Chủ nghĩa tối giản bắt nguồn từ trào lưu nghệ thuật trong thế giới thứ 2, được xem như là một công cụ đầy quyền năng trong thiết kế web hiện đại. Công cụ này đôi khi đại diện cho nỗ lực ưu tiên cho content trên chrome.

Được áp dụng một cách chính xác thì chủ nghĩa tối giản có thể giúp designer tập trung việc thiết kế đến tối giản hóa user task. Nó mang lại lợi ích bổ sung cho các trang web, giúp thời gian tải nhanh hơn và thích ứng tốt hơn trên nhiều màn hình khác nhau. Sự đơn giản của chủ nghĩa tối giản có thể trông có vẻ đơn điệu, nhưng nó không chỉ đơn thuần là “ less is more”.
THIẾT KẾ WEB CHUẨN SEO giới thiệu một số nguyên tắc của thiết kế web theo chủ nghĩa tối giản.
Nhiều xu hướng thiết kế web phổ biến hiện nay (như là flat design, hero image, hidden global navigation) đều bị ảnh hưởng trực tiếp bởi chủ nghĩa tối giản – đây là một làn sóng thiết kế web bắt đầu từ đầu những năm 2000.
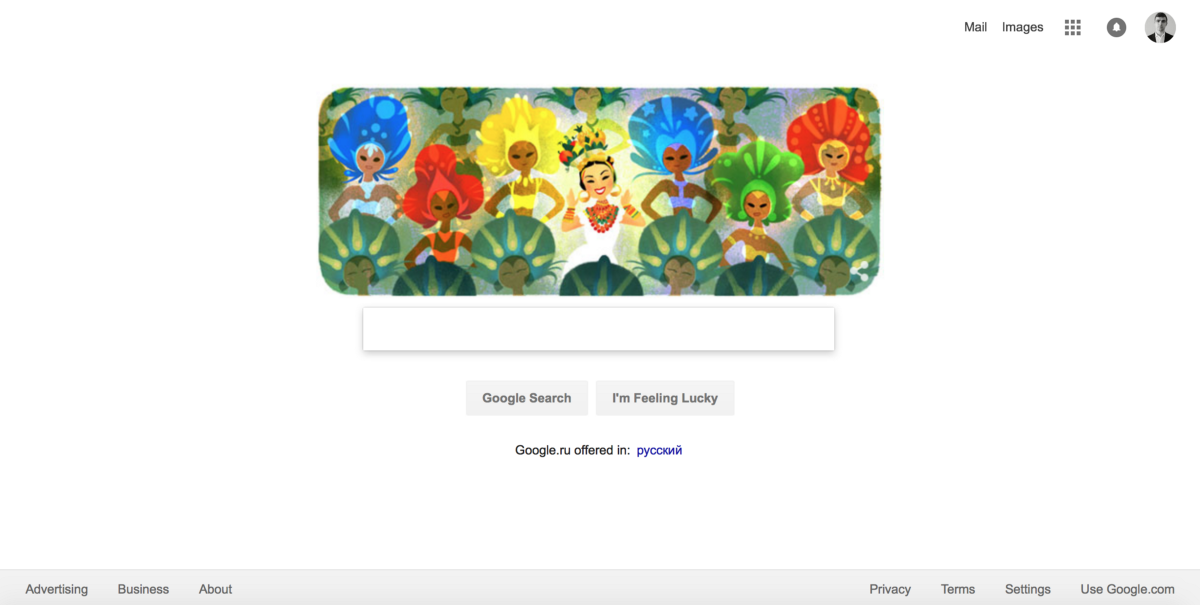
Google thường được xem như là một biểu tượng của giao diện web theo chủ nghĩa tối giản. Nó ưu tiên hóa sự đơn giản trên giao diện kể từ khi phiên bản beta được ra mắt vào những năm 1990.

“Mặc dù Goolge giờ đây cung cấp một lượng lớn sản phẩm, thì homepage của Google thay đổi rất ít trong 15 năm qua.”
