Ẩn văn bản là một thủ thuật SEO mũ đen. Kỹ thuật này là ẩn văn bản kiểu như chữ đen trên nền đen, hoặc kích thước font chữ nhỏ. Thủ thuật này đã tạo ra trải nghiệm người dùng xấu và ảnh hưởng đến việc tìm kiếm. Nên Google đã nhanh chóng chấm dứt nó.
Kể từ đó, các webmaster đã sử dụng những tiến bộ trong công nghệ để thân thiện với người dùng. Có những lý do khiến bạn muốn ẩn văn bản mà không cần ẩn nó với người dùng.
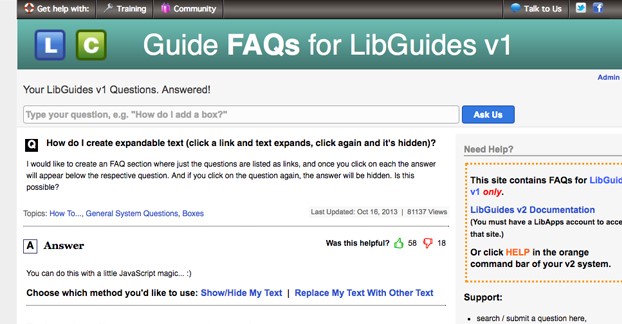
Ví dụ phổ biến nhất: Một FAQ.Trên trang đó,có một loạt các câu hỏi mà không có câu trả lời. Với một FAQ, có 3 tùy chọn để hiển thị các câu trả lời cho các câu hỏi.
Hiện nay, bạn có thể tạo ra câu trả lời có ít nhất 1.500 từcho mỗi câu hỏi. Nếu bạn có thể kéo dài hơn, bạn có thể tạo ra sự hiện diện SEO khá mạnh. Tuy nhiên, nếu bạn thực hiện nội dung quá chồng chéo thì nó sẽ làm tổn thương bạn.

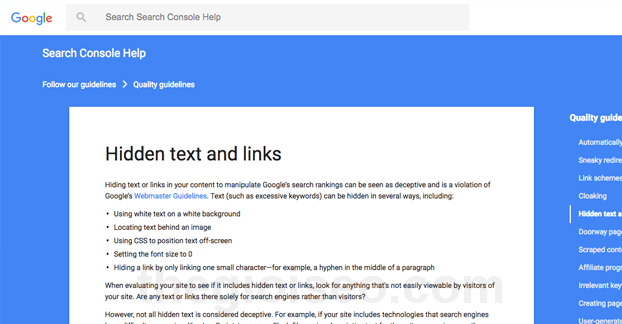
*Không phải tất cả văn bản ẩn được coi là lừa đảo. Văn bản ẩn bên cạnh các script hoặc tập tin Flash có thể vẫn có giá trị cho người dùng.
*Ẩn văn bản và liên kết trên trang web của bạn có thể được coi là lừa đảo và vi phạm webmaster guidelines.
*Phương pháp ẩn văn bản là font chữ và màu nền là giống nhau, đặt hình ảnh trên văn bản, sử dụng CSS, thiết lập kích thước font chữ từ 1 đến 0 hoặc che giấu một liên kết bằng việc chỉ liên kết một đoạn hoặc một ký tự nhỏ.
*Google khuyến cáo bất kỳ văn bản ẩn trong script hoặc video được đăng tải như plaintext là tốt, sử dụng
và các phương pháp khác.
*Trong trường hợp một jQuery hoặc Div với một liên kết mở rộng, văn bản dễ dàng được nhìn thấy và do đó không được xem là ẩn.
*Một vấn đề bạn có thể chạy là script bạn sử dụng để ẩn văn bản của bạn từ những người dùng. Trong trường hợp này, bạn sẽ muốn sử dụng thẻ
xung quanh một bản copy của văn bản, do đó người dùng vẫn có thể nhìn thấy nó. Để kiểm tra, bạn có thể sử dụng Lynx hoặc NoScript cho trình duyệt của bạn và xem trang web của bạn.
THIẾT KẾ WEB CHUẨN SEO gợi ý một vài nguyên tắc cho bạn:sử dụng script khi ẩn văn bản, một checklist( danh sách kiểm tra) để tránh trường hợp vi phạm quy tắc.
*Để tránh các dấu hiệu quy tắc mũ đen, bạn nên sử dụng màu sắc, kích thước phông chữ phù hợp.
