Chào các bạn, hôm nay THIẾT KẾ WEB NẮNG XANH xin giới thiệu về 4 yếu tố dẫn đến thành công cho một trang web cũng như những thứ mà bạn nên tránh trong quá trình thiết kế website. Chúng tôi luôn cung cấp những kiến thức bổ ích về website cũng như SEO. Mong các bạn sẽ luôn sát cánh và cập nhật cùng chúng tôi qua các bài viết khác nữa nhé!

Thiết kế website đã có những thay đổi đáng kể trong những năm vừa qua. Một số kỹ thuật thiết kế website vẫn còn tồn tại cho đến hôm nay mang tính phá vỡ những chuyển hồi (conversions). Trang web của bạn nên có tính thẩm mỹ cao nhưng cũng có chức năng rõ ràng. Bạn cần phải có cả hai thứ đó trong một trang web.
Tuy nhiên, có rất nhiều nhà tiếp thị vẫn đang sử dụng những kỹ thuật thiết kế chỉ phục vụ duy nhât một mục đích: đẹp (thay cho việc thúc đẩy nhiều chuyển hồi hơn). Trang của bạn có thể nhìn giống như những trang web trước đây nhưng miễn sao chúng có chuyển đổi thì sẽ tốt hơn cho bạn. Tuy nhiên, cũng có rất nhiều nhà tiếp thị đang chọn những trang web dựa trên phong cách mà không nghĩ đến việc chúng có ảnh hưởng gì đến việc chuyển hồi hay không.
Nếu bạn muốn một tỷ lệ chuyển hồi trên mức trung bình 2-3%, bạn cần loại bỏ những lỗ hỏng từ trang web của bạn, những thứ đang làm cản trở quá trình chuyển đổi. Trang web của bạn là cơ hội duy nhất để có một ấn tượng tốt. Nếu người dùng không thích trang web của bạn, họ sẽ thoát ra và không bao giờ quay trở lại.
Nhưng cung rất may mắn, có một số nghiên cứu đã cho thấy chính xác những lỗi cơ bản mà một website nên tránh để tăng chuyển hồi cho khách hàng. Dưới đây là 4 lỗi cơ bản đang giết chết trang web của bạn và những cách để bạn sửa chữa chúng.
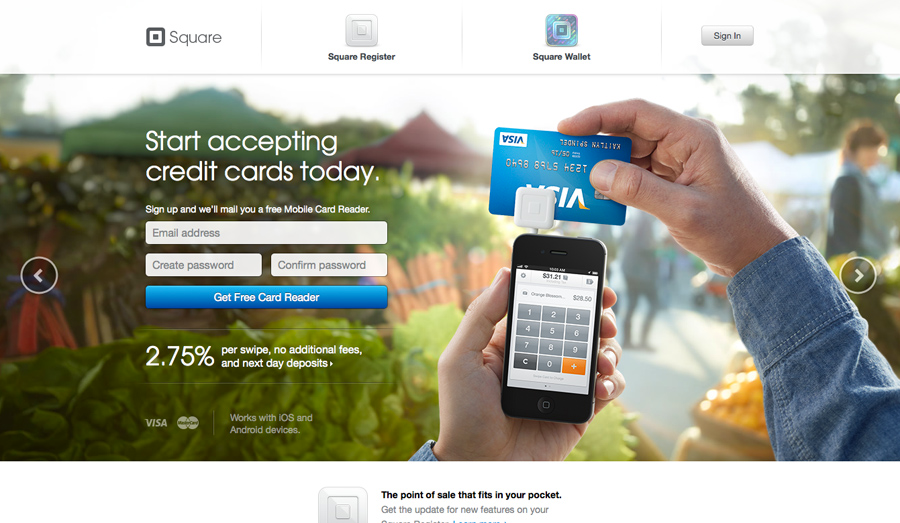
Thanh trượt Carousel đã trở thành một cơn thịnh nộ gần đây. Truy cập gần như bất kì trang web nào bạn cũng đều thấy thanh trượt carousel. Chúng là những công cụ tuyệt vời trên bề mặt, nhưng một khi bạn phá vỡ cách sử dụng, bạn sẽ bắt đầu thấy những hình ảnh rất khác. Trên thực tế, chúng tôi thực sự thích hình ảnh của thanh trượt carousel. Chúng tôi đơn giản chỉ chỉ ra chúng thực sự rất phổ biến. Đây là một ví dụ về cách mà Square sử dụng nó trên trang web của họ:

Hình ảnh này thật đẹp đúng không nào? Chúng tôi thậm chí đã sử dụng trên trang chủ của chúng tôi lúc trước, vì thế chúng tôi hoàn toàn hiểu được sự thu hút của chúng mang lại. Chúng không chỉ được sử dụng trên những trang chủ. Bạn có thể tìm thanh trượt carousel trên những điểm khác nhau hoặc những vị trí trên một trang web tiêu chuẩn.

Điều này có nghĩa là bạn có thể sử dụng chúng để hiển thị những lựa chọn khác nhau. Toàn bộ ý tưởng của thanh trượt xuất hiện khi người dùng muốn bắt đầu ngưng các trang chủ của họ. Nó cho phép bạn bao gồm nhiều thông tin, hình ảnh và nội dung hơn trên một duy nhất một trang web mà không gây áp đảo cho người dùng.
Nó nhìn thật tuyệt và dường như rất chức năng phải không nào? Hoàn toàn là không rồi. Thực tế, nó là một trang web lỗi đang giết chết những sự chuyển đổi của bạn. Thậm chí còn có một trang web đặt ra một câu hỏi rằng "Liệu tôi có nên dùng Carousel hay không?"

Tại sao ư? Vì thanh trượt Carousel chiếm phần lớn màn hình của bạn nhưng lượng dữ liệu cho thấy rằng chúng không có sự chuyển đổi. Chúng chỉ đơn giản là không nhận được sự kéo, lượt nhấp chuột hoặc tương tác mà người dùng nghĩ họ sẽ nhận được.
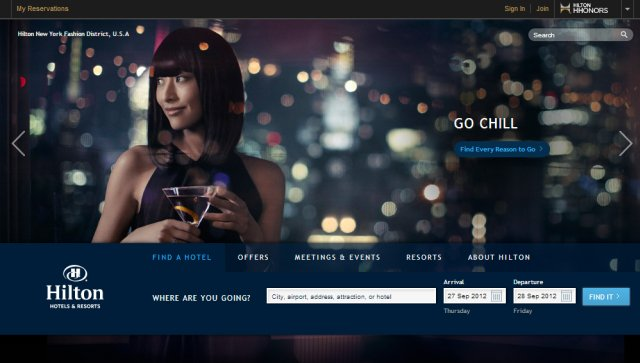
Và thật không may, bạn có thể sẽ lãng phí một khoảng màn hình lớn với chúng. Dựa theo chuyên gia tối ưu hóa chuyển đổi Peep Laja, thanh trượt hiếm khi thành công và tốt nhất là hãy gỡ bỏ chúng ra khỏi trang chủ. Peep Laja đề xuât việc sử dụng những hình ảnh tĩnh trên trang chủ hoặc, ít nhất, một thanh trượt công carousel không tự động chuyển xoay. Ví dụ, Hilton đã sử dụng thanh trượt Carousel trên trang của họ, nhưng nó không tự động di chuyển sau một khoảng thời gian.

