Nếu như bạn có kiến thức về SEO, chắc hẳn bạn đã nghe rất nhiều chuyên gia SEO nhắc tới việc phải ưu tiên cho thiết bị di động rất nhiều. Bạn có bao giờ tự hỏi về vì sao việc hiển thị tốt trên di động lại quan trọng như vậy? Bởi vì thiết bị di động là thực tế của thế giới kĩ thuật số ngày nay. Thực chất, thiết bị di động quan trọng hơn máy tính bàn rất nhiều. 51,3% nguồn sử dụng Internet đều là từ thiết bị di động. Và con số đó trong tương lai sẽ càng tăng cao hơn nữa.

Đó chính là vì sao THIẾT KẾ WEBSITE NẮNG XANH luôn khuyên nhủ khách hàng phải tập trung vào thiết bị di động hơn là máy tính để bàn.
Đặc biệt hơn, bạn nên tập trung vào website di động của mình. Một website tương tác tốt và không bị lag đang là tiêu chuẩn hiện nay của các website di động. Ngoài ra, tất cả thủ thuật điều chỉnh website tốt nhất dành cho máy tính bàn cũng có thể áp dụng lên điện thoại. Hôm nay, thứ quan trọng nhất mà chúng ta sẽ nói tới chính là tốc độ. Người dùng của bạn sẽ luôn mong đợi website của bạn tải nhanh, nếu không bạn sẽ mất đi một lượng traffic rất lớn.
73% người dùng Internet nói rằng họ đã gặp phải những website tốn quá nhiều thời gian để tải trang và có 40% nói rằng họ sẽ bỏ đi nếu như thời gian tải tốn quá 3 giây. Một số nhà nghiên cứu còn nói nếu như một trang không tải liên kết nội bộ trong nháy mắt thì mọi người sẽ mất hứng thú. Và thời gian tối đa chính là vào khoảng 400 phần triệu giây.
Đó là còn chưa kể việc Google tính luôn cả tốc độ tải trang làm một trong những yếu tố để quyết định trong quá trình index và xếp hạng website. Có nghĩa là nếu như website củ bạn không nhanh, thì cả khán giả và Google sẽ đánh giá thấp website của bạn. Bạn sẽ mất cả traffic lẫn thứ hạng.
Bởi vì nếu như website mất lâu hơn 2 đến 3 giây để tải trang thì bạn đang mất đi traffic ngay lúc này. Nếu bạn nhận ra website của bạn có chậm thì cũng đừng quá lo lắng. Có những cách bạn có thể áp dụng để tốc độ tải trang nhanh hơn và giúp cho bạn đảm bảo rằng không có bất kì khách ghé thằm nào bỏ đi khỏi website của bạn.
Trước khi làm bất cứ điều gì, thì bạn nên kiểm tra tốc độ tải tra hiện giờ của bạn trước. Bạn có thể nghĩ rằng website của bạn đang tải rất bình thường, nhưng thực tế chúng có thể chậm hơn bạn nghĩ rất nhiều. Một trong những công cụ kiểm tra tốc độ tải trang di động tốt nhất chính là Think With Google:

Nhập URL của bạn vào thanh tìm kiếm rồi bấm “Test Now” Bạn nên nhập URL bình thường của bạn chứ đừng là URL phiên bản di động (vd: m.site.com) Chúng ta sẽ thử kiểm tra Amazon.com bởi vì họ có nhiều người mua sử dụng thiết bị di động.

Bài kiểm tra sẽ phân tích website của bạn qua một dãy các bài test và hiển thị xem website của bạn biểu thị tốt ra sao.