Sự thành công của trang tìm kiếm Google thúc đẩy hơn nữa cho chủ nghĩa tối giản.
Mặc dù vẫn có một số tranh luận về những tiêu chuẩn nào cho thiết kế web tối giản, thì nhìn chung vẫn có một số đặc điểm phổ biến mà đa số các designer đều thống nhất. Hãy cùng WEB CHUẨN SEO NẮNG XANH khám phá những đặc điểm chính của chủ nghĩa tối giản:
Triết lý của chủ nghĩa tối giản nghe cực kỳ đơn giản – “ less is more”. Trong thiết kế website, “ less is more” tức là chỉ sử dụng những yếu tố cần thiết cho việc thiết kế web. Một chiến lược thiết kế web tối giản là theo đuổi những giao diện tối giản, bằng cách giản lược những yếu tố không cần thiết hoặc content không hỗ trợ cho user task.
Theo lập luận đó, nếu như bạn chỉ có một yếu tố trên screen, thì bạn có thể đảm bảo là thông điệp được tương tác với user.

Chủ nghĩa tối giản là xu hướng bỏ qua tất cả mọi thứ làm phân tâm người dùng khỏi Content. Nhưng đồng thời bạn vẫn phải đảm bảo là bạn không khiến cho task cơ bản của người dùng trở nên khó khăn hơn bởi việc bỏ hoặc ẩn content họ cần.
Không hề có bất ngờ gì khi mà yếu tố phổ biến nhất trong chủ nghĩa tối giản chính là “ không có yếu tố nào”. Khoảng không có gì, còn gọi là whitepage, chính là yếu tố quan trọng nhất của chủ nghĩa tối giản, khiến cho nó trở nên có nhiều sức mạnh hơn. Nó phục vụ cho dòng chảy thị giác của người dùng.
Càng có nhiều khoảng trắng xung quanh một vật thể, thì người dùng càng chú ý nhiều hơn vào vật đó.

Trong thiết kế tối giản, mỗi chi tiết đều có ảnh hưởng đáng kể. Những gì bạn chọn đưa vào đều cần thiết:
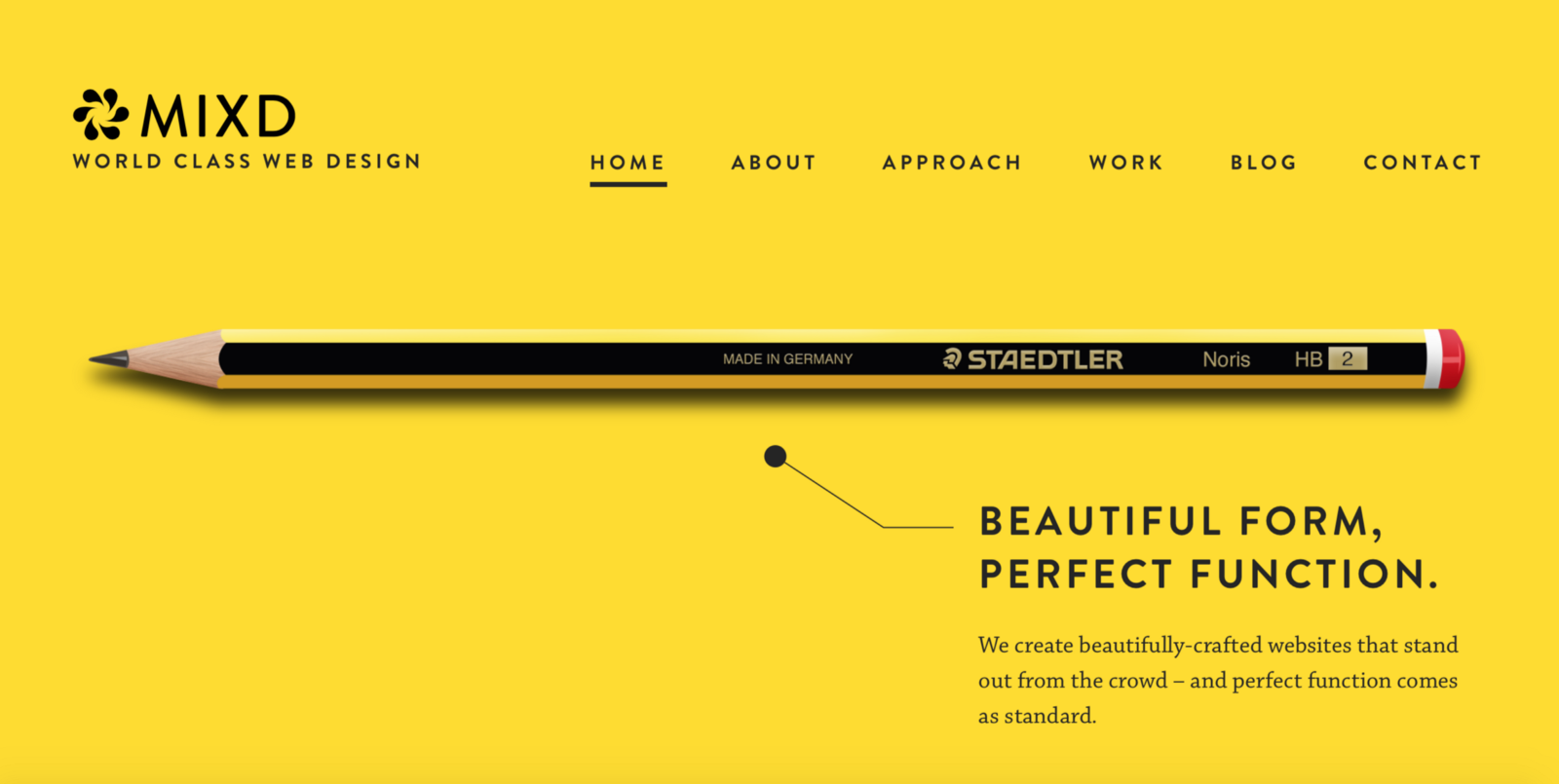
+Kết cấu flat: Giao diện tối giản thường sử dụng kết cấu flat, icon, và các yếu tố graphic. Giao diện flat không sử dụng yếu tố nổi bật, bóng, gradient hoặc các kết cấu khác khiến cho các yếu tố UI trông glossy hoặc 3D.

