Bạn có thể thấy các giá trị đó đều mang một ý nghĩa rất đặc trưng mà nếu các máy tìm kiếm dựa vào đó để phân loại các liên kết trong trang nhằm lọc ra được những liên kết có giá trị liên quan đến nội dung trong trang đó để tránh phân tích và chia sẻ thứ hạng với các liên kết khác mặc dù là dofollow. Nếu Google thật sự áp dụng nó vào thì cộng đồng SEO chúng ta sẽ có thêm một việc khá thú vị khi SEO Onpage đó là phân tích để đặt thẻ rel thích hợp nhằm tăng sức mạnh liên kết nội bộ, bản thân người tiêu dùng cũng có lợi.
Từ lúc HTML5 ra đời tới bây giờ đã hơn 3 năm nhưng dù vậy tính đến thời điểm hiện tại mình viết bài này thì HTML5 vẫn chưa hoàn thiện hẳn mà mình có nghe ngóng được là nó sẽ được hoàn thiện vào năm 2014. Mặc dù vậy, hiện tại các trình duyệt mới lẫn các phiên bản nâng cấp của các trình duyệt cũ đã hỗ trợ khá tốt HTML5 và nó cũng được nhiều nhà phát triển web đưa vào sử dụng rộng rãi trong các dự án ở thời điểm này. Điều đó cho thấy rằng HTML5 đã thực sự phổ biến và được dự đoán trong tương lai sẽ là một chuẩn thiết kế web thay thế chuẩn HTML4 hiện tại.

Nếu như bạn để ý, thì Google cũng đã bắt đầu để ý đến các chuẩn HTML5 và bổ sung nhiều thuật toán để tận dụng được sức mạnh của HTML5 trong việc crawl và index nội dung. Mà điển hình nhất là họ đã bắt đầu hỗ trợ đọc hiểu thuộc tính rel với các giá trị như author, help, next, prefetch và prev. Nếu như thế, thì tại sao chúng ta lại không dựa vào chuẩn HTML5 đó để tối ưu SEO Onpage để Google dễ dàng hiểu nội dung trên web để crawl nội dung tốt hơn nhỉ? Mặc dù chưa có thông tin nào xác thực điều này, nhưng mình tin chắc chắn sẽ là có, ít nhất là trong tương lai rất gần. Vì vậy ở bài này, mình xin đưa ra một số phân tích của mình đối với một số thẻ quan trọng của HTML5 mà mình nghĩ rằng ngoài việc nó hỗ trợ người phát triển web làm việc dễ dàng hơn mà nó còn giúp máy tìm kiếm crawl và index nội dung tốt hơn.
Như từ trước tới nay, chúng ta hay dùng Flash hay Javascript để đính kèm thêm nhiều hiệu ứng đẹp mắt vào website để nó trông chuyên nghiệp hơn. Nhưng kể từ khi SEO phổ biến, hầu như phong trào này mình thấy không còn được sử dụng rộng rãi nữa vì nó không chỉ làm website trở nên nặng hơn mà các bot tìm kiếm sẽ bỏ qua những phần đó. Các bạn cũng thừa sức biết rằng, HTML5 có thể chèn các định dạng media (audio, video) vào website mà không cần dùng bất cứ tác động nào của một chương trình của bên thứ 3 (ví dụ như player bằng flash để đọc video).
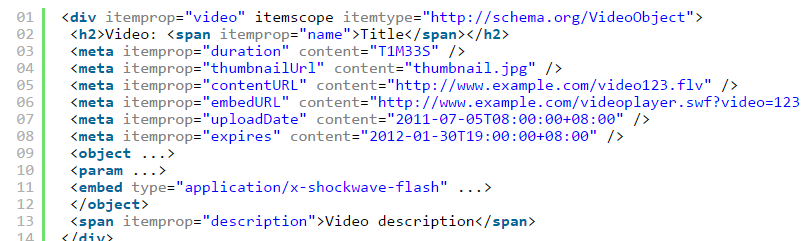
Vậy thì nếu chúng ta chèn media vào website mà sử dụng HTML5 thì có được Google hiểu không? Câu trả lời chắc chắn là CÓ. Vì sao? Bởi vì đa phần các Rich Snippets mà Google hỗ trợ hiện tại hoàn toàn sử dụng HTML5, điều đó không loại trừ việc chèn media vào website bởi vì hiện tại Google đã hỗ trợ hiểu nội dung video thông qua Video Schema Markup. Hãy cùng mình phân tích qua schema này để biết vì sao Google hỗ trợ nó nhé.