Điều này vẫn cho người dùng kiểm soát trải nghiệm và không làm phiền họ với chiếc màn hình liên tục thay đổi trừ khi họ tự quyết để tương tác với nó. Vậy bạn nên làm những việc gì thay vào đó? Hãy thử một trang chủ có hình thức thật dài như Evernote.

Việc này cho phép bạn có tất cả nội dung bạn cần trên một trang chủ.
Những trang yếu tố trang nặng, như thanh trượt carousel và những hình ảnh đồ họa động, có thể nhanh chóng làm giảm tốc độ của trang web. Và tốc độ là một thứ quan trọng khi nói đến thiết kế website, SEO và giữ chân những khách truy cập lâu hơn. Nếu trang web của bạn chậm, bạn có thể sẽ nhận được một tỷ lệ chuyển hồi chậm.
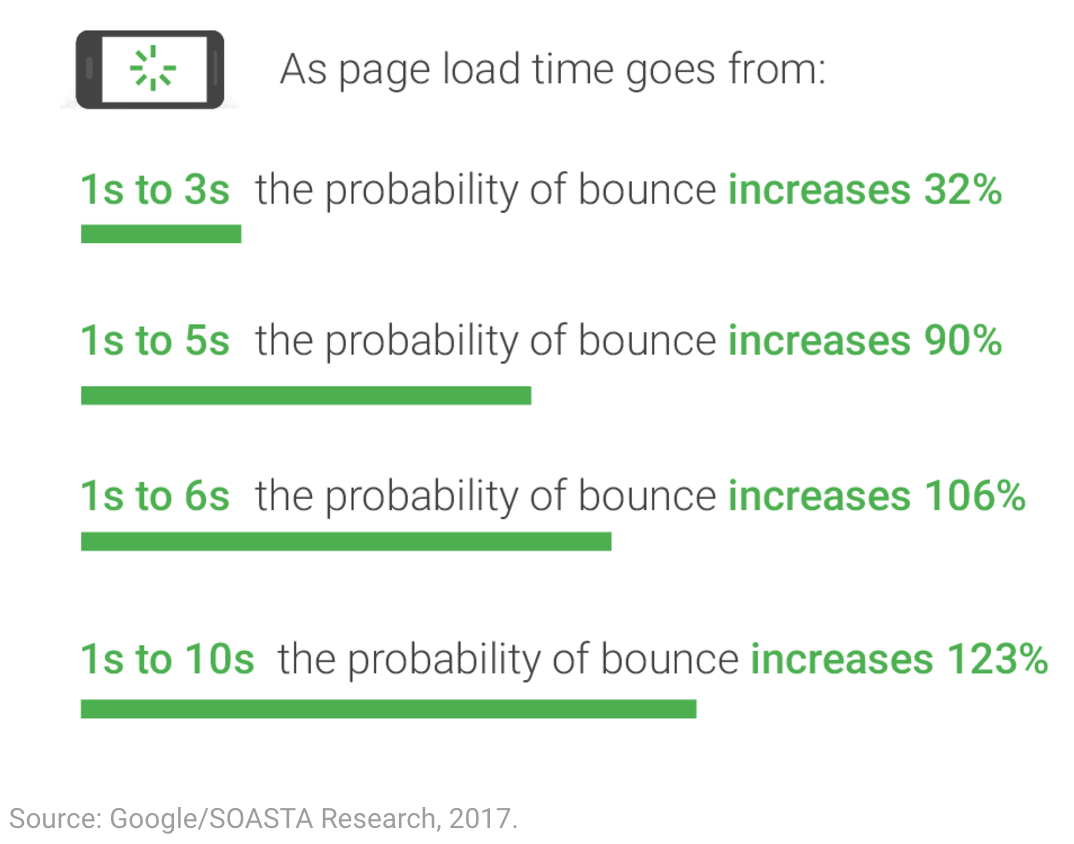
Dữ liệu chuẩn PageSpeed mới nhất của Google đã thấy rằng nếu trang web của bạn tải càng lâu thì tỷ lệ thoát trang càng cao.

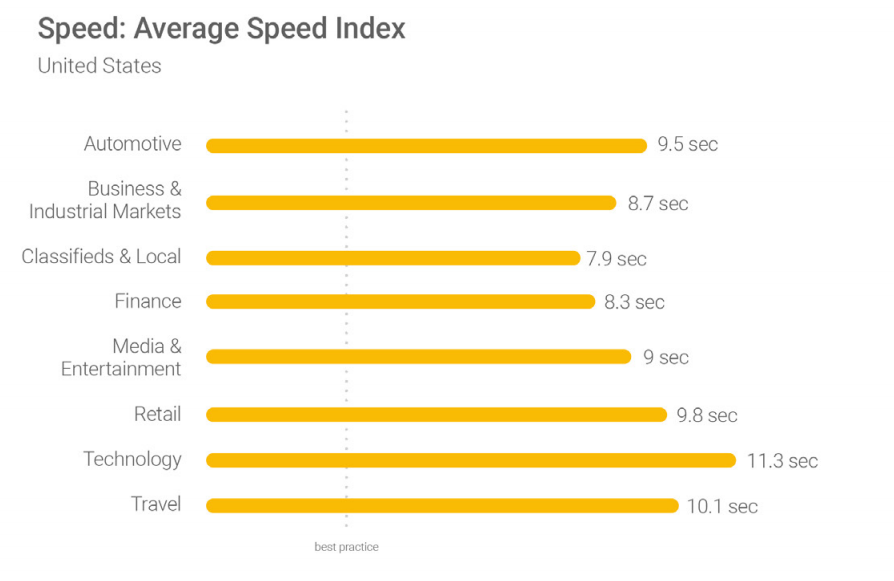
Trên thực tế, nếu trang web của bạn tốn 10 giây để tải, khả năng thoát trang tăng đến 123%. Dữ liệu từ Google cho thấy nhiều công ty thậm chí còn không đến gần điểm chuẩn.

