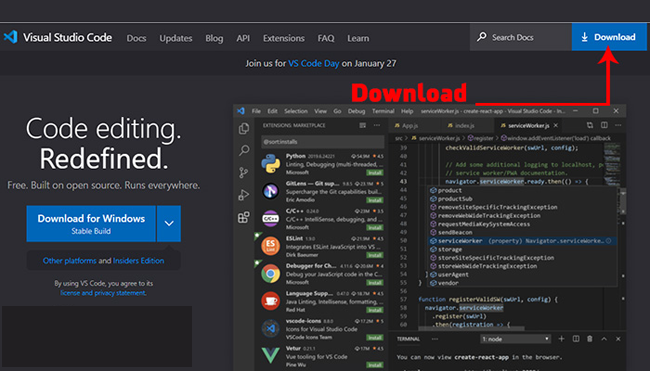
Truy cập vào trang cung cấp phần mềm gốc: https://code.visualstudio.com/

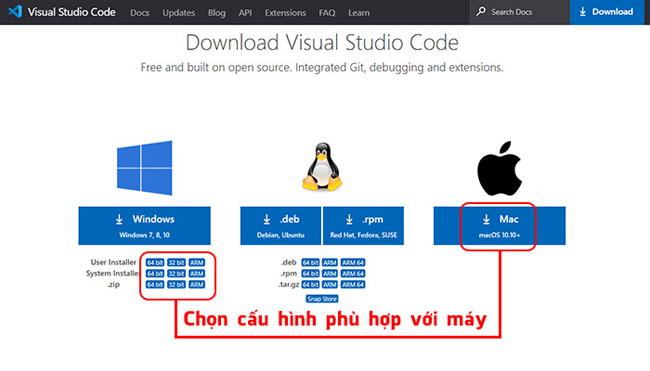
Chọn nút Download → lúc này sẽ có các phiên bản cho người dùng lựa chọn. Tùy theo cấu hình máy, mà chọn file tương thích.

Sau khi download xong, hãy chạy tệp cài đặt. Cụ thể như sau:
➢ Nhấp đúp vào tệp để bắt đầu cài đặt Visual Studio Code.
➢ Xác nhận các điều khoản của thỏa thuận.
➢ Nhấp vào nút “Next”.
➢ Sử dụng vị trí cài đặt mặc định, sau đó nhấp vào nút “Next“.
➢ Sử dụng cài đặt mặc định của menu Start, sau đó nhấp vào nút “Next“.
➢ Tại mục “Other”, tích chọn mục:
✧ Add “Open with code” action to Windows Explorer file context menu.
✧ Add “Open with code” action to Windows Explorer directory context menu.
✧ Register Code as an editor for supported file types.
✧ Add to PATH.
➢ Nhấp vào nút “Install”.
➢ Nhấp vào nút “Finish”.
Như vậy, bạn đã cài đặt xong bản Visual Studio Code rồi đó. Sau này, nếu bạn cần thêm các tiện ích hỗ trợ cho việc lập trình hoặc thiết kế website bán hàng bằng HTML và CSS của mình thì bạn có thể mở phần mềm lên, tìm đến mục Extension để cài đặt.
Vì đây không phải là nội dung chính của bài viết, nên mình sẽ không làm hướng dẫn chi tiết, tránh lang mang, mất thời gian.
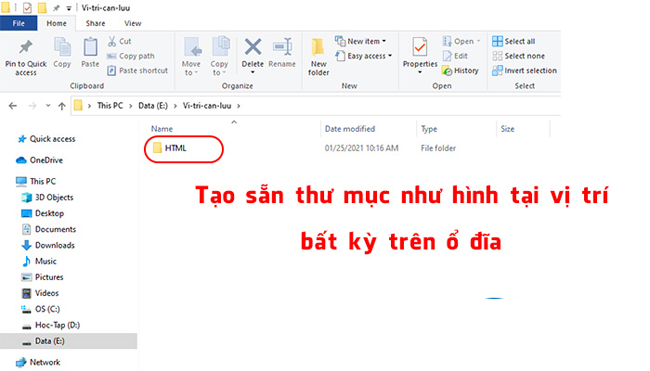
Để cho đơn giản, bạn tạo sẵn một thư mục có tên là “HTML” ở trên ổ đĩa, tại vị trí mà bạn muốn lưu trữ dữ liệu.