Nhìn vào thì chắc chắn các bạn sẽ hiểu ngay đoạn schema này đang nói gì chứ đừng nói đến một cỗ máy chuyên dụng như bot Google. Nhờ vào schema này, bot Google sẽ hiểu được:
Bạn hãy xem hình này

Điều này có nghĩa là Google có thể phân tích được và hiểu rằng nội dung trên web của bạn thật sự là gì để rồi sau đó nó sẽ cho hiển thị ra ngoài kết quả tìm kiếm đúng với định dạng nội dung đó. Hình ảnh cũng không ngoại lệ. Nhưng nếu bạn dùng cái này, thì một nhược điểm lớn nhất là không thể sử dụng các video được đăng tải trên các trang lưu trữ video như Youtube, Vimeo, Veoh,…vào website của chính bạn để cho hiển thị Rich Snippet. Đơn giản là nó chỉ hỗ trợ video có link trực tiếp do bạn tự host, điều này cho bạn biết là chỉ nên sử dụng nó cho các video của chính bạn sở hữu trên hosting mà thôi, hạn chế nạn spam Rich Snippet.
Còn các thẻ hỗ trợ media của HTML5 như , thì mình tin rằng sau này các máy tìm kiếm sẽ có cơ chế lọc kết quả riêng cho các trang sử dụng các cặp thẻ này.
HTML5 cũng có bổ sung thêm một vài thẻ trong việc cố định cấu trúc website như:
Ok, vậy nếu Google mà bổ sung các chuẩn ở trên kèm ý nghĩa của chúng bỏ vào thuật toán crawl nội dung thì sao? Google chưa lên tiếng điều này nhưng mình tin rằng trước sau gì họ cũng làm vì nó sẽ hiểu được chính xác từng phần nội dung có trên website, ví dụ nó sẽ hiểu đâu là các thành phần tiêu đề trong trang web, đâu là một nhóm tiêu đề, đâu là nội dung chính để nó tập trung vào đó mà lấy đưa vào cơ sở dữ liệu rồi hiển thị chính xác nó ra ngoài kết quả tìm kiếm, tránh mang những nội dung không đâu vào đâu ra ngoài đó để đun máu người tiêu dùng. Xem thêm Cải tiến HTML thành HTML5 để tốt cho seo.
Nói là lấy ví dụ luôn cho nó máu, giả sử mình đặt cấu trúc nội dung một bài viết của mình bằng HTML5 như sau:
Đấy, nếu như bạn trình bày một bài viết theo một cấu trúc như thế thì mình tin rằng Google sẽ dễ xác định được phần này đang nói đến cái gì, có cái gì bên trong nó, nó có thể biết được đây là một phần article nên có thể sẽ tập trung vào crawl đầy đủ hơn. Từ đó nội dung bạn hiển thị ra ngoài description ở kết quả tìm kiếm cũng chính xác hơn với những gì mà người dùng tìm kiếm. Cũng đừng quên rằng, một số Framework Theme nổi tiếng như Thesis 2, Genesis, Headway đã bắt đầu cải tiến toàn bộ cấu trúc thành HTML5 mà họ đã từng nói rằng sẽ tác động tích cực tới SEO.
Đã từ lâu, Google đã đưa một số giá trị trong thuộc tính trong thẻ để tác động đến các yếu tố SEO Onpage hoặc cũng có thể tác động đến SEO Offpage (đi bắn backlink mà toàn lựa link rel="dofollow" không đó thây), và gần đây nhất là họ đã bổ sung thêm giá trị author vào thuộc tính rel này để hiển thị avatar tác giả lên máy tìm kiếm. Nhưng bạn có biết rằng, HTML5 còn bổ sung rất nhiều giá trị mới khác cho thuộc tính rel mà mục đích của họ là phân loại các đường link ra rõ ràng hơn. Mình xin liệt kê một số giá trị của thuộc tính này như:
Bạn có thể thấy các giá trị đó đều mang một ý nghĩa rất đặc trưng mà nếu các máy tìm kiếm dựa vào đó để phân loại các liên kết trong trang nhằm lọc ra được những liên kết có giá trị liên quan đến nội dung trong trang đó để tránh phân tích và chia sẻ thứ hạng với các liên kết khác mặc dù là dofollow. Nếu Google thật sự áp dụng nó vào thì cộng đồng SEO chúng ta sẽ có thêm một việc khá thú vị khi SEO Onpage đó là phân tích để đặt thẻ rel thích hợp nhằm tăng sức mạnh liên kết nội bộ, bản thân người tiêu dùng cũng có lợi.
