Cũng giống như trong một công ty truyền thống, phân cấp đóng một vai trò quan trọng trong nghệ thuật và các tác phẩm thiết kế. Thành phần tuyệt vời chia tách các phần tử thành ba cấp độ phân cấp: quan trọng nhất, phần giữa và ít quan trọng nhất. Lý do là bộ não con người không thể cấp cùng mức độ quan trọng cho mọi yếu tố trong một câu chuyện, cảnh tượng hay thành phần.
Nói về các trang web, bạn nên chú ý nhiều đến thành phần hình ảnh của nó. Tại sao? Bởi vì để làm hài lòng đôi mắt của khách truy cập, một thiết kế tuyệt vời có tác động trực tiếp đến hiệu suất trang web của bạn (điều hướng, chuyển đổi, lưu giữ, v.v.). Đây là nơi mà một số khái niệm lý thuyết cơ bản có ích. Cân bằng, chuyển động, nhấn mạnh và hơn thế nữa: chúng tôi sẽ xác định trong bài viết này những nguyên tắc thiết kế website giao diện web theo tiêu chuẩn vàng.

Có không ít các website được thực hiện không được kiểm tra kỹ lưỡng cho việc tương thích với các trình duyệt web. Điều này sẽ làm cho website của bạn bị giảm đi tính chuyên nghiệp, điển hình nhất là vấn đề bể giao diện website khi truy cập web. Để truy cập website, người dùng có thể sử dụng rất nhiều loại trình duyệt khác nhau và trên các thiết bị khác nhau như máy tính đề bàn, laptop, thiết bị di động và các máy tính bảng... Để có một website tương thích với tất cả các trình duyệt không phải nhà thiết kế website nào cũng làm được và đây là một công việc không phải lúc nào cũng dễ dàng. Đặc biệt là đối với các website áp dụng nhiều hiệu ứng và công nghệ mới. Tuy nhiên, đáp ứng được các trình duyệt thông dụng hiện nay như Google Chrome, Internet Explorer, Mozzila Firefox, Opera, Safari... là điều mà các website chuyên nghiệp cần phải có.

Trong vấn đề này, yếu tố về độ phân giải màn hình tương ứng với các trình duyệt cũng làm ảnh hưởng đến website của bạn, thậm chí có thể làm hỏng bố cục website của bạn. Do đó, người làm công việc thiết kế website cũng cần quan tâm đến vấn đề này, một website được thiết kế chuẩn cần phải có sự tương thích với nhiều độ phân giải màn hình khác nhau.
Cách tổ chức và phân chia nội dung cho website là một trong những điều cực kỳ quan trọng đối với người dùng truy cập web. Ngoài ra, bạn còn cần phải quan tâm đến bố cục của website sao cho hợp lý để người dùng dễ dàng tiếp cận các thông tin cần thiết khi truy cập. Bởi vì nếu bạn không có một website được tổ chức tốt thì người dùng sẽ khó tiếp cận được những nội dung theo đúng ý muốn của bạn. Từ đó, người truy cập sẽ nhanh chóng thoát ra khỏi web của bạn và cũng sẽ không muốn quay lại khi có nhu cầu tìm kiếm các thông tin liên quan khác.
Về cách phân chia và tổ chức nội dung, trước khi website được thiết kế, bạn cần phải định hình và xác định được những nội dung mà bạn có thể cung cấp cho người dùng. Tất nhiên những nội dung này cần phải có sự liên quan đến lĩnh vực chuyên môn của bạn. Điều kế tiếp bạn cần làm là xác định đối tượng có nhu cầu tìm đọc nội dung của bạn. Từ đó phân tích về sở thích và các thể loại mà họ quan tâm để có thể theo sát được nhu cầu của người dùng. Trong vấn đề này, xu hướng phát triển của lĩnh vực nội dung mà bạn cung cấp cũng là một yếu tố cần phải nghĩ đến, đặc biệt là các nội dung liên quan đến lĩnh vực công nghệ. Điều tất yếu là ít ai thích các nội dung đã quá cũ kỹ và lỗi thời.