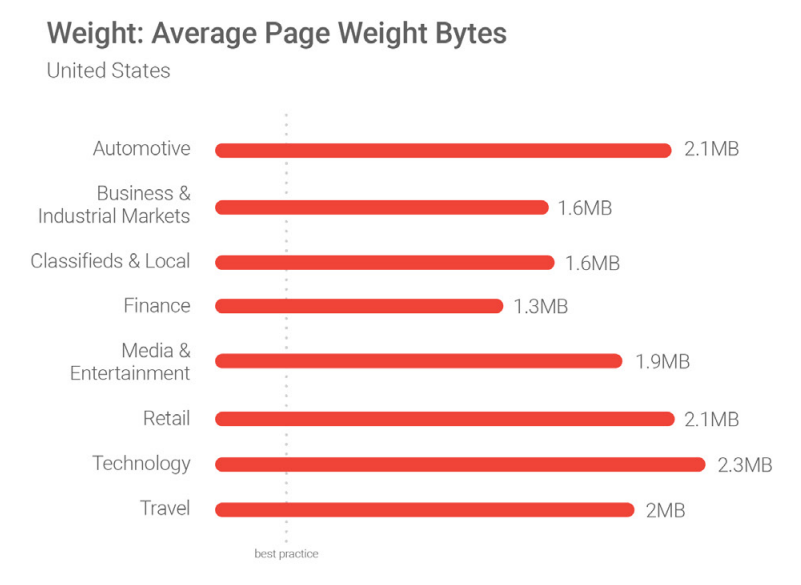
Điều này có nghĩa là phần lớn các trang web đang mất đi những khách hàng của họ chỉ vì tốc độ tải trang chậm. Nhưng đây vẫn chưa là tất cả. Một trong những nguyên nhân lớn nhất của việc tải trang chậm là dựa vào trọng lượng trang trung bình. Phần lớn chúng ta mắc lỗi khi để trang nặng.

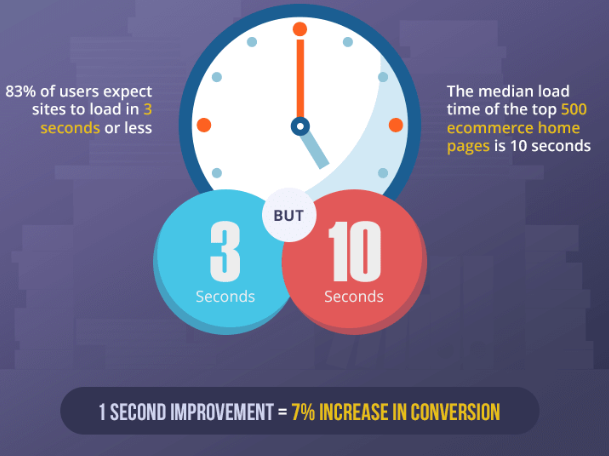
Tốc độ là một lỗi sai của thiết kế web phổ biến nhất hiện nay. Nó còn là nguyên tố giết chết sự chuyển hồi. Dựa theo dữ liệu của TruConversion, 83% những khách truy cập trang web đều mong đợi một trang web tải trong vòng 2 hoặc ít hơn 2 giây. Thời gian tải trang trung bình cho những cửa hàng thương mại điện tử là 10 giây.

Thậm chí một sự cải thiện đơn giản chỉ 1 giây trong tốc độ có thể cho ra kết quả 7% tăng trong chuyển đổi. Điều quan trọng nhất là tốc độ nhanh và ổn định. Tốc độ sẽ làm nên những chuyển hồi và tiền bạc cho bạn.

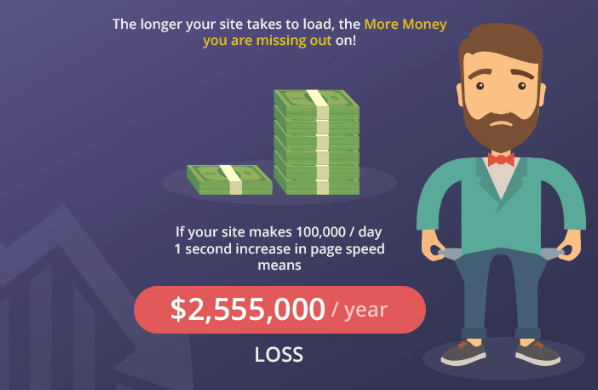
Nếu trang của bạn đang kiếm được 100,000$ mỗi ngày, một giây chậm chạp trì hoãn tốc độ trang web sẽ làm bạn mất đi cả 2.5 triệu đô một năm. Đương nhiên, hầu hết những trang web thường không mang về cả 100.000$ một ngày, nhưng đây chỉ là ví dụ để bạn hiểu mà thôi. Thiếu hụt đọ tải trang nhanh sẽ tiêu tốn sự chuyển hồi của bạn, phá hoại ROI và mà người dùng không ưu thích chút nào. Dưới đây là tiềm năng tăng trưởng cho việc sửa chữa những lỗi tốc độ.

Với chỉ một độ cải thiện nhỏ, chẳng hạn 400 phần nghìn giây, Yahoo đã có thể tăng lượng truy cập đến 9%. Mozilla đã cải thiện chuyển hồi hơn 15% khi họ tăng tốc độ tải trang lên 2 giây. Và đây chính là cách mà bạn sẽ có thể bắt đầu tăng tốc độ.
Trước tiên, hãy bắt đầu bằng việc làm sạch mã của bạn. Mã cồng kềnh là một trong những lý do lớn nhất khiến trang web của bạn tải chậm. Bạn có thể sử dụng một công cụ như Varvy để kiểm tra mã của bạn và làm sạch nó.