Sau đó, mở chương trình Visual Studio Code lên.
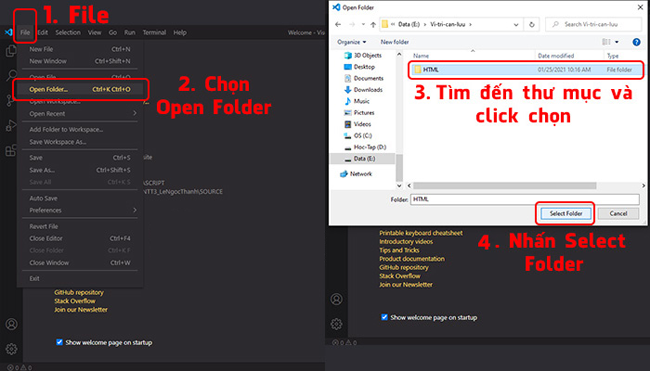
Chọn File → chọn Open Folder… → Tìm đến thư mục “HTML” vừa tạo → Click chuột trái lên thư mục “HTML” để xác định file vừa chọn → Nhấn nút Select Folder.

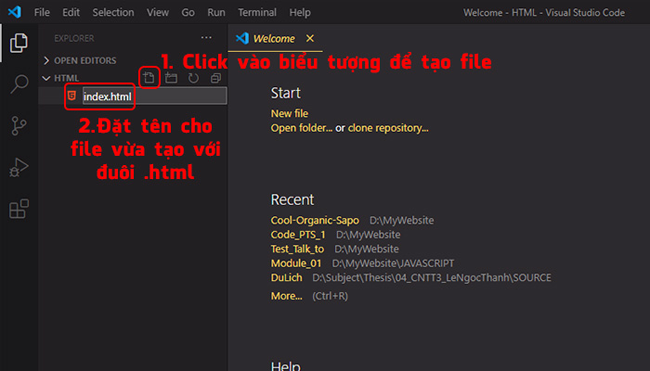
Sau khi mở file thành công, bạn sẽ có giao diện như hình.
Click vào biểu tượng (New file) → tạo 1 file có tên là “index.html”.

Lưu ý: tất cả những file thiết kế website bán hàng bằng HTML đều phải có đuôi chấm html (.html).
Sau bước này, bạn sẽ có giao diện như các hình ở mục bên dưới.
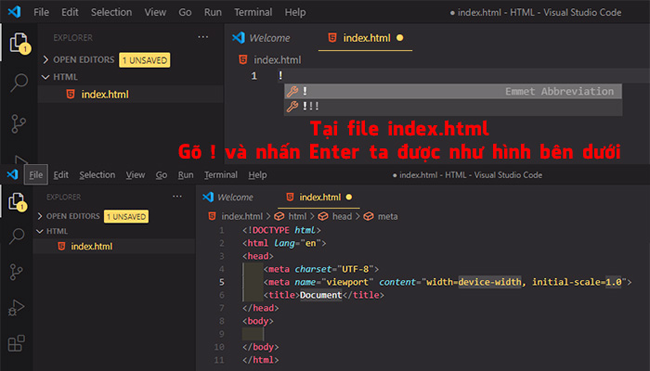
Gõ dấu “!” trên file index.html (hình), rồi nhấn Enter. Ta được một cấu trúc tổng quát cho một trang HTML (xem hình).

