Không có gì đáng phiền toái hơn là xem phân tích website của bạn rồi phát hiện ra con số lên đến 65% người truy cập rời khỏi website khi tới quy trình check out bởi vì trang web của bạn bị lỗi. Trong khi bạn cần thừa nhận rằng sẽ có một phần người dùng sẽ luôn luôn rời khỏi trong suốt quá trình checkout, thì bạn vẫn cần đặt mục tiêu tối thiểu hóa con số này. Trong bài viết này, THIẾT KẾ WEB CHUẨN SEO sẽ giới thiệu về các điều bạn nên và không nên làm để đảm bảo người truy cập khi tới page check-out thì sẽ thực sự hoàn tất việc giao dịch.

Giữ con số các field mà người dùng phải điền vào tới mức tối thiểu. Bất kỳ người dùng nào khi thực hiện giao dịch sẽ cần điền vào một lượng thông tin cần thiết, nên hãy loại bỏ bất kỳ field nào không cần thiết.
Bí quyết: Nếu bạn cần thu thập thêm thông tin marketing bổ sung, thì hãy thực hiện sau khi việc giao dịch hoàn tất. Sử dụng dịch vụ tra cứu mã bưu điện để tự động điền vào một số field địa chỉ. Đảm bảo là bạn cho phép người dùng ghi đè các kết quả này, bởi vì đôi khi có thể họ sẽ không ghi chính xác. Cho phép người dùng thêm địa chỉ giao nhận, thanh toán với một tick box, giảm thiểu sự phức tạp của việc điền thông tin vào 2 lần.
Cách thức tốt để tối giản việc điền form là đưa PayPal vào làm công cụ thanh toán. Bên cạnh việc sử dụng quy trình thanh toán của công ty lớn nhất thế giới, người dùng với tài khoản PayPal có thể tự động cung cấp thông tin địa chỉ mà không cần điền vào.
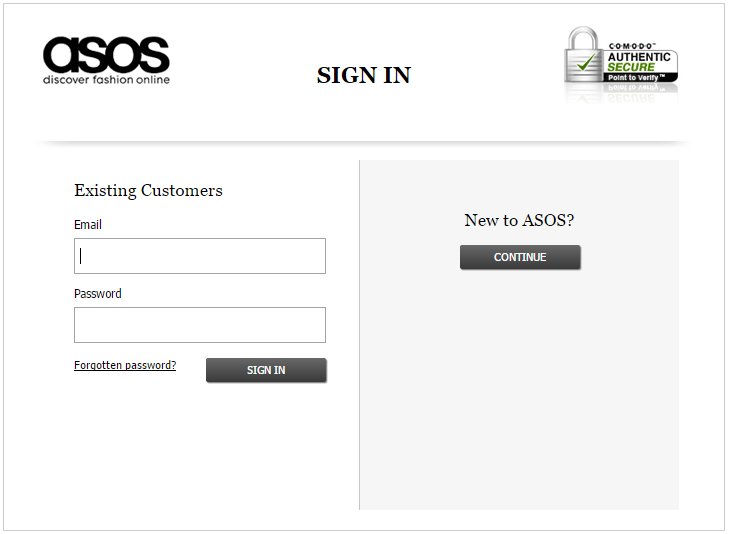
Không yêu cầu người dùng phải đăng ký để checkout. Nhằm giữ cho quy trình đăng ký ngắn gọn nhất có thể. Người dùng hiện tại nên có thể login với các thông tin được lặp lại sẵn. Người dùng mới nên được tự động thực hiện quy trình checkout với tư cách khách.
Bí quyết: Hỏi người dùng liệu họ có muốn tùy chọn tạo một tài khoản một khi họ hoàn tất việc giao dịch. Giải thích lợi ích liên quan với việc có một tài khoản và khiến quy trình này càng đơn giản càng tốt. Một câu hỏi đơn giản như là: “Bạn có muốn tối giản quy trình hơn vào lần tới không?” nên có vào. Khi bạn có hầu hết thông tin qua bước này rồi, thì nó có thể nên đơn giản như việc yêu cầu password. Đảm bảo là bạn giải thích lợi ích của việc tạo một tài khonar để khách hàng có thể thấy giá trị trong việc cung cấp các thông tin chi tiết bổ sung.