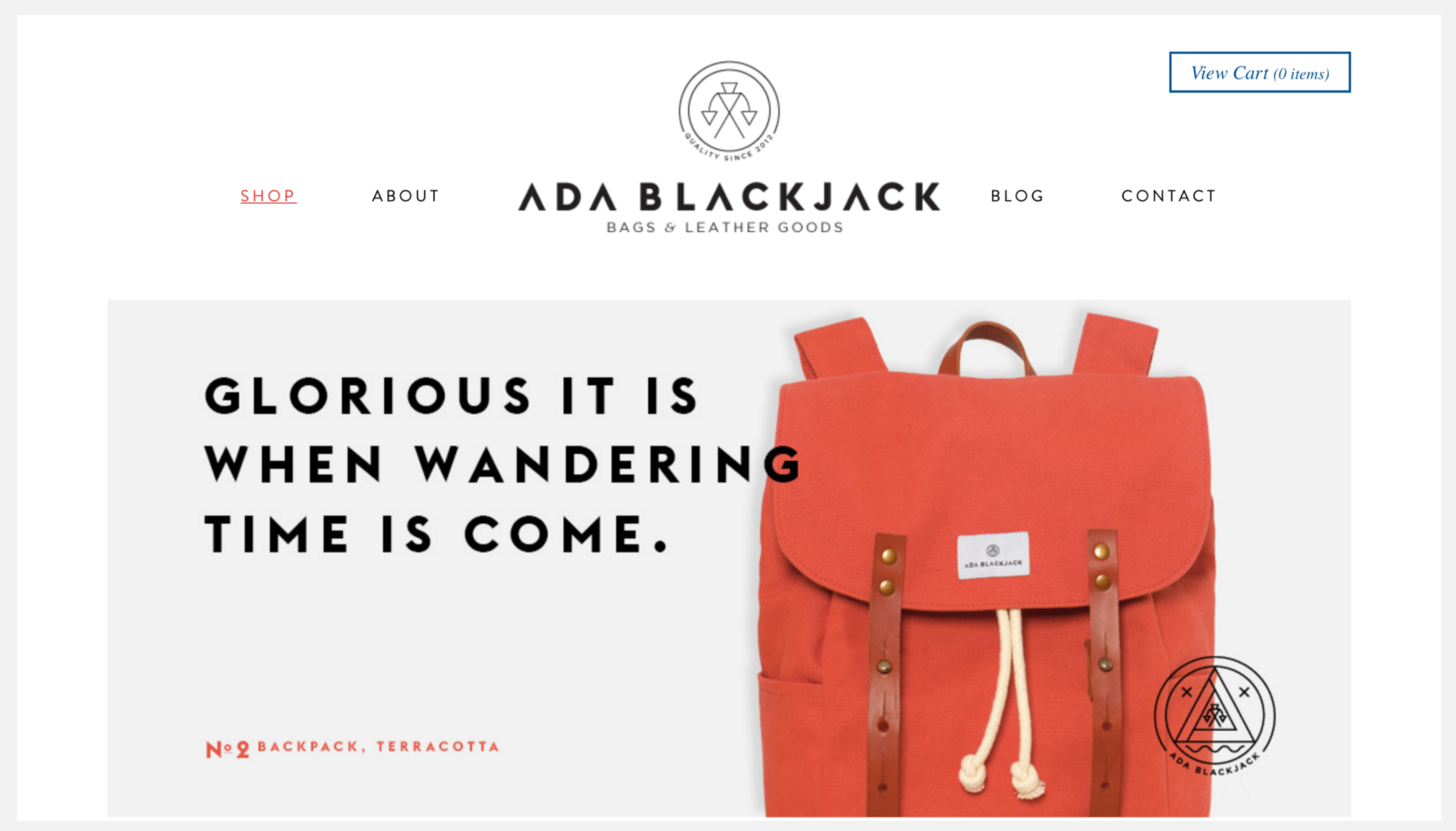
+Vivid photography: Hình ảnh là hình thức đáng chú ý nhất của artwork trong thiết kế tối giản, chúng cho phép toàn bộ thế giới của kết nối cảm xúc và tạo nên không gian. Tuy nhiên, nên nhớ một bí quyết quan trọng khi chọn hình ảnh: tất cả các yếu tố tối giản visual nên được hiển thị trong một hình ảnh chọn lọc. Chọn sai hình (ví dụ: một bức ảnh quá rối bởi các chi tiết) có thể tác động xấu đến giao diện tối giản xung quanh đó.

+Hình ảnh tối giản: Trong thiết kế tối giản, chúng ta sử dụng màu sắc để tạo nên kích thích thị giác hoặc thu hút trực tiếp mà không cần thêm vào bất kỳ yếu tố bổ sung nào hoặc actual graphic. Do đó, bạn nên thiết kế ít màu sắc, nên sáng tạo khi tạo ra một hệ thống phân cấp trực quan.