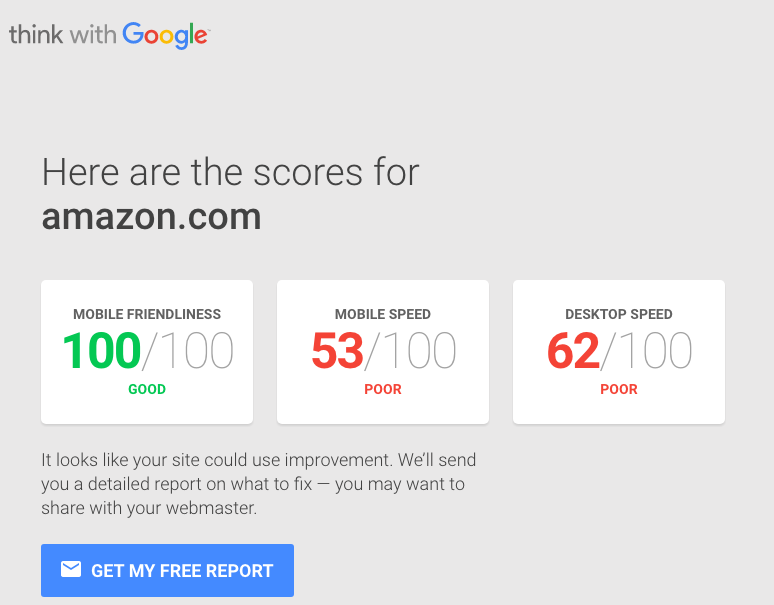
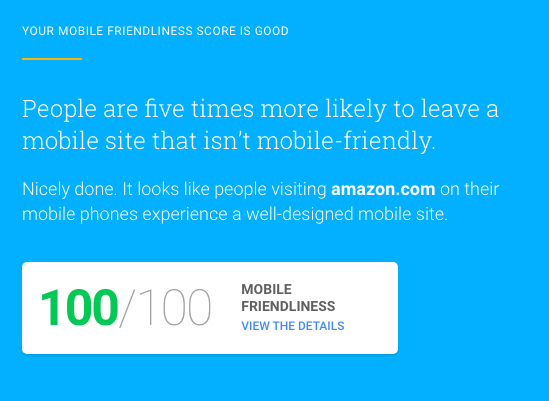
Quá trình này có thể tốn từ 1 tới 2 phút. Một khi đã xong, bạn có thể nhìn thấy ba con số:

Bạn nên tập trung vào hai con số đầu tiên: chỉ số thân thiện với thiết bị di động và tốc độ tải trên thiết bị di động. Amazon có con số tối đa về mức độ thân thiện với thiết bị di động:

Điều thú vị ở đây chính là họ lại có điểm tốc độ tải trang di động khá thấp. Công cụ đánh giá kết quả này là tệ. Website còn cung cấp một repport miễn phí để bạn có thể tìm hiểu về bất kì vấn đề nếu có, và bạn cũng có thể xem thử những mẹo dành riêng cho website của bạn.