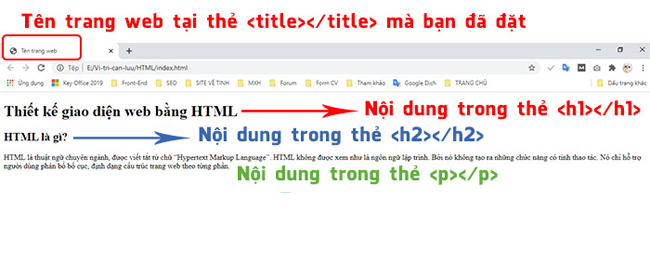
Trong đó, bạn đặt tên trang web của mình tại titleTên _trang_web/title
Bố cục, chia phần và định dạng trang web tại bodyNội_Dung/body
Trước khi bài viết hướng dẫn bạn cách thiết kế giao diện bằng HTML. Thì bạn cần hiểu rõ phương thức hoạt động của chúng. Mặt khác, cần phải nắm được các thẻ cơ bản trong HTML.
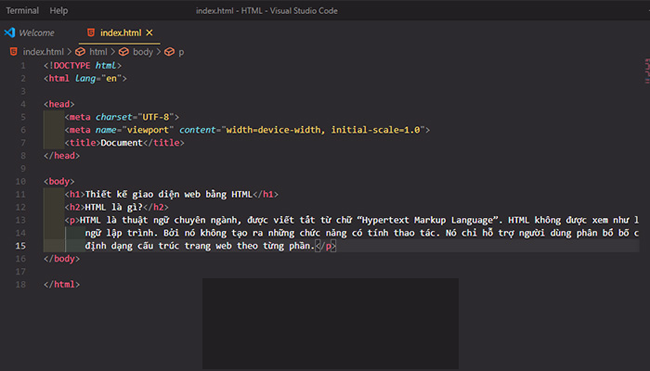
h1-/h1 : Đây là thẻ tiêu đều lớn trong một trang web. Một trang web chuẩn SEO, chỉ nên có một thẻ H1.
h2-/h2 : Đây là thẻ tiêu đề lớn thứ 2, có kích thước chữ nhỏ hơn so với H1. Được sử dụng làm tiêu đề theo từng mục của một bài viết.
p-/p : Đây là thẻ chứa các đoạn văn bản trong từng mục của thẻ H2.
Cụ thể:
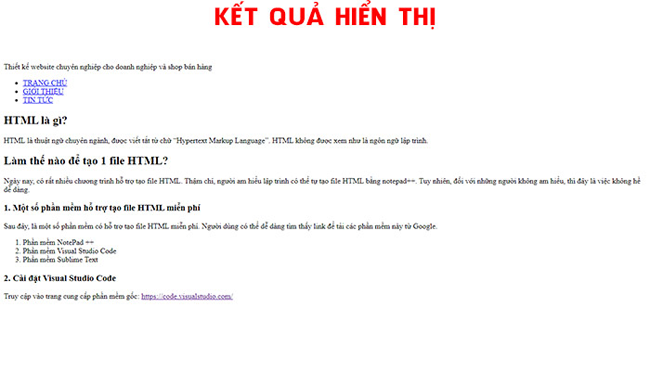
Bạn hãy gõ nội dung như hình.

Sau khi, viết nội dung xong. Bạn nhấn ctrl + S để hệ thống lưu file vừa viết.
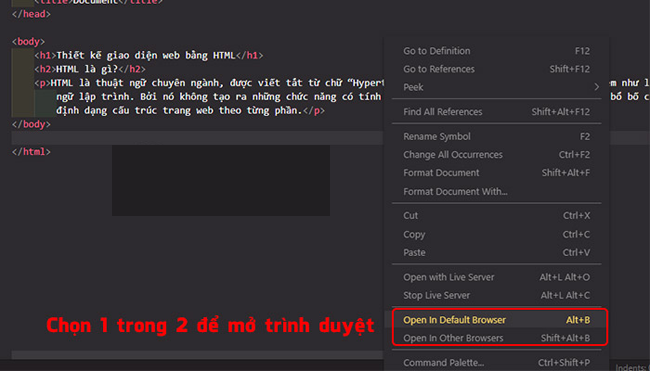
Sau đó, click chuột phải → chọn Open in default browser (mở trình duyệt mặc định).
Lưu ý: nếu máy bạn có trình duyệt mặc định là Chrome thì chọn như trên. Nếu không phải thì chọn Open in other browsers (mở trình duyệt khác) → tìm đến chrome để chạy chương trình.

Vì sao chọn chrome mà không phải là một trình duyệt khác? Đơn giản, vì chrome phổ biến, hỗ trợ thiết kế website bán hàng bằng HTML tốt, ít khi xảy ra lỗi.
Khi chương trình được khởi chạy, sẽ tự động mở thành tab như hình:

Như vậy, bạn đã hiểu được cơ bản cách khởi tạo một trang web bằng HTML.
Để thiết kế website bán hàng thời trang bằng HTML trông như một website, người dùng cần có sự am hiểu về thiết kế giao diện web bằng CSS. CSS hỗ trợ người dùng định dạng màu sắc, cỡ chữ, … , giúp cho giao diện trở nên sinh động và đẹp đẽ hơn.
Tuy nhiên, đó chưa phải là vấn đề bạn cần quan tâm lúc này. Chỉ khi nào bạn nắm được cách bố cục một trang web, chia layout cho chúng thì mới bắt đầu tìm hiểu về CSS cũng chưa muộn.
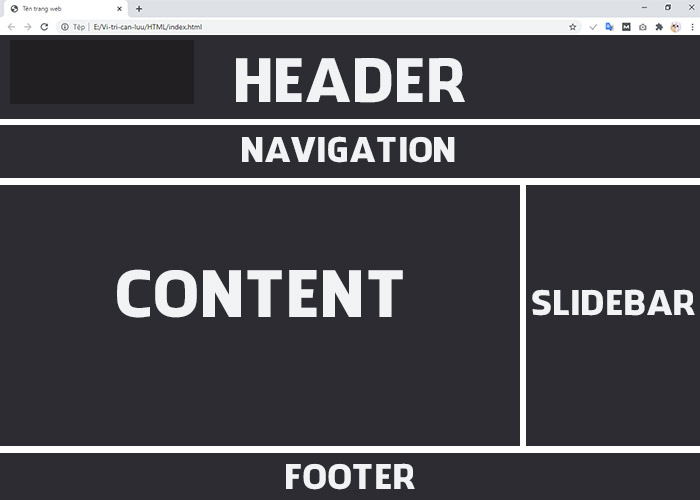
Một website cơ bản, đơn giản nhất mà bạn có thể dễ dàng hình dung lúc này, sẽ gồm các phần sau:
Header: Header là phần đầu tiên của trang web và chứa logo của trang web, banner chính nằm ngang, menu phụ (ví dụ: thông tin liên hệ), khung tìm kiếm, …
Navigation: Thanh điều hướng (hoặc menu chính) là một thanh ngang chứa các danh mục chính của trang web. Phần menu này rất quan trọng giúp người dùng và công cụ tìm kiếm định hình hiểu biết về cấu trúc trang web.
Content: Nơi chứa các phần nội dung chính của trang web.
Sidebar: Thanh bên – nơi chứa các phần liên quan đến nội dung chính (như menu phụ, các bài viết liên quan, quảng cáo, …). Tùy thuộc vào bố cục, một số trang web có 1 thanh bên, 2 thanh bên hoặc nhiều hơn.
Footer: Chân trang (dưới cùng) của trang chứa thông tin về trang web. Thông thường là: Thông tin liên hệ của công ty, doanh nghiệp, cá nhân, .. và tình trạng bản quyền.

Ngoài ra, một trang web còn có thể được chia thành rất nhiều phần khác nhau. Và bạn sẽ phải dành rất nhiều thời gian để học và nghiên cứu chuyên sâu hơn.
Ngày nay, mọi người có xu hướng thiết kế website theo yêu cầu bằng HTML5. Vì HTML5 có hỗ trợ các thẻ ngữ nghĩa. Giúp các công cụ tìm kiếm hiểu được cấu trúc của trang web chặt chẽ hơn.
Vì vậy, bài viết sẽ giới thiệu đến bạn đọc cách thiết kế giao diện web bằng các thẻ HTML5 thay vì sử dụng HTML4.
Các thẻ HTML mới được sử dụng để xây dựng bố cục bao gồm:
Thẻ header-/header: Xác định phần đầu của trang web.
Thẻ nav-/nav: Thanh điều hướng (menu).
Thẻ section-/section: xác định các phần của trang web.
Thẻ article-/article: định nghĩa độc lập về nội dung bài viết.
Thẻ aside-/aside: xác định phần bên cạnh nội dung (sidebar).
Thẻ footer-/footer: xác định cuối trang (chân trang).
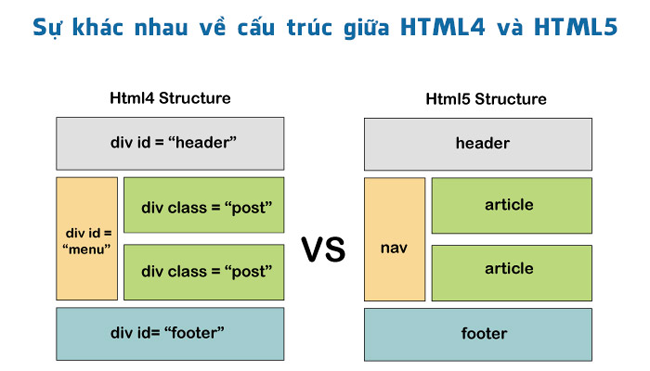
Có một sự khác biệt khi phân bổ cấu trúc giữa HTML4 và HTML5 (xem hình). Bạn đọc cần lưu ý, để có thể hiểu rõ hơn về cách trình bày nội dung trang web.