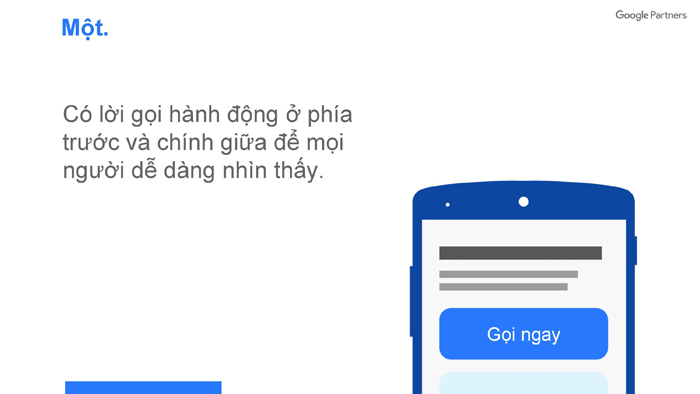
Về cách bố cục nội dung, website cần phải có bố cục rõ ràng và tinh tế. Ở khía cạnh này, những vấn đề liên quan đến yếu tố kỹ thuật như các thiết bị sử dụng để truy cập thông tin website của bạn (điện thoại, laptop, độ phân giải màn hình thông dụng...) là điều mà bạn cần quan tâm. Ngay khi người dùng vào website của bạn, bạn cần phải cho họ thấy ngay những thành phần quan trọng nhất và tạo ra ấn tượng dẫn dắt họ để tiếp cận thông tin mà bạn muốn cung cấp theo ý của mình. Đối với những thành phần quan trọng này, cần phải tránh việc bắt người dùng phải rê kéo màn hình quá nhiều mới tiếp cận được.
Với kinh nghiệm của mình, chúng tôi nhận thấy hiện nay có khá nhiều người thiết kế website không biết cách tóm gọn các nội dung cần thiết ở trang chủ, đặc biệt là đối với các website trưng bày sản phẩm. Nhiều trang chủ website được trưng bày hàng đống sản phẩm và những nội dung về dịch vụ chi chít. Thông thường, người dùng sẽ không đủ kiên nhẫn để lần mò trong đống thông tin đó để tìm ra thứ mình cần. Khi đó, người truy cập sẽ vào ngay các chuyên mục mà họ quan tâm. Do đó, việc trình bày quá nhiều thông tin không cần thiết trong một trang là điều mà bạn nên tránh và cần xem xét kỹ lưỡng đưa ra một cách chọn lọc.
Các đường link liên kết là một điểm mạnh của website so với những tập thông tin bằng giấy. Do đó, bạn cần phải tận dụng tối đa ưu điểm này để phân chia nội dung nhằm giúp khách hàng tiếp cận thông tin của bạn một cách dễ dàng nhất.
Đặc biệt là khi website của bạn phục vụ nhiều đối tượng rộng rãi, sẽ có một số người đã am hiểu về sản phẩm và dịch vụ mà bạn cung cấp, ngược lại sẽ có một số người chưa hiểu gì về nó.
Đối với những đối tượng đã am hiểu về sản phẩm hay dịch vụ của bạn, hay khi sản phẩm và dịch vụ mà bạn cung cấp đã có uy tín, người truy cập sẽ chỉ xem sơ qua lời quảng cáo hay chọn ngay những sản phẩm cần thiết để quyết định mua hàng hoặc liên hệ sử dụng dịch vụ. Ngược lại, những người chưa biết nhiều về những gì mà bạn cung cấp, họ sẽ tìm hiểu thêm các thông tin liên quan. Lúc này, bạn cần phải phân chia nội dung và bố cục phù hợp có những đường liên kết đến ngay thông tin liên hệ và những liên kết tham khảo cần thiết thích hợp từng đối tượng.
Trong ví dụ trên, bạn sẽ thấy rằng ngay sau lời giới thiệu ngắn gọn về dịch vụ Thiết kế website sẽ là thông tin liên hệ để người dùng có thể liên hệ sử dụng dịch vụ ngay sau khi đọc những thông tin quảng cáo cần thiết. Còn đối với người dùng muốn biết nhiều hơn về dịch vụ thiết kế website có thể tiếp tục kéo xuống dưới để tìm hiểu thêm.