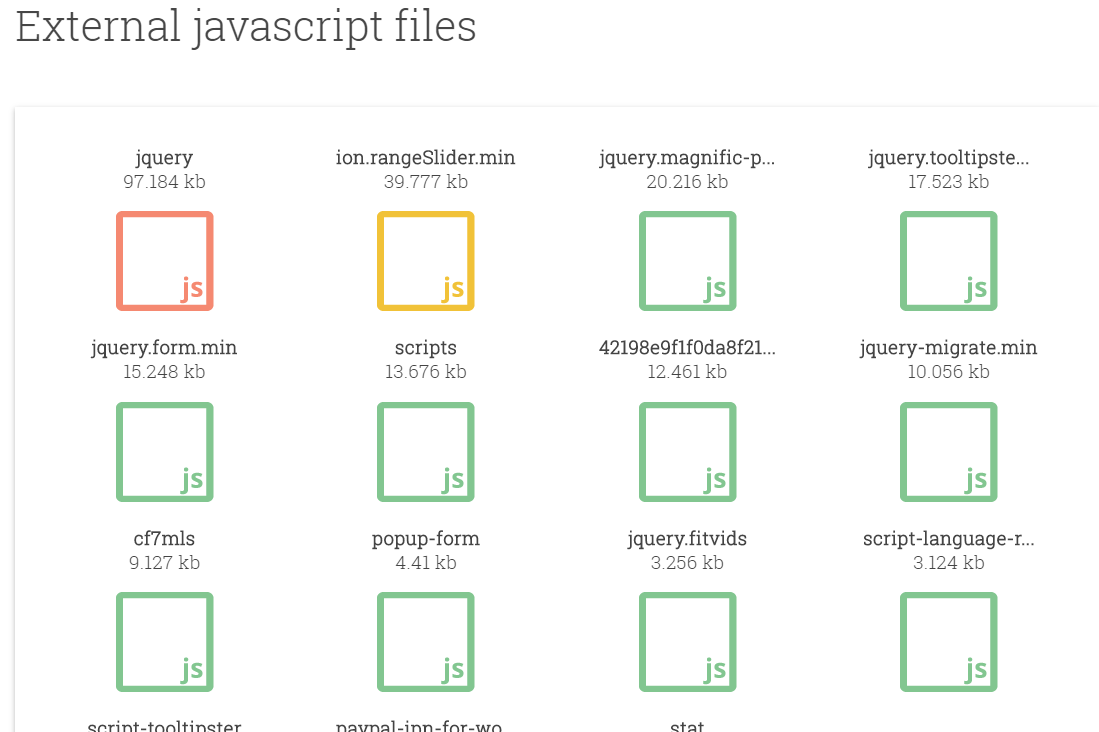
Đơn giản nhập URL của bạn và nhấn "Go" để bắt đầu xem những tập lệnh và mã đang chiếm nhiều không gian.

Ví dụ, các tập lệnh được đánh dấu đỏ và vàng thì đang rất lớn. Chúng đang cản trở tốc độ của chúng tôi. Mục tiêu ở đây là tìm ra những lỗi dẫn đến việc tải trang chậm. Nó thường xoay quanh những mã hóa kém.
Công cụ PageSpeed Insights (công cụ xem trước tốc độ) của Google là một trong những cách được ưu chuộng để kiểm tra tốc độ trang web và liên tục cập nhật các tiêu chuẩn thay đổi.

Công cụ này rất tốt vì nó sẽ liệt kê chính xác những thứ đang làm cho trang của bạn bị chậm. Hơn thế nữa, nó sẽ cho bạn những chỉ dẫn cụ thể về cách cải thiện điều đó. Vì vậy, nếu bạn không có kỹ năng về những thông tin kỹ thuật về trang web, bạn sẽ cố những hướng dẫn để sử dụng hoặc gửi cho quản trị trang web. Hãy bắt đầu bằng cách nhập URL của trang web và nhấn "Analyze"

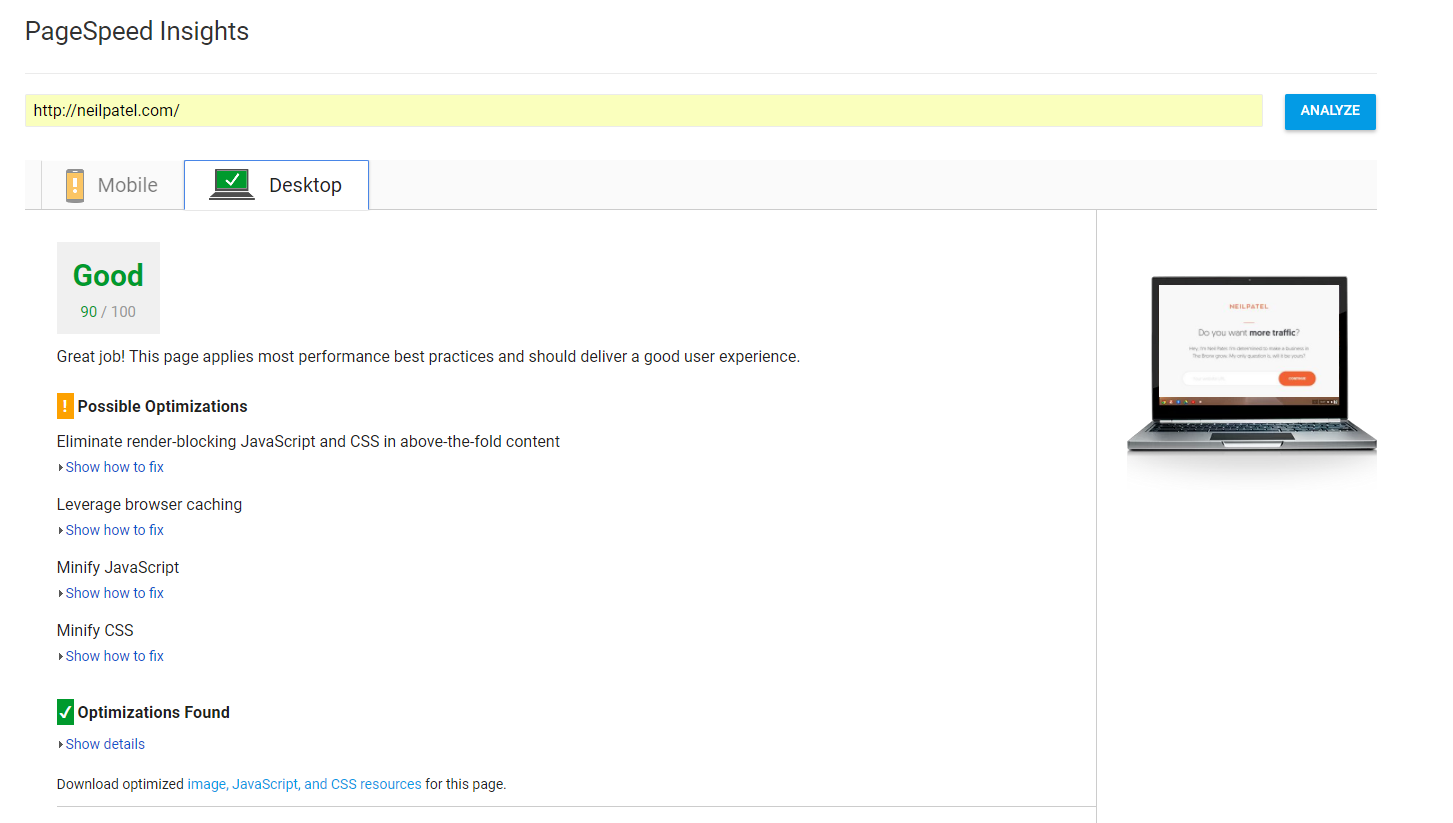
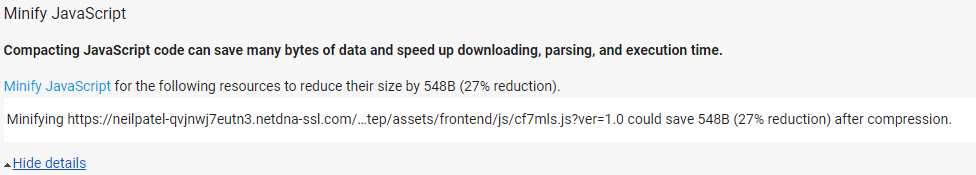
Công cụ này sẽ cho bạn thấy chính xác những gì bạn đang làm đúng và hơn nữa, những gì bạn đang làm sai. Ví dụ, khi chúng tôi nhấn vào một mục "Possible Optimizations", nó sẽ hiển thị chi tiết những lỗi sai và cách giải quyết.