Để có thể thiết kế một trang web hoàn thiện, thì chỉ với HTML là không đủ. Bạn đọc cần biết thêm cả CSS. CSS giúp tinh chỉnh về màu sắc, kích thước, vị trí, … và rất nhiều vấn đề phức tạp khác.
Vậy nên, nếu thiết kế website bán hàng bằng HTML, thì chỉ có thể dựng layout (bộ khung sườn) cho trang web. Đây cũng là nền tảng cơ bản, trước khi bạn học và biết về CSS.
Ứng dụng thẻ header để tạo phần đầu cho trang web
Header là phần mở đầu của một trang web. Nơi đây thường đặt logo (hình ảnh) hoặc tên của website (chữ). Để cho đơn giản, ở đây ta chọn chữ làm tiêu đề cho phần mở đầu.

Ứng dụng thẻ nav để tạo menu cho trang web
Tiếp theo là tạo thanh menu điều hướng để người dùng dễ dàng thao tác hơn. Ở đây, bài viết sẽ sử dụng thẻ nav là thẻ HTML5 tiêu chuẩn để tạo menu điều hướng.
Đồng thời, chúng ta sử dụng tổ hợp thẻ ul và li để tạo các mục trên thanh menu. Nếu bạn muốn thêm các mục thì chỉ cần thêm dòng li là được.

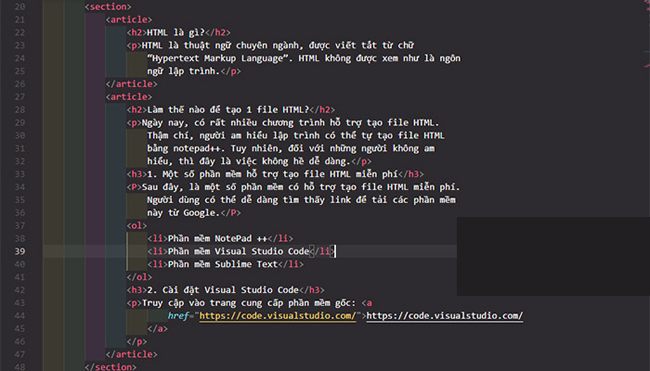
Ứng dụng thẻ section và article để dựng nội dung cho trang web
Khi đã có phần header và thanh menu, chúng ta sẽ tiếp tục tạo nội dung của trang web. Ở đây, bài viết sử dụng thẻ section-/section để tạo phần nội dung chính cho trang web.
Lưu ý: một website có rất nhiều phần khác nhau, người ta phân biệt nội dung cho chúng bằng section-/section.
Và bài viết này sử dụng thẻ article-/article để bao gồm một số nội dung nhỏ. Đó có thể là nội dung bài viết, quảng cáo, … . Mặt khác, bộ thẻ ol và li được dùng để liệt kê các phần tử có đánh số thứ tự. Thẻ a-/a được sử dụng để chèn link với thuộc tính là “href”.


Ứng dụng thẻ footer để tạo chân trang website
Cuối cùng, phần cuối của trang web cơ bản thường là nơi ghi tên của cá nhân hoặc tổ chức sở hữu trang web, và cũng là nơi chứa thông tin bản quyền.

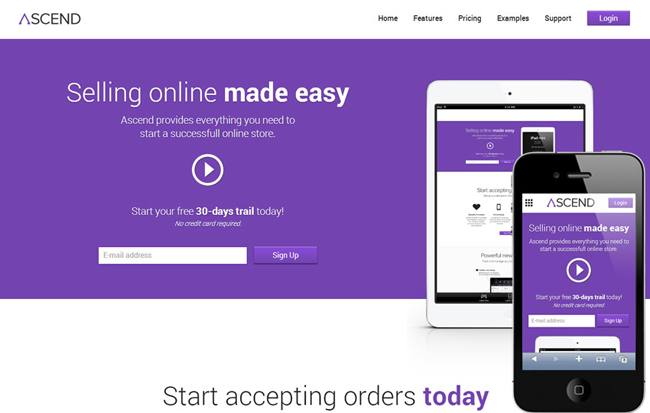
Và HTML5 CSS3 là lựa chọn hàng đầu cho một ngôn ngữ tối ưu. Dưới đây là danh sách 12 bản thiết kế HTML5 CSS3 Website thương mại điện tử tốt nhất. Bạn hãy chọn một Website để làm ý tưởng cho công việc của bạn.
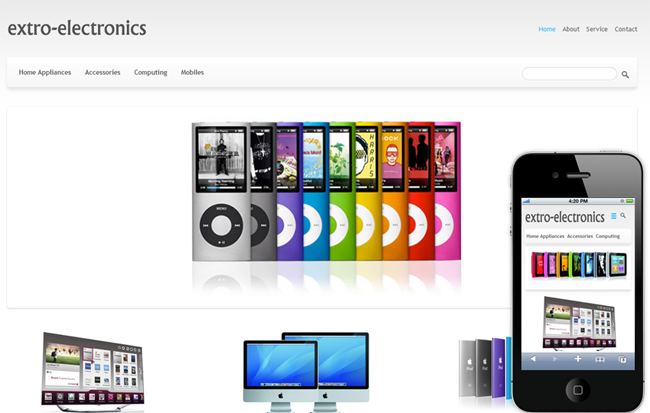
Các web Extro Electronics Mobile mẫu có thể được sử dụng để bắt đầu một trang web mua sắm trực tuyến, các trang web thương mại điện tử, trực tuyến công ty bán sản phẩm như Jabong, Flipkart, Ebay, Snapdeal, Myntra, tradus và các trang web mua sắm nhiều hơn.