*Hãy đưa vào một bản copy plaintext vào thẻ
. Điều này sẽ làm cho nó hiển thị cho người dùng và nói với Google rằng bạn không cố gắng che giấu văn bản từ người dùng.
*Xem xét liệu có nên ẩn nội dung hay không. Tại sao bạn ẩn nội dung? Nó sẽ phá vỡ bố cục của bạn nếu tất cả có thể nhìn thấy cùng một lúc? Nếu vậy, bạn nên làm việc trên một bố cục linh hoạt hơn. Nếu nó quá dài trên một trangthì sao? Tốt nhất là bạn nên tách thành một vài trang khác nhau.
*Hãy ghi nhớ cách người dùng duyệt một trang web. Khi họ đang tìm kiếm một thông tin cụ thể, họ sẽ lướt qua nó. Nếu họ không nhìn thấy những gì họ đang tìm kiếm, nhiều khả năng họ sẽ quay trở lại kết quả tìm kiếm và đi đến một trang web khác. Họ sẽ không đi vào một liên kết kiểu như “read more” và “click to expand”.
Lưu ý: Google dễ dàng giảm giá trị nội dung ẩn đằng sau các script, thậm chí nếu bạn cung cấp phiên bản
. Nội dung ẩn sẽ được index nhưng phần lớn là chúng có trọng số ít hơn so với nội dung được hiển thị.
Theo THIẾT KẾ WEB NẮNG XANH, thì bạn nên sử dụng trong các trường hợp sau:
Ngoại lệ khác:các trang di động(AMP). Nếu bạn đã từng duyệt một trang di động trên Wikipedia, bạn sẽ chỉ thấy những phần chính đó là phần giới thiệu. Phần tiếp theo được ẩn với một drop-down và nó sẽ mở ra khi bạn click vào nó. Điều này được coi là tốt bởi nó tiết kiệm thời gian của người dùng và họ chỉ việc di chuyển xuống phần mà họ muốn xem và mở rộng nó.
Cách dễ nhất để ẩn văn bản là: sử dụng một thẻ Div và một số JavaScript / jQuery để ẩn nó theo mặc định. Trước tiên,gọi các thư viện jQuery ở đầu trang của bạn. Đây sẽ là một dòng như sau:
Ở phía trên cùng của trang. Tuy nhiên, nếu bạn đang sử dụng WordPress, Drupal, hoặc một CMS lớn, rất có thể là nó đã kích hoạt sẵn jQuery cho các chức năng khác.
Tiếp theo, vẫn ở phía trên cùng của trang, bạn sẽ cần một script thực sự. Dưới đây là một thẻ
để kết thúc kịch bản.Sau đó bạn có CSS để tích hợp các kịch bản vào nội dung của bạn. Có 2 bit trong phần style: một cho các câu hỏi và một cho các câu trả lời.
Cuối cùng bạn có một Div riêng. Div có một class tham chiếu vào script, trong trường hợp này là case faq_container. Trong đó class faq với class cho câu hỏi và class cho câu trả lời. Mỗi phần tử script có liên kết với nó ở trên. Bạn có thể nhìn thấy các mục “question goes here” và “answer goes here”, điều đó để giải thích rằng bạn sẽ thấy khi câu hỏi được mở rộng. Lặp lại toàn bộ cấu trúc div cho mỗi câu hỏi và trả lời.
Ngoài ra còn có một phương pháp bạn có thể sử dụng để thay thế văn bản với một box hoặc bên dưới một điểm cụ thể tùy thuộc vào liên kết được click.

Và bạn đã có rất nhiều cách để chuyển chế độ hiển thị vào một đoạn văn bản. Hãy tưởng tượng HTML mới và các tính năng CSS có thể liên quan đến nội dung. Hello bars, slide-ins và lightbox pop-overs là tất cả các ứng dụng phổ biến của văn bản ẩn nhưng đó không phải là nội dung chính của trang. Google sẽ bỏ qua chúng và không index chúng và bạn không cần quan tâm nếu chúng được hiển thị trong tìm kiếm. Hầu hết các lý do để sử dụng văn bản ẩn là vô nghĩa. Bạn sẽ gặp vấn đề lớn về tốc độ trang web khi bạn tải các kịch bản ở trên cùng của trang web.
Bạn có ý định sử dụng phương pháp ẩn văn bảnkhông? Nếu bạn muốn, bạn có thể. Nhưng WEB CHUẨN SEO NẮNG XANH khuyên bạn không nên. Bạn nên làm nếu các trang đó là những trang không quan trọng hoặc nội dung đó không quan trọng với trang.