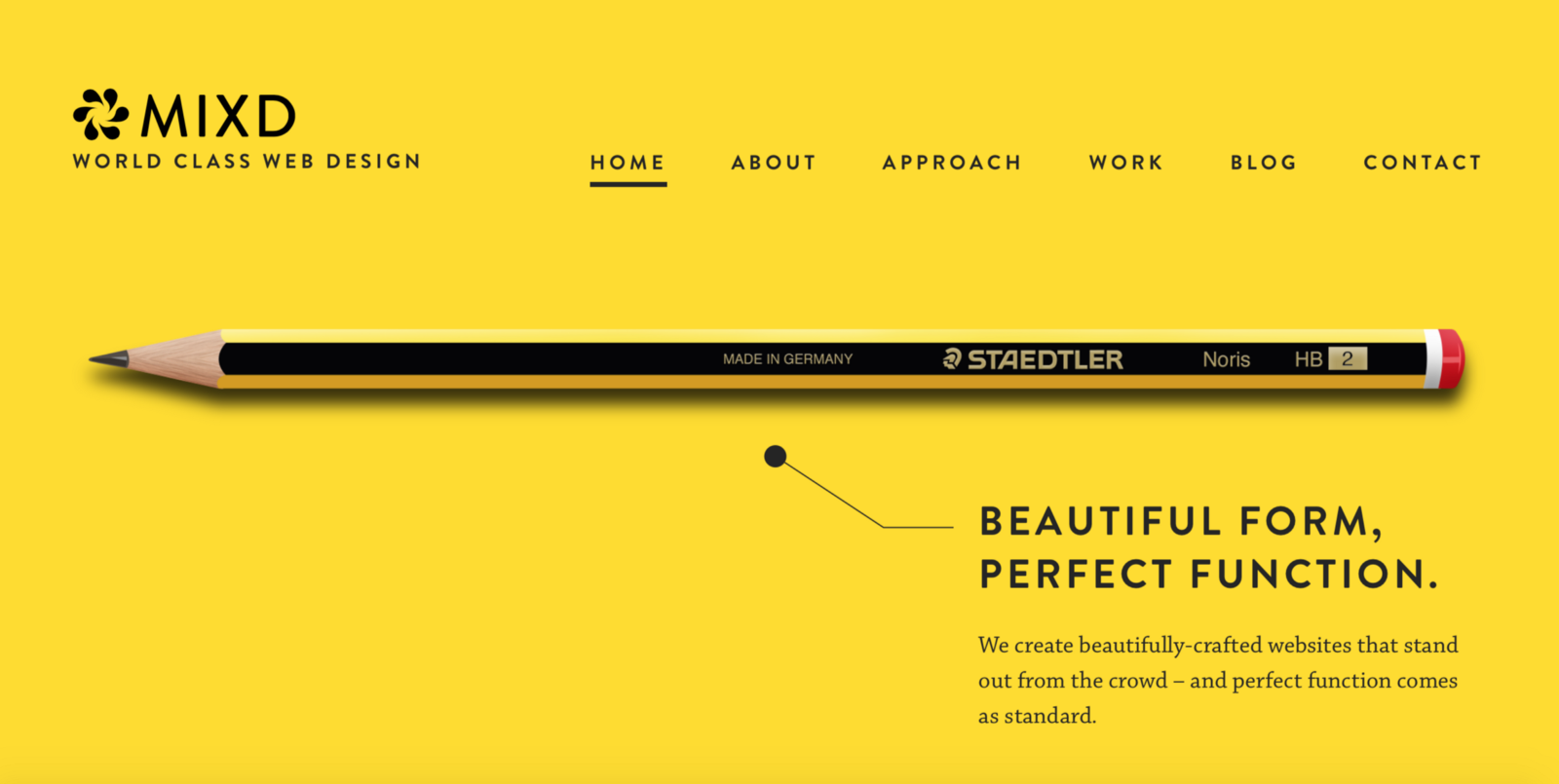
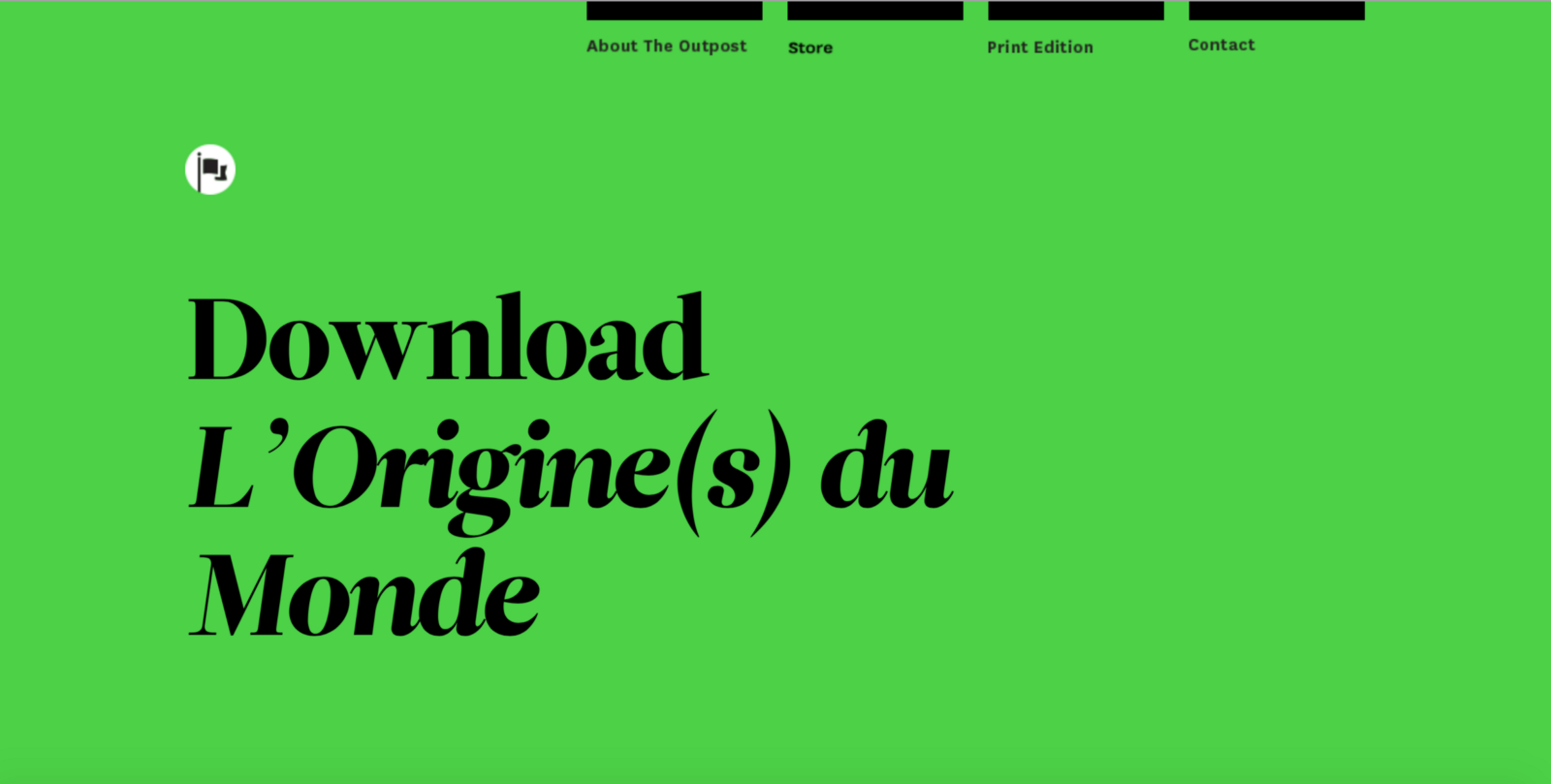
+Typography độc đáo: Những typography được Bold thường thu hút sự chú ý vào từ ngữ, content ngay lập tức. Những minh họa ấn tượng nhất về thiết kế tối giản và typography thường bao gồm các kiểu Bold và letterform thú vị. Nhưng hãy nhớ là, việc quan tâm đến bold typography chỉ hữu ích khi text đưa ra thông tin có ý nghĩa.