Bạn có thể sử dụng mẫu thiết kế Website này để bán điện thoại và các thiết bị khác.

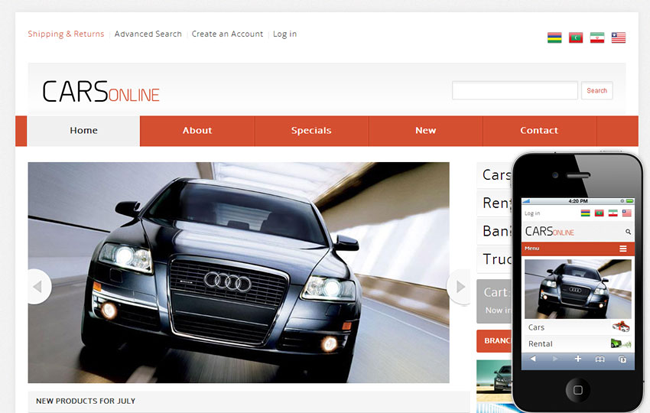
Trang web này dùng để mua bán ô tô, dịch vụ xe và phụ tùng. Phần thanh trượt bên dưới tiêu đề giúp mẫu thiết kế Website sống động hơn.

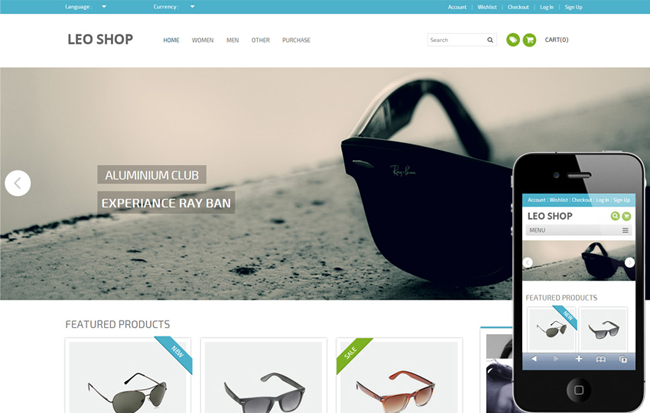
Lấy nền trắng để làm nổi bật nội dung của thông tin. Bản thiết kế cung cấp một giao diện trực quan cho người xem.

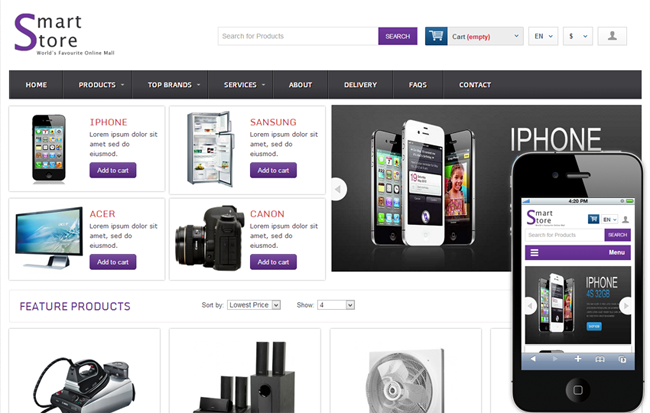
Đây là một bản thiết kế Website với tiêu đề rõ ràng và những tính năng nổi trội. Nó có thể sử dụng cho việc mua sắm trên điện thoại di động.