Bạn có thể tạo các đường link bằng chữ hay biểu tượng hình ảnh. Các đường liên kết cần được trình bày hợp lý để tiện lợi cho người dùng bấm vào để di chuyển trong trang web của bạn.
Việc sử dụng những từ ngữ dễ hiểu cũng làm tăng thêm tính tiện dụng giúp cho website của bạn dễ sử dụng hơn đối với người dùng. Người truy cập web sẽ không thể tiếp cận được những thông tin cần thiết hay quyết định mua hàng hoặc sử dụng dịch vụ của bạn nếu như họ không thể hiểu được những gì mà bạn đang nói. Ở khía cạnh này, việc dùng các ngôn từ phù hợp với kiến thức và trình độ của phân khúc thị trường mà bạn hướng đến cũng là một vấn đề mà bạn cần quan tâm.
Ví dụ như đối tượng khách hàng của bạn là những người tiêu dùng bình dân. Trong khi website của bạn lại sử dụng những thuật ngữ học thuật mang tính chuyên môn cao thì sẽ càng gây khó hiểu cho người đọc. Có thể bạn cung cấp những sản phẩm dịch vụ chất lượng tốt nhưng bạn sẽ khó thuyết phục được người truy cập web quyết định sử dụng bởi vì họ không biết bạn đang chào bán những gì.
Hay khi đối tượng khách hàng của bạn là những người dùng có nhu cầu cao cấp hơn hay trình độ cao hơn. Những đối tượng khách hàng này thường sẽ khó tính hơn và đòi hỏi tính chuyên nghiệp và sự tinh tế trong việc trình bày thông tin của bạn.
Vậy trong trường hợp đối tượng sử dụng sản phẩm hay dịch vụ mà bạn hướng đến có độ phủ rộng hơn thì sao? Lẽ đương nhiên là bạn cần phải sử dụng những từ ngữ mang tính phổ thông.
Hãy nhớ rằng khi một người đến thăm website của bạn, có thể anh ta chưa biết bạn là ai? Hay thậm chí bạn đang chào bán sản phẩm gì? Bạn phải giúp khách hàng hiểu rõ những vấn đề này trong thời gian ngắn nhất. Hãy dùng các câu ngắn gọn, cô đọng và giữ kiểu thiết kế thống nhất đối với tất cả các trang con.
Hiện nay, có không ít các website quá lạm dụng hình ảnh động và những hiệu ứng javascript, hoặc sử dụng Flash để tạo ra nhiều hiệu ứng đồ họa bắt mắt. Đây là vấn đề mà bạn cũng cần cân nhắc và chọn lọc khi sử dụng. Những thành phần này không chỉ làm tăng thời gian tải về của website bạn mà còn khiến cho người truy cập sao lãng những thông tin cần thiết bạn muốn cung cấp.
Trong thời đại công nghệ thông tin hiện nay, con người ngày càng trở nên bận rộn. Việc tiết kiệm thời gian của người truy cập vào những thông tin có chất lượng sẽ tốt hơn là làm mất thời gian của họ vào những hiệu ứng và thông tin vô bổ. Thay vào đó, hãy tạo ra những nội dung bằng văn bản và chịu khó trang trí hoặc làm nổi bật những nội dung cần thiết.
Tuy nhiên, cũng còn tùy vào đối tượng khách hàng mà bạn phục vụ. Ví dụ như đối với giới trẻ thì sự sinh động có thể giúp cho website của bạn trở nên thu hút hơn. Thế nhưng đối với những người có trình độ thì website của bạn có thể sẽ trở thành tác phẩm của một họa sĩ nửa mùa.
