Bài viết có thể đọc được sẽ hoạt động tốt hơn trong các công cụ tìm kiếm. Khả năng quét là rất quan trọng đối với sự thành công của một bài viết. Dữ liệu nghiên cứu cho thấy chỉ có 16% người dùng internet đọc từng từ trong một bài viết. Phần còn lại là quét qua. Một nghiên cứu tương tự cho thấy, một bài viết dễ đọc có khả năng hoạt động tốt hơn với 58% độc giả. Khi một bài viết có thể quét được, người dùng có thể đọc nó thay vì trả lại cho Google. Ngoài ra, nhiều khả năng họ cũng sẽ chia sẻ nó với bạn bè của họ hơn. Mặc dù tín hiệu social không phải là yếu tố xếp hạng trực tiếp nhưng càng có nhiều bài viết được chia sẻ thì càng có nhiều khả năng kiếm được backlink tự nhiên và đó là yếu tố xếp hạng.
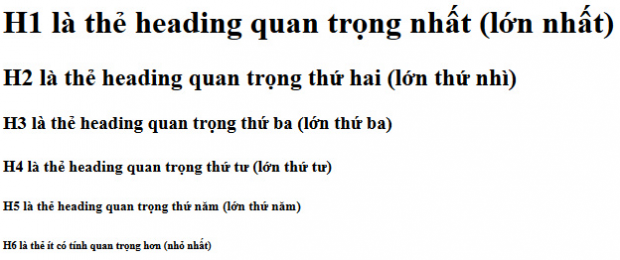
Thẻ Heading trong SEO gồm 6 loại ( H1, H2, H3, H4, H5, H6 ). Theo thứ tự ưu tiên thì tầm quan trọng của các thẻ sẽ giảm dần. Thông thường thẻ được sử dụng nhiều nhất đó là H1, H2, H3 . Đây là 3 thẻ được sử dụng nhiều trong việc tối ưu Website. Nó được dùng để nhấn mạnh nội dung của chính chủ đề mà chúng ta đang nói đến trong những bài viết của mình.

Có thể khẳng định rằng các thẻ Heading quan trọng đối với việc xếp hạng trang web. Các thẻ này vẫn phục vụ một chức năng quan trọng - cho người dùng và SEO của bạn. Chúng có thể gián tiếp ảnh hưởng đến thứ hạng của bạn bằng cách làm cho nội dung của bạn dễ dàng hơn và thú vị hơn với khách truy cập và bằng cách cung cấp ngữ cảnh phong phú cho công cụ tìm kiếm.
Dưới đây là các phương pháp hay nhất về thẻ Heading dành cho SEO:
Quy tắc này áp dụng cho tất cả các copywriting của bạn chứ không phải chỉ đơn giản là các Heading. Thẻ Heading của bạn làm cho bài viết có thể quét được nhưng lý tưởng là họ không không scan toàn bộ. Các thẻ Heading hấp dẫn khuyến khích khách truy cập đọc lâu hơn. Hãy cố gắng hết sức để viết một thẻ H1 tuyệt vời trả lời ý định của người dùng và khiến họ hài lòng khi đọc bài viết của bạn.
Trong khi Heading không có tác động lớn đến SEO của bạn như một backlink từ một trang web authority nhưng Google vẫn xem xét chúng để thu thập ngữ cảnh của trang. Điều đó có nghĩa là việc đưa từ khóa vào trong thẻ Heading của bạn là rất quan trọng. Điều này không có nghĩa là bạn spam bằng mọi giá. Trang của bạn phải được đọc trước tiên và quan trọng nhất là nên đưa vào các từ khóa một cách tự nhiên.
Thiết kế cho người dùng sau đó thực hiện các chỉnh sửa để tối ưu hóa cho Google nhưng không bỏ qua trải nghiệm người dùng.
Bài viết có thể đọc được sẽ hoạt động tốt hơn trong các công cụ tìm kiếm. Khả năng quét là rất quan trọng đối với sự thành công của một bài viết. Dữ liệu nghiên cứu cho thấy chỉ có 16% người dùng internet đọc từng từ trong một bài viết. Phần còn lại là quét qua. Một nghiên cứu tương tự cho thấy, một bài viết dễ đọc có khả năng hoạt động tốt hơn với 58% độc giả. Khi một bài viết có thể quét được, người dùng có thể đọc nó thay vì trả lại cho Google. Ngoài ra, nhiều khả năng họ cũng sẽ chia sẻ nó với bạn bè của họ hơn. Mặc dù tín hiệu social không phải là yếu tố xếp hạng trực tiếp nhưng càng có nhiều bài viết được chia sẻ thì càng có nhiều khả năng kiếm được backlink tự nhiên và đó là yếu tố xếp hạng.
Một nơi mà các thẻ Heading dường như có tác động tích cực đến SEO là featured snippets – theo hai cách cụ thể:
Đầu tiên là tối ưu hóa thẻ Heading của bạn với các từ khóa dài (Long-tail keyword), sau đó trả lời trực tiếp truy vấn bên dưới bằng cách sử dụng văn bản trong thẻ
Thứ 2 là sử dụng các Headings nhỏ hơn để phác thảo danh sách các mục khác nhau. Google sử dụng các Heading này để tạo kết quả featured snippets.
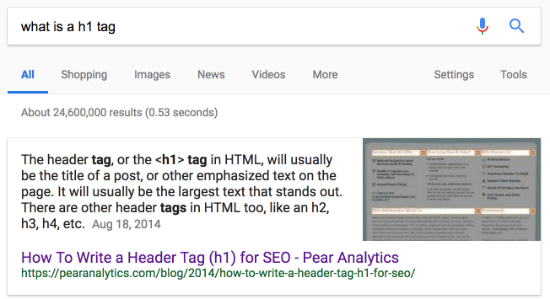
Ví dụ, Pear Analytics đã ghi lại featured snippets này với “what is a h1 tag?” khi Google lấy đoạn văn bản bên dưới H1.

Và đây là một ví dụ cho danh sách kịch bản.
Tìm kiếm “best essential oil for first aid” và Google tạo danh sách câu trả lời bằng cách sử dụng H3 từ blog Natural Living Ideas.
Thẻ Heading cung cấp cấu trúc và ngữ cảnh cho bài viết của bạn. Mỗi Heading sẽ cung cấp cho người đọc ý tưởng về thông tin mà họ thu thập được từ đoạn văn dưới đây.
Một cách hữu ích để suy nghĩ về thẻ Heading là bằng cách so sánh chúng với mục lục của một cuốn sách:
Sử dụng bài viết này làm ví dụ, H1 là tiêu đề của bài viết. H2 là 7 chương của bài viết, tất cả đều liên quan đến chủ đề chính.
Nguyên tắc chung của UX là duy trì trải nghiệm nhất quán cho người dùng. Khi một trang web đạt được điều này, nó thật sự trở nên ấn tượng. Nếu bạn sử dụng định dạng chữ hoa trong tiêu đề, hãy liên kết với tất cả các trang của bạn. Ngoài ra, hãy duy trì Heading của bạn ngắn hơn. Hãy giữ cho độ dài Heading tương tự như độ dài của thẻ title (70 ký tự trở xuống).