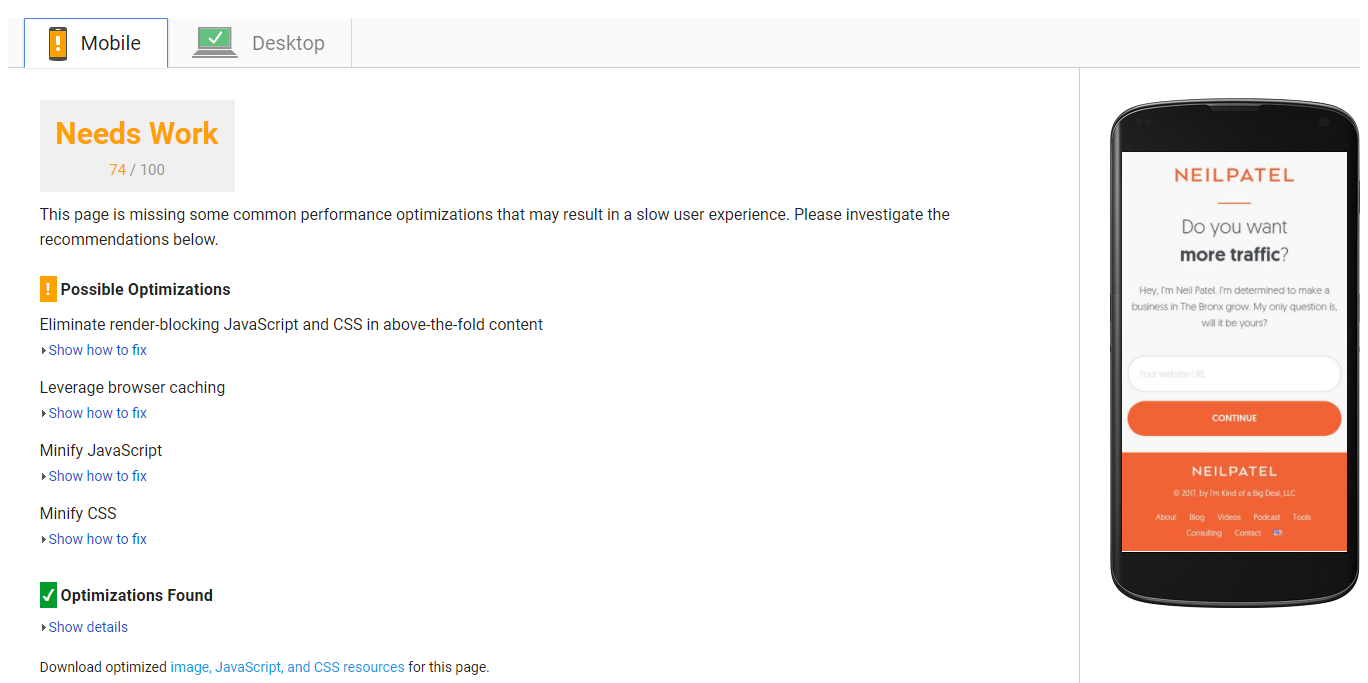
Nó còn có thể quét trang web trên di động của bạn - nếu bạn đang thắc mắc cách để tối ưu hóa nó.

Đây là cách tuyệt vời để kiểm tra những lỗi trang web và cải thiện tốc độ. Khi bạn đã thực hiện những cải thiện trên, hãy quay lại và kiểm tra trang web một lần nữa để thấy những cải thiện là gì và khác biệt như thế nào.
Những chia sẻ xã hội là trọng điểm của sự phát triển trang web của bạn, quảng cáo nội dung và xây dựng tiếng vang xung quanh trang của bạn. Chúng tôi sử dụng mạng xã hội mỗi ngày để cải thiện nội dung và kéo thêm lượng truy cập. Thực tế, nó là một trog những cách để quảng bá nội dung lan truyền. Chúng tôi sử dụng nó cho tất cả những trang Blog đi trên trang web cỉa tôi.
Người ta không đơn giản đặt nút chia sẻ trên nội dung trang Blog của họ, hoặc họ đặt nó trên những trang sai, như là trang chủ. Dưới đây là cách mà chúng tôi thiết lập những nút chia sẻ mạng xã hội. Thứ nhất, khi ai đó đặt chân đến bài đăng trên trang blog của tôi, tôi không bắt họ phải chia sẻ ngay. Tại sao ư? Vì họ vẫn chưa đọc nội dung. Chúng tôi không muốn làm xáo trộn màn hình của họ với những nút điều chỉnh.

Chúng tôi cố gắng làm cho màn hình ít chi tiết hơn, trống trãi và dễ để tập trung vào nội dung trên trang web. Khi ai đó bắt đầu kéo trang xuống, đây là lúc chúng tôi bắt đầu đẩy các nút chia sẻ mạng xã hội lên.

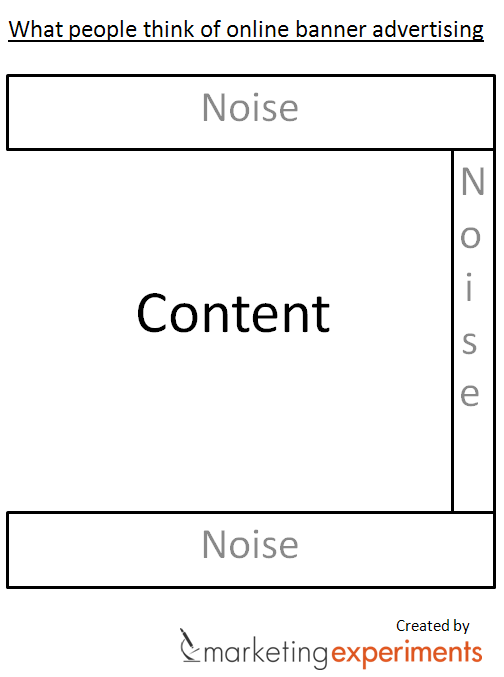
Lý do ở đây được giải thích bằng hình ảnh sau:

Về cơ bản, người dùng thường chán ngán với những quảng cáo. Họ sẽ tắt chúng ngay theo thói quen. Khi chúng tôi có những chia sẻ xã hội xuất hiện ngay lập tức trên blog của mình, chúng gần như nhận được con số không về lượt chia sẻ. Người dùng chỉ lờ chúng đi và tiếp tục kéo lướt qua, có nghĩa là nội dung của tôi cũng phải gánh chịu với không có thêm quảng cáo nào.
Nhưng giờ đây, khi ai đó kéo trang xuống, những nút chia sẻ mờ đi từ từ. Điều này có nghĩa chúng sẽ nổi bật và ai đó cũng sẽ thực sự chú ý đến chúng. Chiến lược này đã gia tăng trung bình những chia sẻ xã hội trên blog của chúng tôi đến 25.3%. Và dưới đây là cách để thiết lập chia sẻ mạng xã hội của bạn giống như tôi. Hãy vào AddThis để bắt đầu:

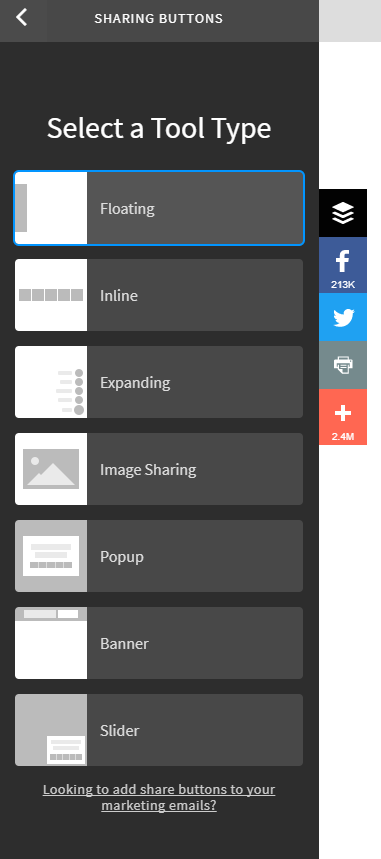
AddThis là một cách khá hay để để những nút chia sẻ xã hội, chúng đi theo người dùng khi họ tiếp tục đọc xuống những nội dung của bài đăng. Đăng kí miễn phí bằng địa chỉ email và đi tới ảng điều khiển. Ở đây bạn có thể lựa chọn giũa vài lựa chọn khác nhau, nhưng đối với ví dụ này, chúng tôi muốn thiết lập những nút chia sẻ xã hội.

Đây là nơi mà bạn có thể chọm giữa những loại nút chia sẻ khác nhau.

Bạn thậm chí có thể sử dụng chúng ở dạng banner hay slider.

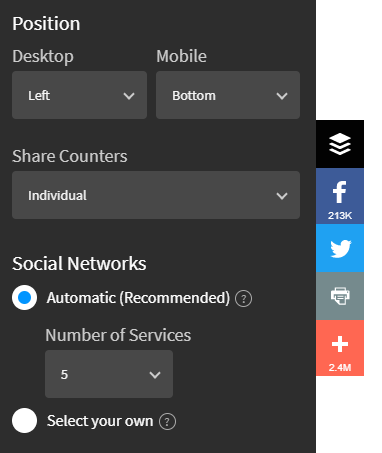
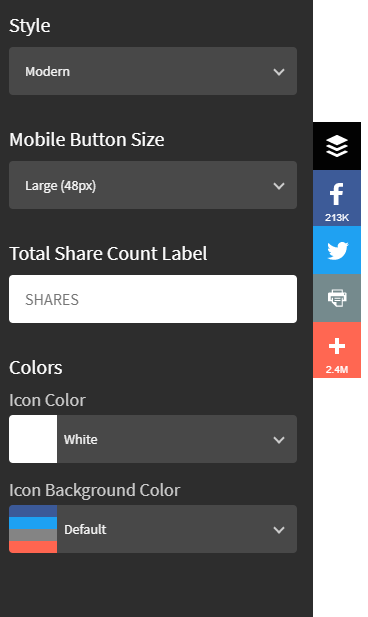
Khi bạn đã chọn nút chia sẻ cho trang web của mình, hãy nhấp vào đó và bắt đầu chỉnh sửa vị trí và các biểu tượng chia sẻ xã hội.

Bạn có thể chỉnh sửa những thứ như kiểu dáng, độ lớn và màu sắc của những nút này.

AddThis là một công cụ miễn phí tuyệt vời mà bạn có thể sử dụng để để những nút chia sẻ trên trang web của bạn. Và điều hay ho ở AddThis là sự tùy biến dễ dàng và tối ưu hóa di động. Bắt đầu thêm những nút chia sẻ xã hội vào nội dung blog ngay hôm nay nếu bạn muốn có thêm lượng truy cập và tạo ra nhiều lượt chia sẻ trên mạng xã hội hơn. Nếu không làm thế, bạn đang đưa nội dung của mình vào rắc rối như ít liên kết, chia sẻ, và lưu lượng truy cập trang.
Hầu hết mọi người đến có ấn tượng không tốt cho những cửa sổ pop-ups (bật lên độtt ngột) và cho rằng chúng thật phiền phức. Nhưng trọng tâm thực sự phải là những câu hỏi sau: Chúng có hoạt động không? Chúng có khả năng chuyển hồi không?
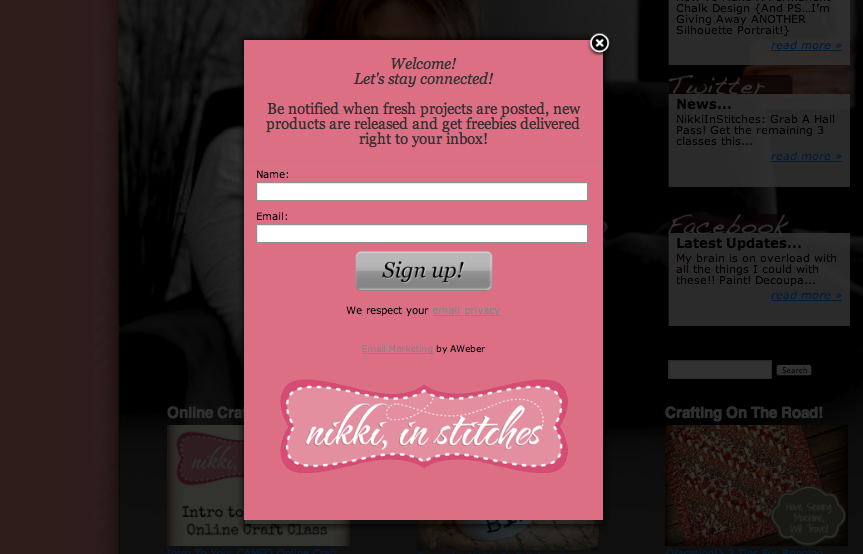
Và câu trả lời đều là "có". Đây giống như trường hợp của thanh trượt carousel. Thanh trượt carousel được nhìn nhận là đẹp và hữu dụng, nhưng chúng không có khả năng chuyển đổi. Opt-in pop-ups được xem là phiền nhiễu nhưng chúng lại hoạt động. Và nếu chúng lấy được chuyển hồi, chúng tôi khuyên là nên đặt chúng lên trang của bạn. Nikki McGonigal, một nhà blogger về thực phẩm, đã bắt đầu sử dụng pop-ups opt-ins để tạo ra những ngươi theo dõi.