Đơn giản là đặc điểm nổi bật của mẫu thiet ke Website. Khách hàng sẽ cảm nhận được sự sang trọng khi mua sản phẩm. Trang Web này được thiết kế dưới dạng Responsive nên tương thích với các kích thước điện thoại.

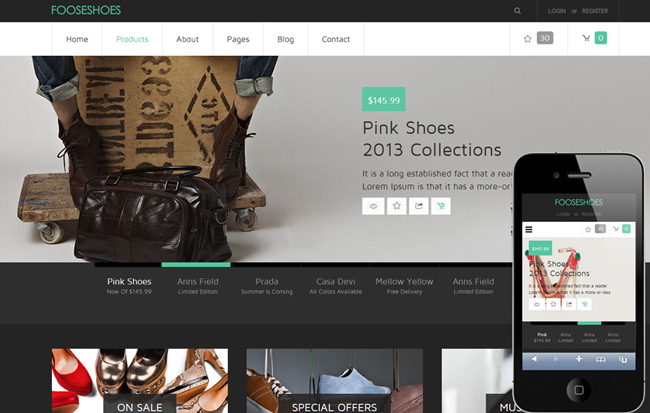
FooseShoes là một bản thiết kế Website bán hàng dạng phẳng sử dụng cho dịch vụ mua sắm trực tuyến. Trang Web có hỗ trợ cho những khách hàng mua sắm trên di động. Bên cạnh đó, nội dung được sắp xếp theo bố cục dạng chữ E giúp sản phẩm được trình bày bắt mắt và thu hút khách hàng.

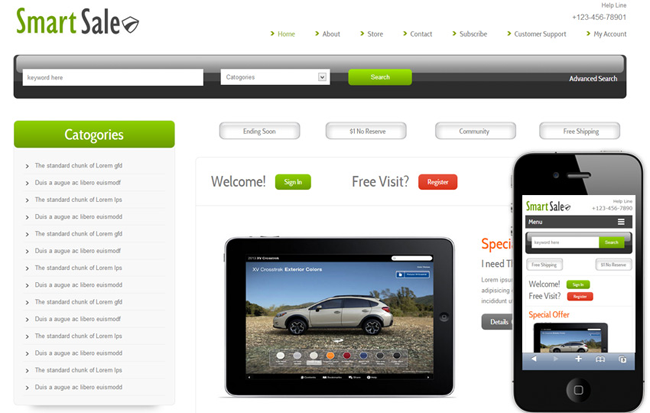
Bản thiết kế website bán hàng này được xây dựng theo phong cách phẳng. Bố cục không gian rõ ràng làm cho người xem dễ dàng tìm kiếm sản phẩm và mua sắm. Giao diện tương thích với các thiết bị di động.

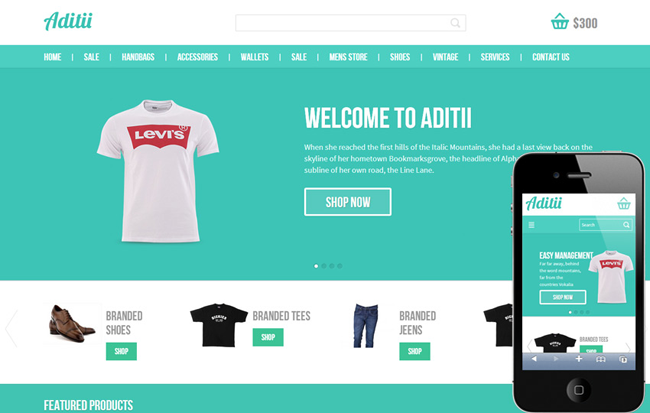
Bố cục của mẫu thiết kế web được thiết kế đơn giản, dùng màu xanh để làm màu chính. Menu điều hướng được thiết kế rõ ràng giúp cho việc tìm kiếm sản phẩm của khách hàng nhanh chóng hơn rất nhiều. Phần tiếp thị sản phẩm dưới thanh tiêu đề có kích thước lớn cho người xem sẽ nắm được những thông tin mới nhất về sản phẩm.