Website của bạn cần phải được thường xuyên theo dõi quá trình từ lúc mà bạn cung cấp những thông tin đầu tiên cho đến khi khách hàng đặt hàng. Những thông số thống kê trên website của bạn sẽ giúp cho bạn biết được đâu là những điểm yếu đang tồn tại để khắc phục. Trong môt số trường hợp, website của bạn có thể cần có những bộ thống kê truy cập và xem xét các tỉ lệ chuyển đổi khi người dùng truy cập nội dung website. Tuy nhiên, để lập ra một hệ thống như vậy cũng không phải là điều dễ dàng. Do đó, bạn có thể tận dụng một số công cụ tích hợp như Google Analytics, Effective Measure hoặc các công cụ tương tự khác.
Trước khi yêu cầu người dùng đặt hàng sử dụng sản phẩm dịch vụ của bạn, bạn cần cho khách hàng hiểu rõ những lợi ích về sản phẩm và dịch vụ của bạn đồng thời chuẩn bị cho khách hàng các phương thức đặt hàng thuận tiện nhất.
Sau đây là một vài câu hỏi bạn có thể đặt ra để giải quyết vấn đề: Bạn đã tạo cho khách hàng sự yêu thích và hứng thú trước khi bạn mời họ đặt hàng chưa? Bạn đã cung cấp cho khách hàng một số cách đặt hàng thuận tiện cả trên mạng và ngoài mạng chưa? Và liệu bạn đã hướng dẫn khách xem tất cả từng buớc một chưa?.
Theo lời khuyên chung của các chuyên gia, trong vòng khoảng thời gian tối đa 3 giây là mức chuẩn website của bạn cần phải bắt đầu xuất hiện các thành phần trong trang. Và người dùng không đủ kiên nhẫn chờ đợi quá 10 giây cho mỗi trang web trong website của bạn mà chưa nhìn thấy gì. Ngoài ra, bạn cũng cần biết rằng không phải ai hay lúc nào cũng đều dùng đường truyền Internet tốc độ cao. Nếu website của bạn load quá chậm cũng khiến cho bạn đánh mất một lượng khách hàng tiềm năng.

Khi thiết kế website, bạn cần phải hạn chế việc lạm dụng quá nhiều hình ảnh, video và audio. Mặc dù hình ảnh, video và audio có thể truyền tải thông tin đến với người dùng một cách trực quan và nhanh chóng hơn, nhưng bạn cần phải quan tâm chọn lọc và chỉ sử dụng khi cảm thấy cần thiết.
Đối với các hình ảnh được sử dụng trên website, bạn cần phải tối ưu kích thước và dung lượng hình ở mức tối thiểu mà người dùng vẫn có thể xem được. Hoặc trong một số trường hợp bạn cần cung cấp đến người dùng những hình ảnh rõ nét và chất lượng cao, bạn có thể sử dụng hình ảnh nhỏ đại diện. Khi người dùng cần quan tâm xem kỹ hình ảnh nào thì có thể bấm vào và xem ảnh to hơn.
Thông thường, các công ty sở hữu những website chuyên nghiệp sẽ có bộ phận chăm sóc nội dung riêng hoặc họ sẽ sử dụng dịch vụ chăm sóc nội dung chuyên nghiệp của các công ty khác. Những người làm công việc chăm sóc nội dung website này sẽ chăm chút từng li từng tí từ hình ảnh, video, audio cho đến các văn bản nội dung được viết ra để tối ưu tốt nhất cho công việc bán hàng.
Cụ thể hơn, mỗi hình ảnh được sử dụng trong website sẽ được tối ưu tối đa dung lượng file hình. Người làm công việc tối ưu hình ảnh sẽ xem xét hình đó có thể dùng ở định dạng thông số màu thấp nhất như thế nào, độ nén tối đa như thế nào mà vẫn giúp cho người đọc có thể vẫn xem được thông tin một cách rõ ràng.
Việc tối ưu hóa tốc độ tải trang web của bạn không chỉ giúp ích cho người dùng mà còn giúp cho hệ thống máy chủ của bạn sẽ nhẹ nhàng hơn, tiết kiệm được tài nguyên và băng thông, làm tăng khả năng cung cấp lượng truy cập trong cùng một thời điểm nhiều hơn. Điều đó cũng đồng nghĩa với việc tối ưu lợi nhuận cho việc đầu tư cơ sở hạ tầng.