Sử dụng chiến thuật đơn giản này, cô ấy đã có thể thu được hơn 7,000 những email đăng ký trong 8 tháng. Cô ấy đã tăng tỷ lệ chuyển đổi của mình lên 5.5% bằng cách sử dụng pop-ups. Đây là một bài blog đầy đủ trên CrazyEgg hiển thị vô số ví dụ về sự tuyệt vời mà pop-ups có thể mang lại chuyển đổi. Và chúng tôi luôn sử dụng chúng trên CrazyEgg.

Tại sao ư? Tại vì chúng hoạt động rất tốt. Chúng làm cho người dùng chú ý và chuyển hồi. Chúng tôi còn thậm chí sử dụng chúng trên QuickSprout. Những trang web có một mục tiêu thực sự: tạo ra chuyển đổi và lợi nhuận. Vì thế nếu bạn không đang sử dụng những kỹ thuật dẫn đầu và nắm bắt tốt nhất, trang web của bạn đang không hoạt động tốt công việc của nó.
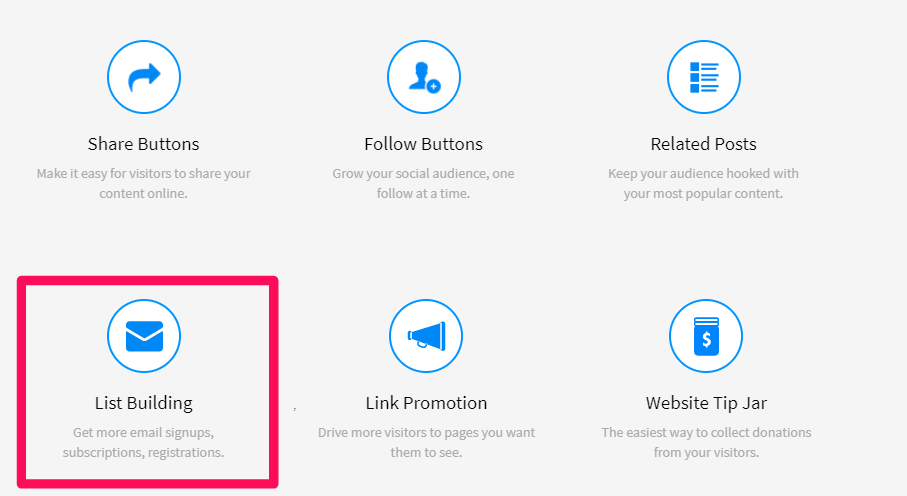
Nếu bạn không cho người dùng biết hành động mà bạn muốn họ thực hiện, bạn có thể nói lời chào tạm biệt với những chuyển đổi rồi! Nhưng không, bạn đang muốn thiết lập điều này ngay bây giờ ư? Chúng ta có thể sử dụng công cụ miễn phí AddThis một lần nữa. Điều hướng trở lại trang tổng quan của bạn và chọn "List Bilding" từ danh mục công cụ.

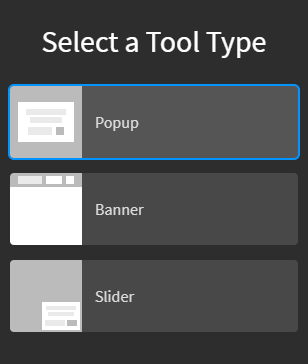
Tiếp theo, bạn sẽ được hỏi để lựa chọn một loại công cụ từ danh sách list-building. Mấu chốt ở đây là chọn "Popup" vào lựa chọn của bạn.

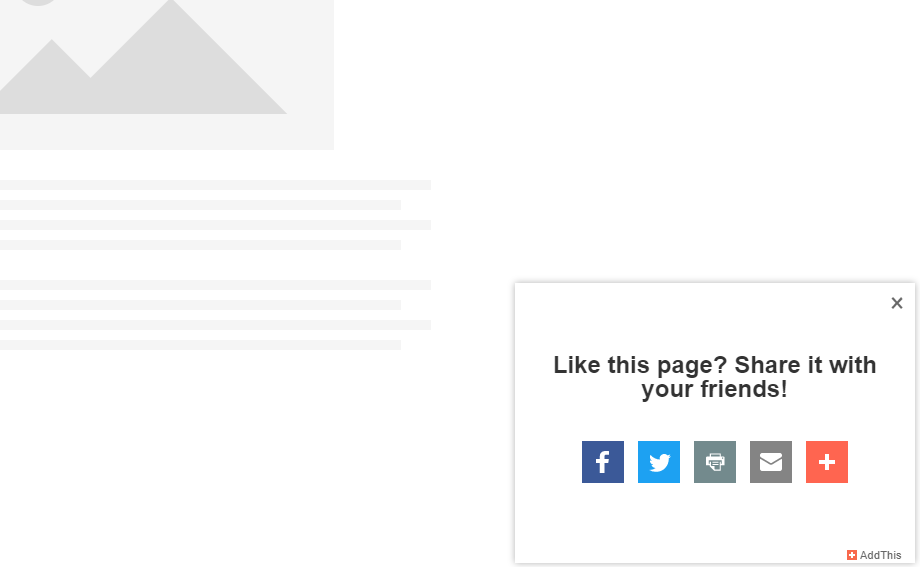
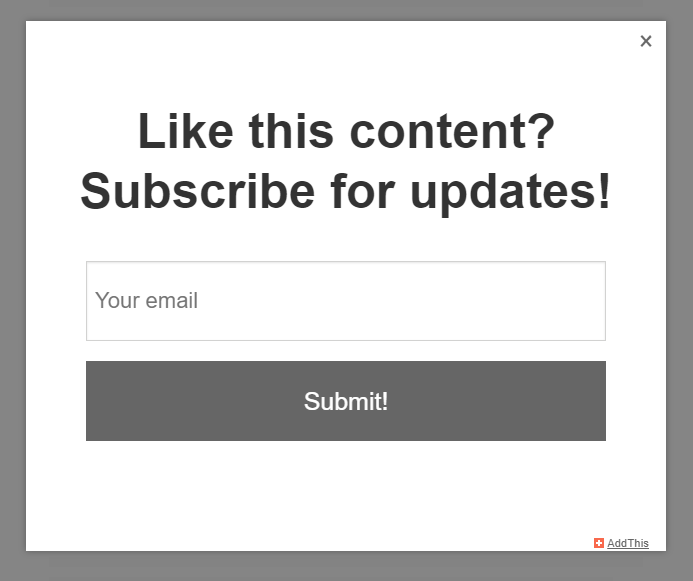
Về phía tay phải, bạn còn có thể nhanh chóng xem trước những công cụ này sẽ hiển thị như thế nào trên trang web của bạn.