Kết luận
Bài viết này được viết hoàn toàn dựa trên phỏng đoán và cách nhìn nhận của mình nên mình không chắc chắn là nó có ảnh hưởng tới SEO thật không nhưng dù gì mình cũng mong điều đó trở thành sự thật, khi mà HTML5 đã cải tiến vượt trội nhằm xác minh lại chuẩn thiết kế website cũng như cấu trúc của trang. Điều đó sẽ giúp trang web sẽ có một cấu trúc khoa học hơn rất nhiều.
Còn bạn thì sao, bạn có tin rằng HTML5 sẽ ảnh hưởng tới thứ hạng của website trên máy tìm kiếm không? Và hiện tại bạn đã áp dụng HTML5 vào dự án của bạn chưa?
Có lẽ bất kỳ ai khi tìm hiểu về website cũng đều biết đến HTML và CSS, 2 công nghệ lập trình web front-end tốt nhất hiện nay được nhiều công ty sử dụng. Với sự nâng cấp mạng mẽ từ HTML4 lên HTML5 cũng như những thay đổi trong phiên bản CSS3 đã làm giới lập trình web có sự thay đổi mạnh mẽ. Điển hình là các website dần dần phải thay đổi cấu trúc mới để phù hợp với những công nghệ mới tưởng chừng như là điên rồ khi 2 phiên bản này vừa được tung ra. Cùng Chúng tôi tìm hiểu vì sao các website hiện nay cần phải lập trình web theo đúng chuẩn HTML5 và CSS3.
Đầu tiên, chúng ta trở lại với các kiến thức tổng quan nhất về HTML và CSS.
HTML là gì? Là chữ viết tắt của Hyper Text Markup Language, tạm dịch là ngôn ngữ đánh dấu siêu văn bản và được sử dụng phổ biến trên Word Wide Web.
Còn CSS là gì? Là viết tắt của Cascading Style Sheets, là dạng ngôn ngữ đi tìm và định dạng lại các phần tử được tạo ra bởi ngôn ngữ đánh dấu như HTML. CSS được W3C đưa vào ứng dụng từ năm 1996.
Như đã nói ở đầu bài, HTML5 là sự tiếp nối và cải tiến của HTML sau 2 phiên bản cập nhật là HTML4 (1997) và XHTML (2000), đặc biệt nó giải quyết nhiều vấn đề còn chưa tối ưu của HTML4, điển hình là hỗ trợ định dạng và hiển thị video mà không cần đến Java và Flash (một Plugin tương đối cồng kềnh và tốn nhiều dung lượng máy). CSS3 là công nghệ tiếp nối của CSS.
Facebook cũng đã cập nhật công nghệ mới này năm 2015. Bằng chứng là Iphone của Apple khi truy cập Facebook trên web cũng đã xem được các định dạng video. Vốn dĩ các thiết bị của Apple trước đây được biết đến là không được hỗ trợ ứng dụng Flash Player vì rất tốn năng lượng thì nay đã có thể load video vèo vèo. Tại sao HTML5 lại được trọng dụng như vậy?
HTML5 ra đời đã gần 8 năm và phiên bản hiện tại là HTML5.1 vừa được ra mắt cách đây không lâu. Nếu ở thời điểm 2 năm trước, mọi người dự đoán đó sẽ là chuẩn thiết kế website mới thay thế toàn bộ chuẩn HTML4 thì với những thành công hiện tại, HTML5 đã chứng minh điều mà mọi người dự báo là hoàn toàn chính xác. Cùng CSS3, bộ đôi này đã làm cho công nghệ lập trình bước vào một giai đoạn hoàn toàn mới, giảm thiểu sử dụng các Plugin nặng nề đồng thời tăng trải nghiệm cho người dùng nhiều hơn.
