Việc quan tâm đến các xu hướng thiết kế web là một phần cần thiết trong công việc của các chuyên gia thiết kế web. Nhiều designer web đánh giá công việc của những người khác thông qua lăng kính của các xu hướng, gắn thẻ vài thứ gì đó như #old (cũ kỹ) có thể được xem như là một sự xúc phạm – bởi vì nếu nó không phù hợp với phong cách hiện đại, thì tự động dự án thiết kế web đó sẽ bị giảm giá trị.

Tuy nhiên, có một số lý do bạn nên cập nhật và bắt kịp với các xu hướng. Cập nhật những trang web như là Awwwardss, FWA, CSS design có thể tạo nguồn cảm hứng cho bạn, giúp bạn biết được xu hướng thiết kế bên ngoài ra sao. Bạn có thể học về thế giới visual mới, sau đó tích hợp với ngôn ngữ graphic của bạn. Kết hợp công việc ở những mảng khác nhau giúp bạn tiếp tục cải thiện kỹ năng đồng thời cập nhật những công nghệ mới nhất.
Trong gần 2 năm, nhiều designer cố gắng vượt khỏi giới hạn bình thường và sự khép kín. Ngày càng có nhiều phong cách cởi mở, trông có vẻ nổi loạn, phá vỡ các nguyên tắc được tạo ra.. Những nguyên tắc cũ mất đi tầm quan trọng và những quy tắc đó được cố tình bẻ cong đi.
Những mô hình thiết kế web nào đang trở nên quan trọng trong năm. Hãy cùng WEB CHUẨN SEO NẮNG XANH tìm hiểu về các xu hướng này.

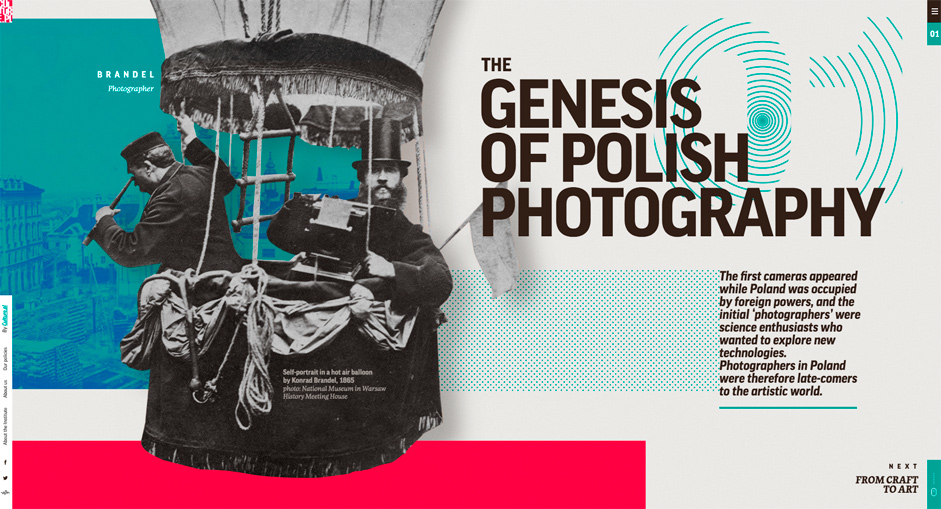
Gần đây, thế giới thiết kế web đã bị chi phối bởi các composition khép kín, đối xứng, tĩnh. Năm 2016 có xuất hiện nhiều website đi theo phong cách này, một số trang tiêu biểu như là: romainpsd.com, durimel.io, hoặc booneselections.com. Sự phân phối các yếu tố trên những website này tạo ấn tượng rằng trang web vẫn còn tồn tại ở đâu đó ngoài cạnh của màn hình.

2016 là năm phá vỡ các quy luật đối xứng – một quy luật mà đã thống trị ngành công nghiệp thiết kế trong thời gian dài. Nhiều designer tạo ra những layout không đối xứng – không cân bằng hoàn hảo về bên trái và bên phải. Ví dụ như: trang culture.pl, data-data.net, và trang durimel.io.