Hãy cùng liệt kê những nguyên nhân gây ra tốc độ tải trang chậm thường thấy nhất và cùng tìm hiểu cách có thể điều chỉnh chúng.
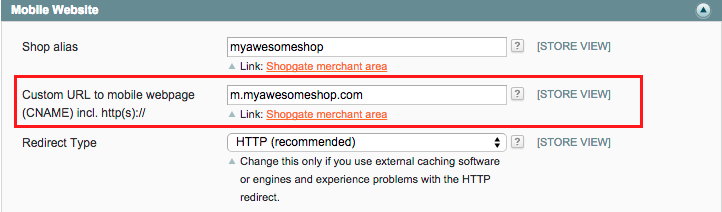
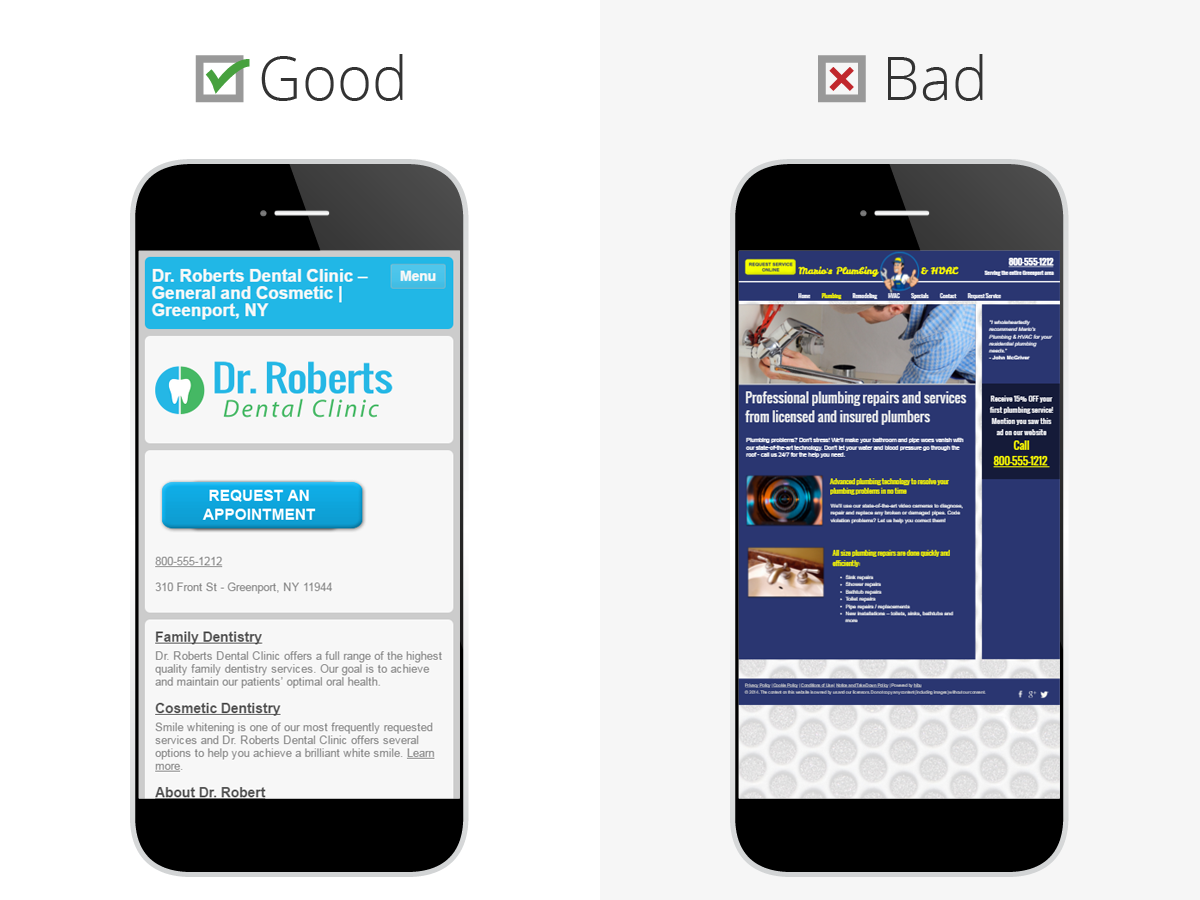
Hãy nghĩ lại khi bạn vừa mới thiết kế website của mình. Lúc đó bạn có nghĩ tới thiết kế dành cho di động không? Nếu có thì rất tốt, còn nếu không thì cũng không sao cả. Nhưng đây là lúc bạn nên nghĩ lại thiết kế của website với cả phiên bản dành cho di động nữa. Các trang di động theo thời gian đã thay đổi rất nhiều. Trong quá khứ các website từng có hai phiên bản, một dành cho di động và một cho máy tính bàn. Một trang di động có thể dễ dàng được định dạng với tên miền phụ là “m.”