Vậy sự thật thì HTML5 và CSS3 là cái gì, nó có liên quan gì tới SEO cho website hay không và vì sao cần phải thiết kế website chuẩn HTML5/ CSS3? Rất nhiều vấn đề quan trọng mà bản thân tôi thấy khá là thú vị và cần được chia sẻ để mọi người hiểu thêm về loại công nghệ mới rất hữu ích này. Đó là lý do vì sao bài viết này ra đời.
Tuy nhiên nếu như bạn không hề có ý định muốn nghiêm túc triển khai một phòng ban HTML thực thụ, bạn có thể điểm qua dịch vụ cắt HTML của Chúng tôi. Một dịch vụ outsource front end chuyên nghiệp của chúng tôi với kinh nghiệm 5 năm làm việc cùng các đối tác Nhật – các đối tác khó tính nhất thế giới.
Tôi thấy là với tất cả những gạch đầu dòng ở trên đã đủ để tất cả website đã đang và sẽ ra đời cần phải được thiết kế chuẩn HTML5 và CSS3. Nhưng nếu bạn vẫn chưa thấy thuyết phục thì sau đây, tôi sẽ dùng lập luận của một người từng làm SEO Onpage để chặn đứng những ý nghĩ phản biện đang le lói trong đầu bạn.
Bắt đầu, tôi cho bạn xem tác dụng của một vài thẻ đánh dấu mới của HTML5, những thẻ lần đầu tiên xuất hiện nhưng mang trong mình khả năng thiện chiến cực kỳ hiệu quả đối với các thuật toán của Google.
Trong một bài viết được đăng tải trên mạng Internet cách đây vài năm, chủ thớt dự đoán là HTML5 sẽ có những tác động nào đó đối với SEO Onpage và thực tế là nó gần như chi phối các thuật toán hiện tại của Google. Khi nghiên cứu về SEO, bạn sẽ thấy các chuyên gia luôn khuyên nên tối ưu tất cả những thẻ Onpage trong đó đặc biệt là các thẻ Header, thẻ Article, … nên quan tâm đến thuộc tính rel (rel=’bookmart”, rel=”dofollow”, rel=”help”,…). Bởi vì như vậy sẽ dễ dàng để bọ tìm kiếm Google hoạt động, theo dõi, phân tích hơn dựa trên những thuật toán hiện tại.
Bên cạnh đó, các chuyên gia cũng thường nhắc đi nhắc lại rằng bạn phải cố gắng để website đạt tốc độ tải trang nhanh nhất có thể. Các công ty thiết kế website chuyên nghiệp như Chúng tôi luôn đưa yếu tố tốc độ load trang làm một trong những tiêu chí đánh giá và thiết kế website bắt buộc của mình. Vì một lý do đơn giản là Google sẽ đánh giá cao những website tối ưu được yếu tố này và đặc biệt ghét những trang web sử dụng Flash. Flash tác động cực kỳ xấu đến tốc độ tải của web cũng như tiêu hao tài nguyên hệ thống. Vậy nếu Google không đọc Flash, Google sẽ đọc cái gì khi mà website cần có những tính năng ấn tượng thu hút người dùng. HTML5 chính là đáp án duy nhất cho câu hỏi này.
Hiện tại, người dùng có rất nhiều sự lựa chọn về một trình duyệt để sử dụng như Chrome, Firefox, Cốc Cốc, Saferi, Vivaldi, Internet Explore, … Và để tiếp cận với người dùng, bạn cần phải có một phiên bản website thân thiện với tất cả các hệ thống trình duyệt này. Thiết kế website chuẩn HTML5 và CSS3 đảm bảo thỏa mãn được yêu cầu đó.
Vậy nên, nếu bạn là một nhà phát triển web, công việc của bạn sẽ trở nên nhẹ nhàng hơn rất nhiều khi HTML5 và CSS3 đã làm mọi thứ đơn giản hơn rất nhiều.
Còn nếu bạn là khách hàng của Chúng tôi, việc của bạn là hoàn toàn yên tâm, chỉ cần tập trung đẩy mạnh các kế hoạch truyền thông Online cho website vì các yếu tố Onpage đã được các chuyên viên lập trình tài ba của chúng tôi phối hợp cùng công nghệ HTML5 và CSS3 hoàn thiện với các kỹ thuật tuyệt đỉnh.
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web theo yêu cầu được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.