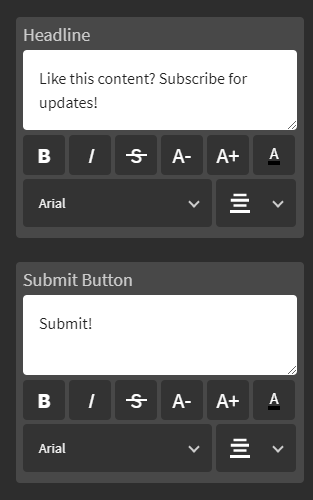
Tiếp đến, bạn có thể dễ dàng tùy chỉnh dòng tiêu đề (headline) và văn bản nút CTA theo ý thích.

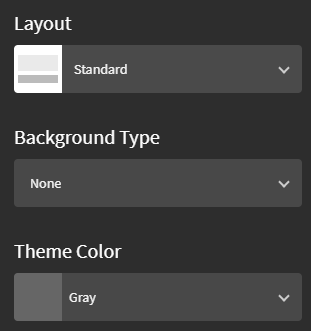
Ví dụ, nếu bạn muốn sử dụng nó như một dòng tin chào đón, bạn có thể cân nhắc về một lời chào hàng có mã giảm giá để đổi lấy email của khách. Bước kế tiếp, chọn bố cục mà bạn muốn. Bạn còn có thể thay đổi loại nền cho một hình ảnh cụ thể nào đó.

Những tùy chọn rất tuyệt vời và chúng cho phép bạn thêm những yếu tố đa dạng vào pop-ups của bạn. Thêm vào đó, một trong những thứ mà chúng tôi yêu thích nhất về công cụ này là khả năng kết nối giữa pop-up của bạn với chuyển đổi trực tiếp và trình báo thẳng đến email hoặc CRM.

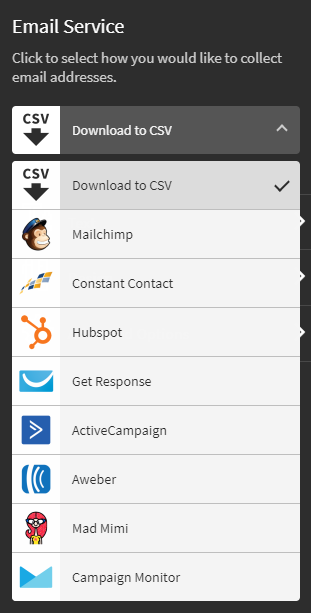
Điều này có nghĩa là bạn có thể tự động hóa toàn bộ quá trình. Hoặc bạn có thể chỉ đơn giản chọn lựa "Download to CSV" nếu bạn thích có tệp email. Sử dụng AddThis là một cách tuyệt vời để loại bỏ những chiến lược thiết kế web chuyển đổi phá hoại (conversion-sabotaging web-design). Thêm nền tảng cửa sổ pop-ups trên những trang khác nhau, ý định thoát hay màn hình chào mừng để bắt đầu thu hút nhiều khách hàng tiềm năng hơn. Chúng tôi đã sử dụng chúng trên trang web và thấy được những tăng trưởng nhanh trong lượng trình gửi email. Đây là một cách rất hay để làm tăng danh sách email khách hàng.
KẾT LUẬN
Thiết kế web đã tiến triển mạnh mẽ trong những năm qua. Những thiết kế mới và yếu tối trang xuất hiện mỗi vài tháng làm cho những trang web trông thu hút hơn trước đây. Nhưng một số kỹ thuật thiết kế web làm phá đi sự chuyển hồi. Nhưng hãy lưu ý, trang web của bạn đẹp không có nghĩa là chúng đang hoạt động tốt. Chúng đang trở thành những thứ đang giết chết lượng chuyển hồi của bạn. Có một trang web mà không có chức năng tốt sẽ không thể gia tăng chuyển đổi từ khách hàng.
Trang web của bạn cần có những thiết kế đẹp trong khi duy trì được khả năng chuyển đổi. Một lượng lớn những nhà tiếp thị đang sử dụng những kỹ thuật thiết kế hoặc lờ đi những lỗi sai làm cản trở sự chuyển đổi. Nếu bạn không khắc phục những hoạt động này trên trang web của mình, bạn đang mất đi hàng ngàn chuyển đổi. Và tỷ lệ chuyển đổi tiêu chuẩn trang web 2-3% vẫn không đủ. Đó chưa phải là điểm dừng. Chúng ta nên cố vươn đến một tỷ lệ chuyển đổi cao hơn.
Hãy bắt đầu bằng việc gỡ bỏ thanh trượt carousel. Chúng nhìn rất đẹp và có được nhiều thông tin hơn với không gian ít hơn, nhưng người dùng không tương tác được với thanh trượt này. Chúng thật sự phung phí không gian. Nếu bạn đang có độ tải chậm, bạn cũng không thể có được một lượng khách truy cập có chuyển đổi cao - điều này là vì không ai kiên nhẫn chờ đợi trang web của bạn tải cả. Tiếp đến, hãy chắc rằng bạn đang sử dụng những nút chia sẻ mạng xã hội để quảng bá nội dung của bạn và thúc đẩy nhiều lượt chia sẻ và liên kết hơn.
Cuối cùng, hãy sử dụng opt-in pop-ups (trang hiển thị ngẫu nhiên) để tận dụng tối đa trang web của bạn. Không cố một website nào tốt nếu thiếu đi hoàn toàn CTAs. Khắc phục những lỗi thiết kế web sẽ tốt hơn cho sự trải nghiệm người dùng của khách truy cập. Và điều đó còn có nghĩa là làm gia tăng lượng chuyển đổi mạnh mẽ hơn.
Công ty thiết kế web chuẩn SEO chúng tôi luôn mang đến cho bạn đọc những bài viết và thông tin bổ ích. Hãy cập nhật cùng THIẾT KẾ WEB CHUẨN SEO để biết thêm những điều thú vị nhé! Chúng tôi cung cấp dịch vụ web trọn gói