Trong tình huống này, cả hai phiên bản máy tính bàn và di động đều là hai website được tách riêng hoàn toàn khác nhau. Bạn có thể ví von hai thứ này như là một nhà hàng có quầy bán mang về. Máy tính để bàn là nhà hàng và quầy bán mang về là di động.
Mặc nhiên, phiên bản di động sẽ chỉ có thể cung cấp một phần nhỏ những tiện ích mà máy tính bàn có thể mang lại, cũng như khi bạn mua mang về thì dịch vụ sẽ không bằng khi bạn vào nhà hàng ăn được. Nhưng điều bạn cần làm là phải cung cấp được dịch vụ trên di động tốt nhất có thể. Để làm được điều này bạn cần phải tận dụng được thiết kế tương tác tốt.
Thiết kế tương tác tốt cho phép bạn có một website có sự thay đổi rất lớn dựa vào thiết bị truy cập. Có nghĩa là người dùng trên máy tính bàn và thiết bị di động của bạn sẽ cùng nhìn vào một website, nhưng lại hiển thị khác nhau tùy vào thiết bị.
Đây thực tế cũng là điều Google từng nhắc tới. Họ từng nói: “Thiết kế tương tác chính là điều Google khuyên làm trong quá trình thiết kế” Bạn chắc hẳn đang nghĩ “Cái này thì có liên quan gì tới tốc độ tải trang?” Thực tế các thiết kế tương tác có thường sẽ có tốc độ tải trang nhanh hơn những trang chỉ nghiêng về thiết bị di động, cho nên việc này đồng nghĩa bạn sẽ có một lợi thế cực lớn về SEO.
Còn nếu như bạn sử dụng một thiết kế tương tác, thì website của bạn sẽ có thêm sự chú ý từ các trang chia sẻ xã hội, việc này cũng sẽ đẩy mạnh SEO của bạn. Thiết kế web của bạn tương tác đều mang lại lợi ích ngắn lẫn dài. Nếu như bạn vẫn chưa có một wesbite tương tác thì bạn nên tìm hiểu về chúng càng nhanh càng tốt đi! Nhưng thiết kế tương tác chỉ là một bước tiến tới việc hoàn thiện website của bạn mà thôi. Để bạn có thể hoàn thành mục tiêu thì bạn cũng cần phải có một vài yếu tố thiết kế khác nữa. Xem thêm bài viết Cách làm trang web chạy nhanh hơn.
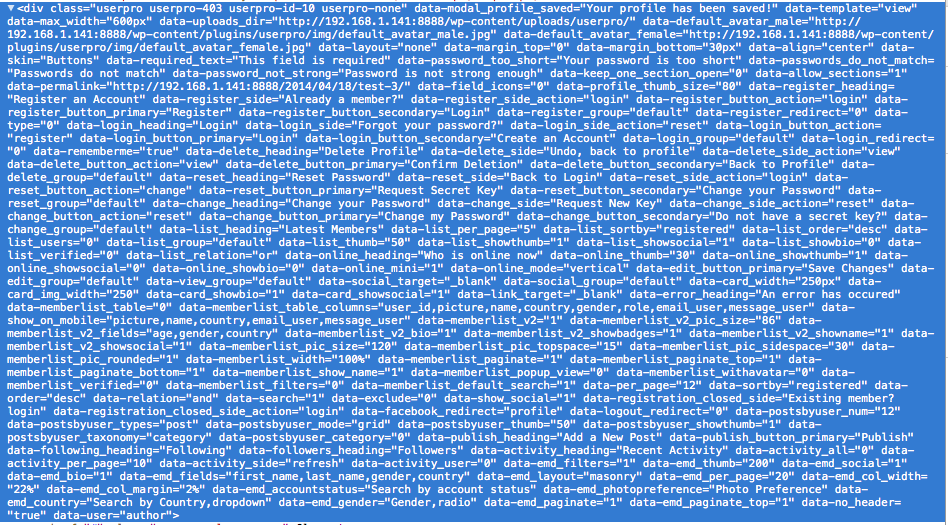
Đôi lúc bạn quá tập trung vào chuyện thiết kế website sao cho thật tốt và bắt mắt đến nỗi website của bạn ngày càng chậm bởi vì bạn chèn thêm quá nhiều thứ vào. Đây là tình huống có thể dẫn tới quá tải mã code. Quá tải mã code xảy ra khi website của bạn bị kéo xuống bởi các mã code dư thừa.

Thông thường, việc quá tải mã code xảy ra khi nhà thiết kế quá tập trung vào phần nhìn của một website. Tất nhiên vẻ ngoài của một wesbite là rất quan trọng. Nhưng cũng không thể nào bỏ qua độ biểu thị được. May mắn thay, có những mẹo có thể giúp bạn sửa chữa điều này.
Sau đây là vài mẹo bạn nên nhớ khi đang thiết kế website của mình: Đơn giản hóa mọi thứ. Leo da Vinci cũng từng có câu nói về sự đơn giản: “Simplicity is the ultimate sophistication” (Đơn giản chính là cảnh giới cao nhất của sự tinh tế) Bạn cứ nghĩ mà xem. Những thiết kế phức tạp thời quá khứ ngày nay đều đã được thay thế với các thiết kế tối giản nhất có thể. Quy luật này cũng áp dụng với website. Đặc biệt là các trang di động. Trên màn hình di động, website có thể trở nên quá đông đúc, cho nên việc giữ mọi thứ “mở” và gọn gàng là rất quan trọng.