Trên đây, Chúng tôi đã đưa ra những đặc điểm chính của một website chuyên nghiệp. Ở đây, chúng tôi sẽ đưa thêm một số vấn đề phụ khác nhưng có thể cũng là một ảnh hưởng rất lớn tác động đến người truy cập web.
Tránh các lỗi chính tả:Lỗi chính tả là một vấn đề có vẻ nhỏ nhặt nhưng không ít các website đã đánh mất khách hàng của mình vì vấn đề này. Người dùng sẽ cho rằng bạn là một doanh nghiệp thiếu chuyên nghiệp và không thật sự quan tâm đến sản phẩm của mình. Làm sao người dùng có thể tin tưởng được các sản phẩm và dịch vụ mà bạn cung cấp trong khi website của bạn không được chăm sóc một cách kỹ lưỡng.
Tránh những lời mời chào thái quá:Khi người dùng chưa hề biết bạn là ai, sản phẩm và dịch vụ bạn cung cấp là gì, những lợi ích mà bạn mang lại cho họ ra sao thì làm sao họ có thể tin tưởng đặt hàng sử dụng? Có khá nhiều nhà cung cấp hay bị mang tính chủ quan về sản phẩm và dịch vụ của mình. Họ tưởng rằng khách hàng sẽ dễ dàng hiểu rõ và thấy được ngay những lợi ích với những gì mà họ cung cấp. Do đó, bạn cần phải cho khách hàng thấy được những ưu điểm và lợi ích mà bạn mang lại. Sau đó, khách hàng sẽ tự tìm đến các sản phẩm và dịch vụ của bạn khi họ đã nhận ra được những điều này.
Sử dụng những trạng thái thông báo:Trong một số trường hợp, có thể website của bạn cần phải xử lý những thuật toán phức tạp trước khi trả về kết quả cho khách hàng, hoặc website của bạn có sử dụng các hiệu ứng, chức năng tốn nhiều thời gian tải trang web, bạn cần phải có những biểu tượng thông báo cho khách hàng biết để chờ hoặc trạng thái load trang. Bạn không nên để khách hàng ra đi chỉ vì thời gian tải quá lâu mà bạn không thông báo về việc họ phải đợi.
Trước khi đưa mọi việc vào hoạt động bạn cần có một đợt kiểm tra toàn bộ website (các đường liên kết, thời gian tải, form bán hàng…) và cố gắng kiểm tra bằng nhiều phương pháp, công cụ. Bạn có thể nhờ một người bạn hoặc đồng nghiệp đọc và lấy ý kiến của họ về website của bạn bởi họ có thể tìm thấy những lỗi mà bạn không bao giờ phát hiện ra được. Tuy nhiên, bạn cũng cần phải đủ tỉnh táo bởi vì những ý kiến đóng góp đó chưa hẳn lúc nào cũng đúng để tránh việc "đẽo cày giữa đường". Nhưng nếu như website của bạn bị quá nhiều người chê với những ý kiến tương tự nhau thì đó cũng là vấn đề mà bạn cần quan tâm chỉnh sửa.
Đây là những vấn đề chung nhất mà bạn cần biết để có được một website thật sự chuyên nghiệp đối với hầu hết các website. Ngoài ra, còn rất nhiều yếu tố khác nhằm giúp cho website của bạn tăng tối đa hiệu quả với từng lĩnh vực, đối tượng và nhu cầu cụ thể. Hãy tìm đọc các bài viết khác liên quan của chúng tôi để có một trang web mà bạn và khách hàng của bạn hài lòng.
Một vấn đề nữa mà bạn cần quan tâm, đó là áp dụng SEO cho website của bạn. SEO là phương pháp tối ưu hóa website cho công cụ tìm kiếm (Search Engine Optimzation). Để bắt đầu tìm hiểu về SEO, bạn có thể xem qua bài viết SEO là gì? mà chúng tôi đã gửi.