Quy trình checkout 1 page hay 3 page? Cho đến gần đây, thì quy trình checkout 1 page được công nhận rộng rãi như là quy trình tối ưu. Các phát triển và tiện lợi gần đây trong thống kê và kiểm tra A/B gợi ý rằng một quy trình đa bước thì có thể gặt hái thành công lớn hơn. Nếu bạn xem xét một số lượng lớn các trang thương mại điện tử trên Internet thì bạn sẽ khó tìm thấy một quy trình checkout chỉ có một page.
THIẾT KẾ WEB NẮNG XANH đã đề cập gần đây về sự cần thiết của việc giữ số lượng thông tin yêu cầu giảm xuống mức tối thiểu. Một khi việc này hoàn tất, nếu bạn nghĩ rằng một cách máy móc rằng không có sự khác biệt nào trong cổng dữ liệu giữa quy trình 1 page và nhiều page yêu cầu thông tin – thì lúc này đã xuất hiện vấn đề về khả năng sử dụng.
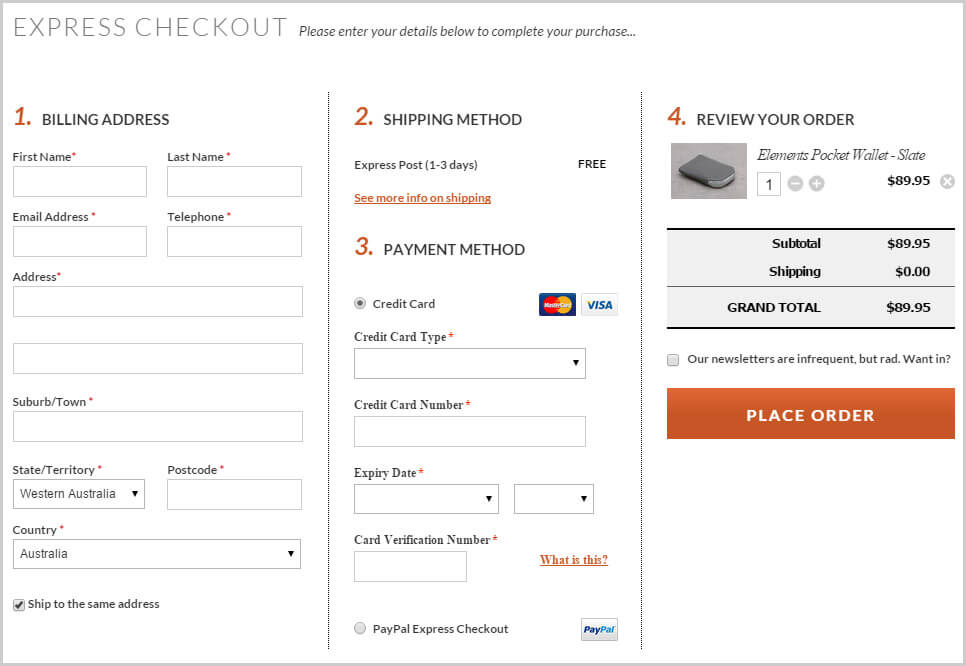
Các quy trình checkout 1 page thường nhanh hoàn tất hơn, vì không có sự chờ đợi khi chuyển từ bước này sang bước khác. Người dùng có thể nhanh chóng điền vào thông tin, cung cấp địa chỉ thanh toán và nhấn checkout chỉ với một cú click. Nó khiến người dùng ít cơ hội cân nhắc lại việc giao dịch và bỏ qua. Quy trình checkout one-page có thể dễ trở nên lộn xộn và phức tạp nếu không được trình bày một cách hợp lý. Vấn đề này thường phức tạp khi đặt hàng trên thiết bị di động. Ví dụ về một trang xuất sắc có quy trình checkout 1 page tốt là Bellroy. Chúng tổng hợp những cái hay nhất của cả hai quy trình checkout vào thành một.

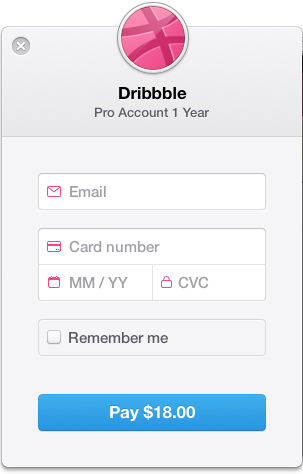
Để tăng thêm giá trị, thì quy trình checkout 3 bước thường sẽ hiệu quả hơn. Nó cho phép người dùng xem lại thông tịn và cảm thấy an toàn, bảo mật, biết mọi thứ ổn chưa trước khi submit việc giao dịch. Các cổng thanh toán thì cũng bắt đầu nhận ra tầm quan trọng của quy trình checkout thân thiện, nhanh chóng, hiệu quả. Ví dụ điển hình như là trang Stripe:

Nói cho khách hàng biết bạn trông đợi gì tiếp theo. Một khi việc thanh toán được hoàn tất, thì thông báo rằng họ sẽ nhận được email thông báo tổng quát về đơn hàng. Giải thích quy trình giao nhận và cung cấp thông tin liên hệ.
CÔNG TY THIẾT KẾ WEB CHUẨN SEO chuyên thiết kế web bán hàng, tạo web thương mại điện tử, du lịch…đa dạng lĩnh vực. Chúng tôi là một trong những công ty đi tiên phong trong lĩnh vực thiết kế web chuẩn seo, theo tiêu chuẩn khép kín 3DCM (Design - Content - Marketing) trọn gói.