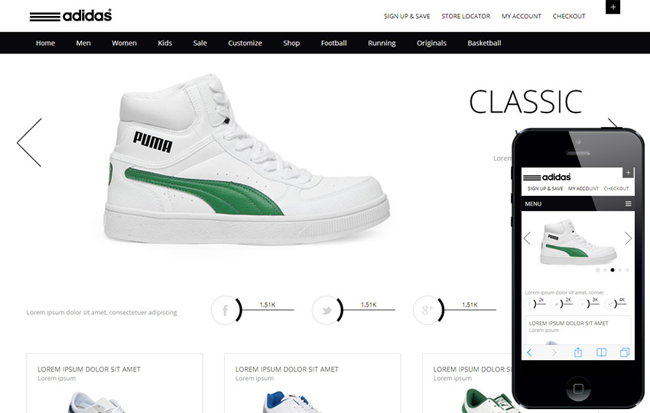
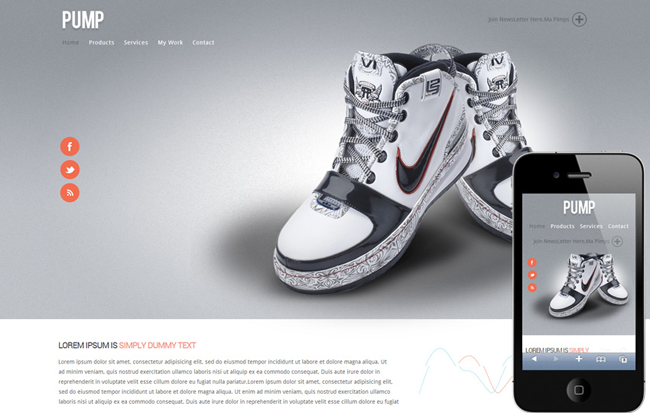
Pump là một trong những bản thiet ke website ban hang được xây dựng dựa trên việc bố trí không gian. Trang Web này dùng để bán sản phẩm. Website dùng hình ảnh lớn và nội dung đơn giản để giới thiệu thông tin.

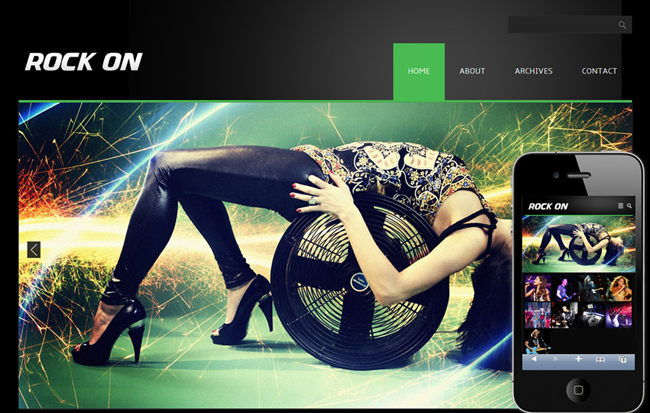
Được thiết kế theo phong cách trẻ trung. Bản thiết kế Website này sử dụng trong lĩnh vực âm nhạc trực tuyến.

Logo của bản thiết kế website ở phía bên trái của trang, Menu điều hướng nằm ngang cùng với những mục sản phẩm nằm bên trái theo chiều dọc. Khách hàng có thể chuyển trang và lựa chọn sản phẩm dễ dàng.

Đây là một bản thiết kế Website dành cho những dự án âm nhạc. Trang hỗ trợ cho tất cả các trình duyệt và hiển thị tốt trên các thiết bị di động.

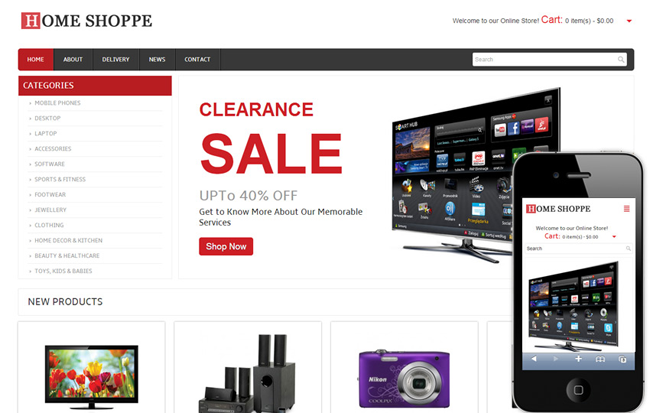
Các web cửa hàng Điện thoại di động có thể được sử dụng mẫu này để bắt đầu một trang web mua sắm trực tuyến, các trang web thương mại điện tử, trực tuyến công ty bán sản phẩm như Univercell, Snapdeal, Flipkart, Sangeetha, cửa hàng điện thoại di động và các trang web mua sắm nhiều hơn.

Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.