Cũng giống như trong một công ty truyền thống, phân cấp đóng một vai trò quan trọng trong nghệ thuật và các tác phẩm thiết kế. Thành phần tuyệt vời chia tách các phần tử thành ba cấp độ phân cấp: quan trọng nhất, phần giữa và ít quan trọng nhất. Lý do là bộ não con người không thể cấp cùng mức độ quan trọng cho mọi yếu tố trong một câu chuyện, cảnh tượng hay thành phần.
Thay vào đó, xu hướng đặt tầm quan trọng hơn vào các yếu tố đầu tiên mà nó cảm nhận - và đây là nơi các nghệ sĩ tuyệt vời muốn tập trung sự chú ý của người xem. Việc chọn vị trí của từng yếu tố dựa trên mức độ quan trọng của nó là chìa khóa để làm chủ nguyên tắc này và các thành phần đẹp.
Bạn đã bao giờ thấy một yogi không hạnh phúc chưa? Tìm kiếm sự cân bằng có vẻ là chìa khóa để vận may, ổn định, hạnh phúc chuyên nghiệp… và các tác phẩm nghệ thuật. Về mặt thiết kế, cân bằng là đảm bảo rằng không có yếu tố đơn lẻ nào vượt qua một yếu tố khác, do đó làm cho các mục khác trở nên không đáng kể vào nền và không phục vụ mục đích nào.
Có ba loại cân bằng:
Hãy nhớ những hình ảnh đen trắng của các doanh nhân thành phố New York trong bộ com lê, dường như đang đi cùng tốc độ với những công việc nhàm chán như nhau? Bây giờ hãy tưởng tượng rằng một trong những bức ảnh đó bao gồm một người với những bước đi chậm rãi khác với đám đông cùng với bộ đồ rực rỡ.
Đây là sự nhấn mạnh: khi một yếu tố tự nhiên trở nên chi phối trong một bố cục. Có nhiều cách để thực hiện điều này trong nghệ thuật và thiết kế. Nó thường đạt được thông qua nguyên tắc, độ tương phản đã đề cập trước đây, nhưng không phải là độc quyền.
Mỗi thiết kế nên kết hợp một yếu tố chính như thế này, được gọi là "tiêu điểm", điều này sẽ đóng vai trò là cửa ngõ vào bố cục của bạn cho người xem. Đối lập, "thiếu sự thống trị giữa một nhóm các yếu tố có trọng số ngang nhau buộc cạnh tranh giữa chúng. Người đọc sau đó phải khám phá ra điểm vào của riêng họ, đó là một việc vặt, ”Alex W. White viết trong hướng dẫn của ông ở cuốn The Elements of Graphic Design.
Sơn một trong những móng tay của bạn một màu sắc táo bạo hơn hoặc mang đôi giày hào nhoáng với bộ tuxedo đen: một số người trong chúng ta đang rút ra nguyên tắc tương phản mà thậm chí không nhận ra nó.
Ngoài màu sắc, độ tương phản có thể đạt được với việc sử dụng hình tròn so với hình dạng sắc nét, không gian âm so với tích cực, mượt mà so với kết cấu thô - và về cơ bản là bất kỳ yếu tố nào trái ngược nhau. Sự sắp đặt này tạo ra sự phấn khích và đòi hỏi sự chú ý của người xem. Tương phản là một biểu hiện mạnh mẽ trong thế giới nghệ thuật và thiết kế, điều này sẽ cho kiệt tác của riêng bạn trở nên tuyệt vời.
Cho dù đó là hôn tạm biệt người yêu của bạn trước khi rời khỏi nhà hoặc duyệt blog thiết kế yêu thích của bạn mỗi buổi sáng, thói quen của chúng tôi tạo ra một cảm giác chắc chắn được đánh giá cao. Điều tương tự cũng áp dụng cho các phần sáng tạo. Việc lặp đi lặp lại cùng một phần tử lặp đi lặp lại sẽ tạo ra một mẫu có độ thỏa mãn cao cho mắt.
Sự lặp lại giúp tạo ra sự nhất quán, một yếu tố quan trọng khi nói đến việc thực thi sự thống nhất của sáng tác của bạn hoặc nhấn mạnh thương hiệu của bạn.
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web trọn gói được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.