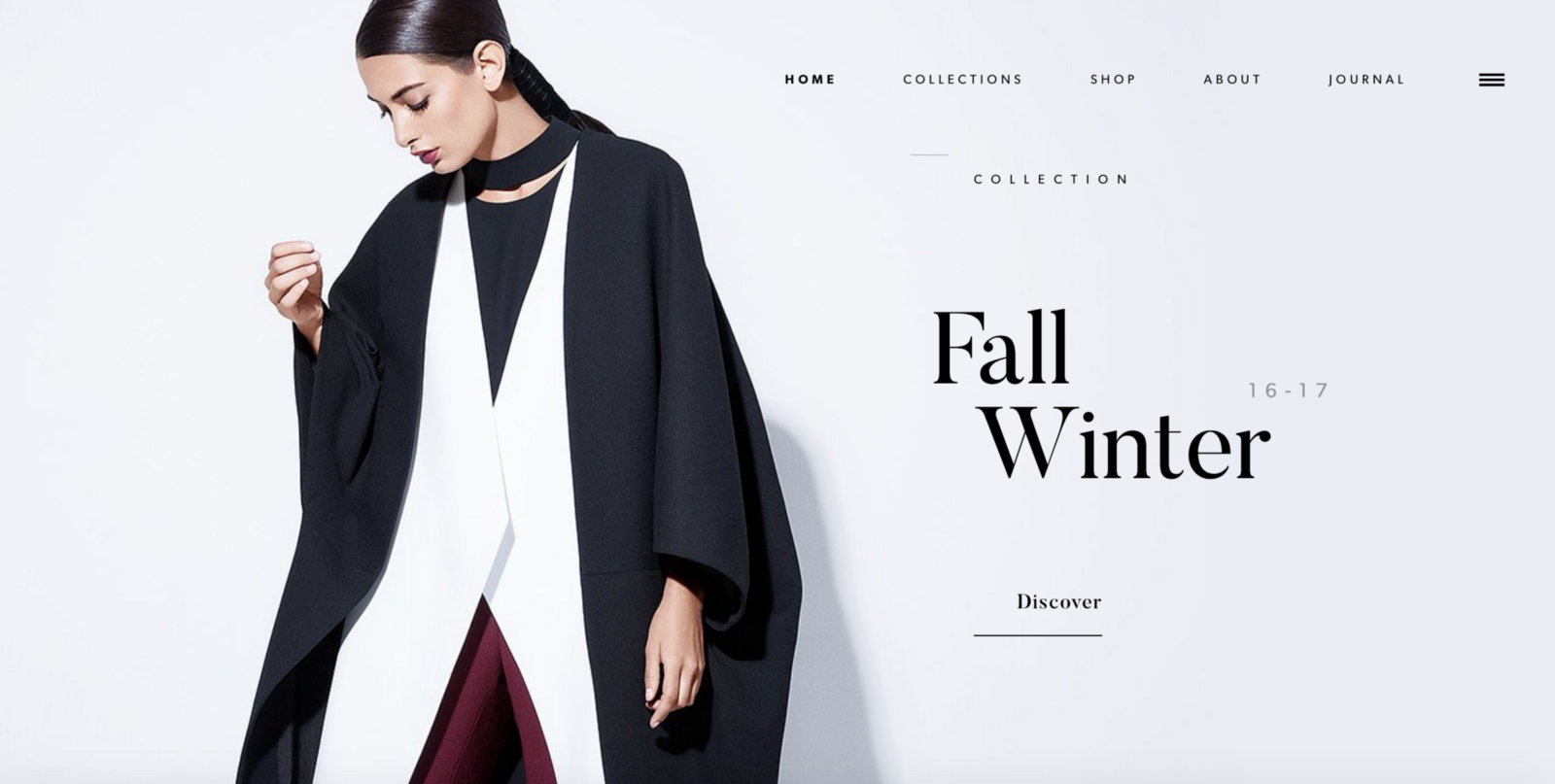
+Tương phản: Bởi vì bạn nên thiết kế với ít chi tiết hơn, nên bạn cần sáng tạo khi tạo hệ thống phân cấp thị giác. Trong bức ảnh dưới đây, thì bạn sẽ thấy mô hình của chủ nghĩa tối giản, phông nền trắng tương phản với viên đá quý màu đen.

Tạm kết
Những trang web tối giản thường đơn giản hóa giao diện bằng cách bỏ đi các yếu tố không cần thiết hoặc content mà không hỗ trợ cho user task. Điều khiến cho một trang thực sự truyền cảm hứng là khi một thiết kế kết hợp các yếu tố sử dụng với sự tinh chỉnh: một trang web đơn giản, dễ điều khiển, là một kênh truyền đạt thông tin hiệu quả.