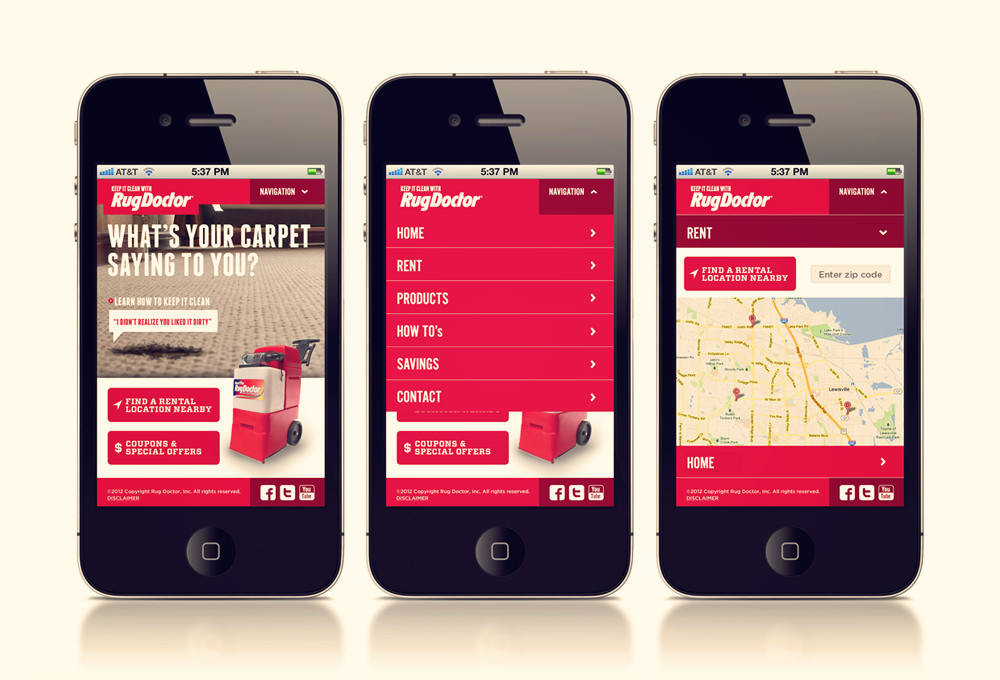
Theo quy luật thì bạn chỉ nên có một lời kêu gọi hành động (call-to-action) trên mỗi trang thôi. Việc này sẽ giúp bạn giảm đi lượng mã code mà bạn dùng, và đồng thời cũng phát triển trải nghiệm cho người dùng của bạn. Bạn cũng có thể cân nhắc tới một thiết kế càng đơn giản hơn như thiết kế từ Rug Doctor này:

Thiết kế không quá lòe loẹt nhưng mà bạn cũng sẽ bị phong cách bóng bẩy này làm cho chú ý. Bạn không cần quá nhiều màu sắc sặc sỡ và hình ảnh để khiến website của bạn nổi bật. Trong thiết kế di động thì càng ít có nghĩa càng tốt. Loại bỏ các bước không cần thiết. Người dùng của bạn càng phải làm ít thao tác, bạn càng thành công.
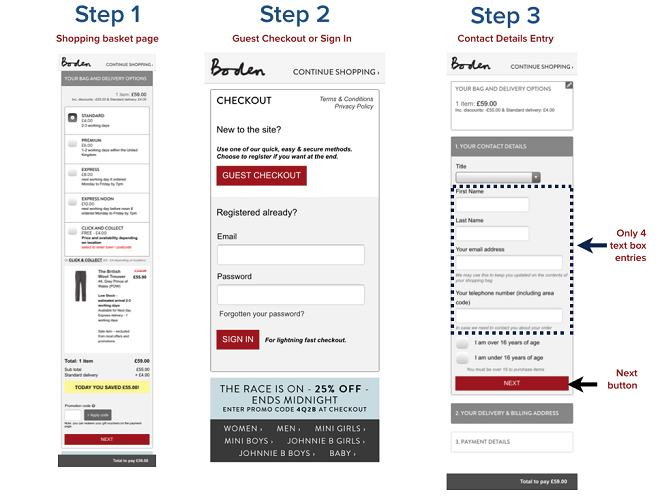
Nghĩ thử đi, vì sao lại cần tới 7 bước giữa khách hàng tới người bán trong khi có thể rút gọn lại chỉ còn 3 bước? Việc này sẽ rút gọn quá trình mua hàng một cách hiệu quả và đồng thời khiến cho trải nghiệm của khách hàng càng đơn giản hơn. Có rất nhiều trang thương mại điện tử dùng chiến thuật này để tăng doanh thu bán hàng của họ. Trong trang di động của Boden, việc mua hàng vô cùng dễ dàng. Bạn cho hàng vào giỏ hàng, bấm checkout và thanh toán.