Những designer tạo ra nhiều composition động có số lượng các line đường chéo giao nhau nhiều hơn (poigneedemainvirile.com, vanderlanth.io), hoặc dựa trên các mô hình phức tạp (residente.com/en) hoặc hữu cơ (helloheco.com, predictiveworld.watchdogs.com) hơn.
Ngày càng có nhiều background và pattern phong phú hơn được sử dụng trong thiết kế web, ví dụ như small dashes, stripe, dots.
Đặc biệt phổ biến là Grid pattern, được xem như là “frame” cho các yếu tố khác của layout. Những yếu tố khác được dịch chuyển trên grid theo nguyên tắc thị sai và thường được sắp xếp một cách hỗn loạn.
Grid pattern
Một trong những trang đầu tiên sử dụng grid pattern là werkstatt.fr – trang không áp dụng những phong cách đặc trưng.
Một sự khác biệt nhẹ của việc sử dụng grid pattern là ở klimov.agency, brand.uber.com, and maisonullens.com. Những trang web này có một chức năng rất đặc biệt – để khiến cho mọi chuyển động của các yếu tố trở nên khoa học.

Một điều thay đổi gần đây là cách tiếp cận đến các chi tiết. Có một sự khởi đầu dần dần từ chủ nghĩa tối giản. Còn có nhiều chi tiết khác mà chỉ có chức năng trang trí. Các họa tiết hình học bay hoặc các mãnh vỡ của nó là các chi tiết trang trí khá phổ biến.
Button ít được tạo ra hơn như hình chữ nhật với phần text được đưa vào giữa. Chúng thường được thiết kế bằng các dấu gạch mềm mại, như trên trang dahllaw.dk or yasuhiroyokota.com. Một phong cách button khác là tạo các hover ngoạn mục trong Canvas, như trên hpsoundincolor.com và cavalierchallenge.com.

Kiểu chữ hình học sans serif trở nên phổ biến hơn, ví dụ như là trong Futura, ITC Avant Garde, Proxima Nova, hoặc những cái có sẵn trong Google Library – Poppins and Montserrat. Những kiểu chữ càng trở nên đặc biệt hơn.

Việc sử dụng kiểu chữ Serif – không chỉ trong paragraph hoặc chữ ký mà còn trong các tiêu đề lớn là hết sức bình thường. Những trang có tính trang trí cao thường sử dụng chúng thường xuyên, như là duhaihang.com hoặc jennyjohannesson.com. Những kiểu chữ khác cũng phổ biến là Bodoni hoặc Didot.

Sử dụng kiểu chữ theo tỷ lệ thường được kết hợp với typewriter thì rất mới lạ - những website tiêu biểu là admirhadzic.com, cuberto.com hoặc designembraced.com.

Một cách để tạo sự mới mẻ là sử dụng kích thước lớn hơn cho text trong KV. Nó tạo ra sự tương phản mạnh mẽ giữa phần header và phần còn lại của content. Một ví dụ điển hình là trên trang oursroux.com, femmefatale.paris hoặc monsieurcaillou.com.
Tạm kết
Nhiều xu hướng thiết kế web mới triển vọng, nhưng cũng có một số rủi ro tiềm ẩn. Nếu bạn kết hợp nhiều xu hướng mới vào trong một trang web, thì có tiềm năng trông chúng sẽ quá hào nhoáng, khó hiểu cho người dùng. Chủ nghĩa tối giản đang trở nên phức tạp và trở nên chi tiết hơn. Các trang web thiết kế theo xu hướng tối giản sẽ thu hút nhiều hơn. THIẾT KẾ WEB CHUẨN SEO chuyên tư vấn thiết kế web bán hàng online, web doanh nghiệp...Quý Khách Hàng có nhu cầu liên hệ chúng tôi để được tư vấn miễn phí.