Quá trình này đơn giản và trực tiếp, không hề có thêm bước dư thừa nào. Việc này cũng sẽ tự nhiên giảm tải việc quá tải mã code. VIệc quá tải mã code cũng sẽ không thể xảy ra nếu như bạn không có nhiều trang trong website. Loại bỏ những bước không cần thiết chính là một trong những điều tốt nhất bạn có thể dành cho khách hàng của mình.
Người dùng di động sẽ có khuynh hướng ở lại trang bạn nhiều hơn nếu như họ không phải làm gì nhiều. Tiết kiệm một vài cú click rồi bạn sẽ nhận lại những phần thưởng to lớn. Dùng ít hình ảnh lại. Trước khi nói kĩ vào vấn đề này, xin được nhấn mạnh rằng hình ảnh tốt rất quan trọng với bất kì website nào, và chúng còn mang lại lợi ích về SEO.
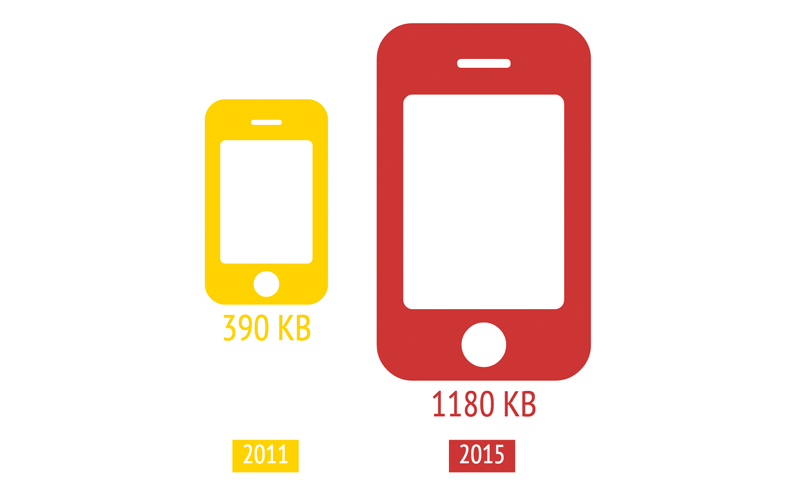
Tuy nhiên, cái gì nhiều quá cũng không tốt. Trong trường hợp này, bạn có thể đã quá tập trung vào việc chèn hình ảnh và làm chậm đi website của bạn. Bạn có thể nghĩ chuyện này không có gì to tác, nhưng thực tế hình ảnh chiếm tới 63% tải trọng của một website. Từ năm 2011 tới năm 2015, kích cỡ của một trang di động tăng gấp 3.

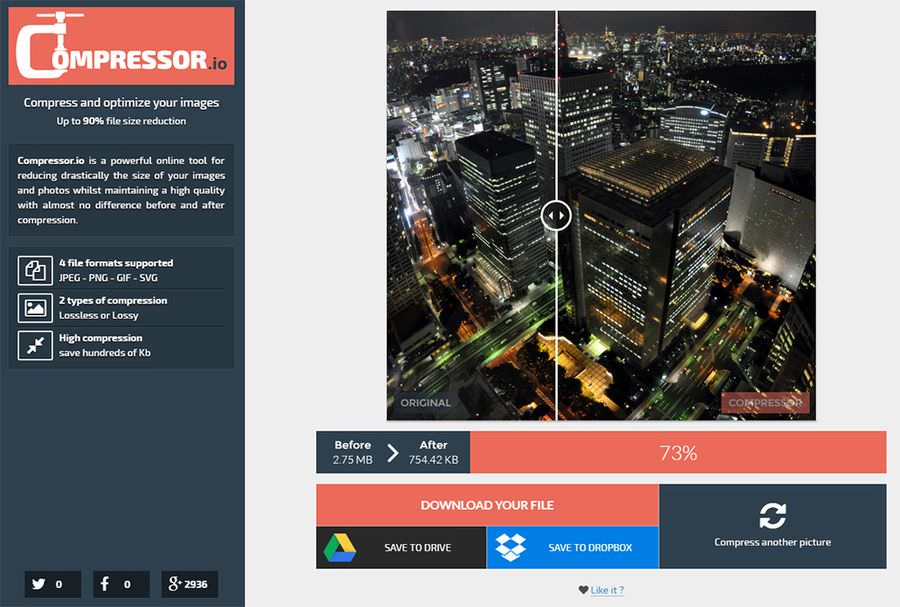
Điều này có nghĩa hình ảnh chính là một trong những yếu tố đòi hỏi nhiều nhất của website bạn. Chúng chiếm nhiều chỗ, mà quá nhiều thì không tốt chút nào. Một giải pháp đơn giản chính là cắt giảm bớt hình ảnh. Một giải pháp ( có thể thiết thực hơn ) chính là nén hình ảnh và giảm tải kích cỡ file của hình ảnh.
Việc nén hình đơn giản chính là khiến hình ảnh nhỏ hơn nhưng vẫn giữ được chất lượng tốt. Việc này giúp giảm tải thời gian cần phải tải trang của bạn. Ngoài ra, nó còn giảm tải thời gian để Googlebot crawl và index website của bạn. Những trang Compressor.io có thể làm việc này rất nhanh.

Thực tế, đây chính là thủ thuật bạn có thể thực hiện cho dù website của bạn vẫn đang nhanh. Đừng sử dụng những font thiết kế riêng. Font được thiết kế thì ai cũng thích hết, nhưng trong số chúng có những font đòi hỏi tải trọng rất lớn. Có những font xài rất nhiều CSS, trong khi những số khác lại nặng về JavaScript. Nhưng bằng cách nào đi nữa thì bạn cũng đang phải tốn một đống mã code. Tiêu đề xài font thiết kế riêng thì ok, nhưng đừng font nào trên website cũng xài đồ thiết kế.
Thu nhỏ là một thủ thuật vô cùng hiệu quả để stream mã code của bạn.

Việc thu nhỏ mã code của bạn sẽ lấy hết tất cả những gì dư thừa và không cần thiết đi. Việc này đảm bảo website của bạn chỉ dùng những code thực sự cần thiết. Việc này có tác dụng lâu dài trong quá trình khiến website của bạn nhẹ hơn. Bạn có thể thu nhỏ mã code theo cách thủ công, nhưng nếu như bạn không có bất kì kinh nghiệm làm code nào thì chuyện này có thể khá khó khăn.
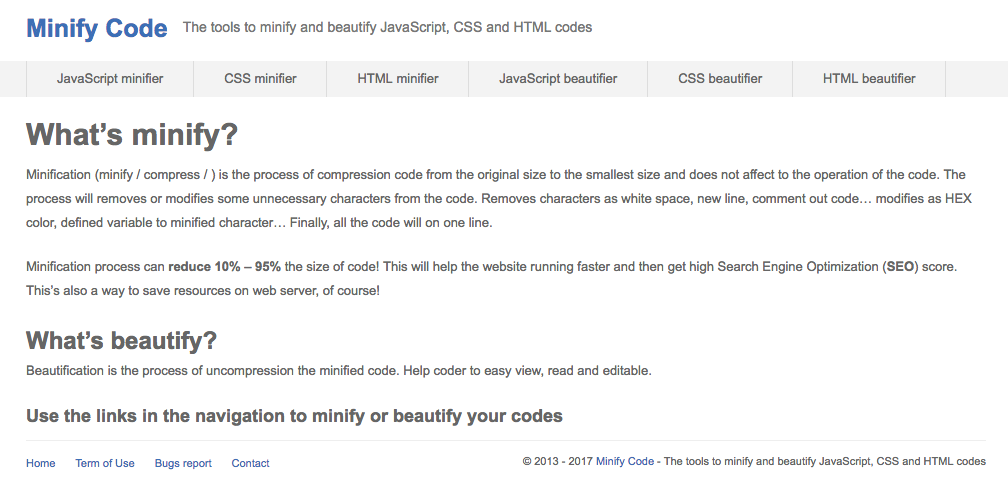
Nhưng rất may có những công cụ bạn có thể dùng để thu nhỏ mã code của mình lại. Minifycode.com cung cấp những công cụ để bạn đơn giản hóa HTML, CSS, JavaScript và nhiều hơn nữa.

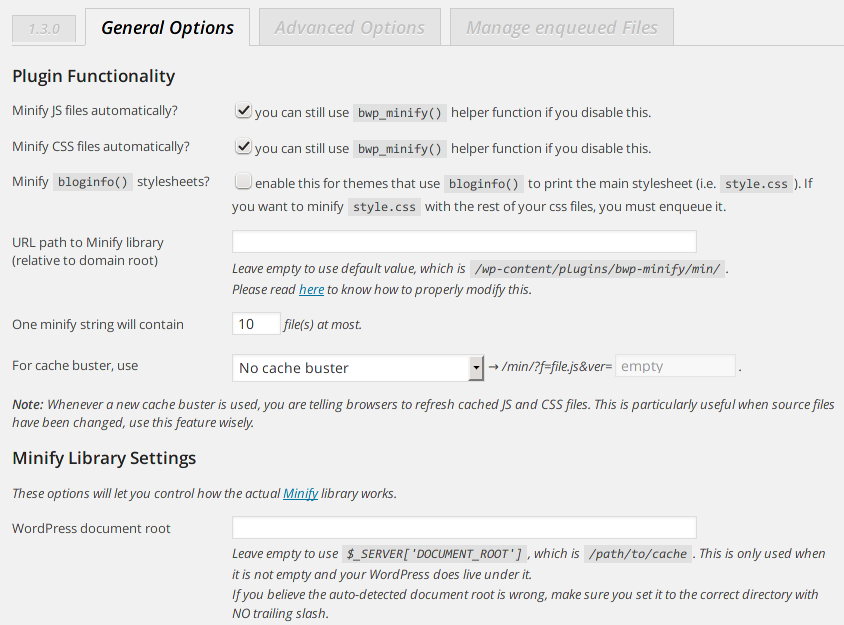
Nếu như website của bạn chạy trên Wordpress thì bạn sẽ còn có nhiều lựa chọn hơn nhờ vào những Pulgin như là Better Wordpress Minify

Bằng cách sử dụng những công cụ này, bạn sẽ có thể thu nhỏ mã code của mình lại chỉ với vài cú bấm chuột, và website của bạn tải vô cùng nhanh chóng. Tất nhiên ngay từ đầu bạn có thể đã đảm bảo rằng không có mã code nào dư thừa hết, nhưng lúc nào cũng có thể xảy ra nhầm lẫn sai sót. Những công cụ này sẽ giúp cho bạn sửa đổi những lỗi đó và đồng thời phát triển website của bạn.
Redirect rất có ích khi bạn muốn phát triển SEO và trải nghiệm người dùng. Nhưng cũng giống mã code, lợi ích của Redirect cũng chỉ có giới hạn. Bạn không thể dùng Redirect khắp mọi nơi và hy vọng webiste của bạn sẽ biểu thị tốt được.
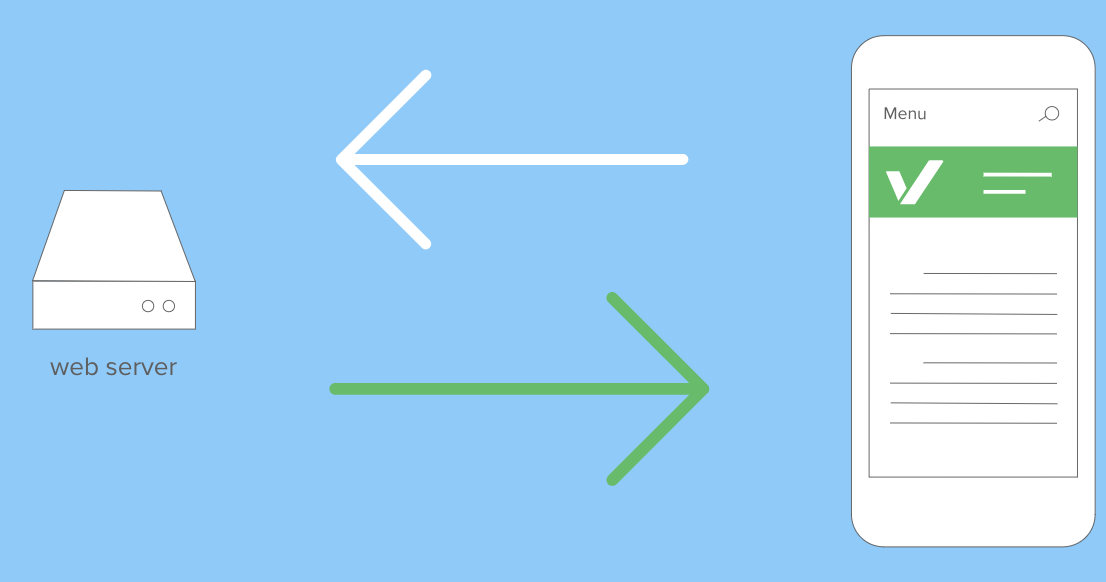
Bởi vì Redirect cũng có thể làm chậm website của bạn. Khi bạn bấm vào một trang di động bình thường, máy chủ sẽ cung cấp tài liệu tìm thấy được tại link đó. Nhưng Redirect có nghĩa không có tài liệu nào ở đường link cụ thể đó. Chính bởi vì vậy, máy chủ phải đi tới trang chứa tài liệu đó và khôi phục chúng.

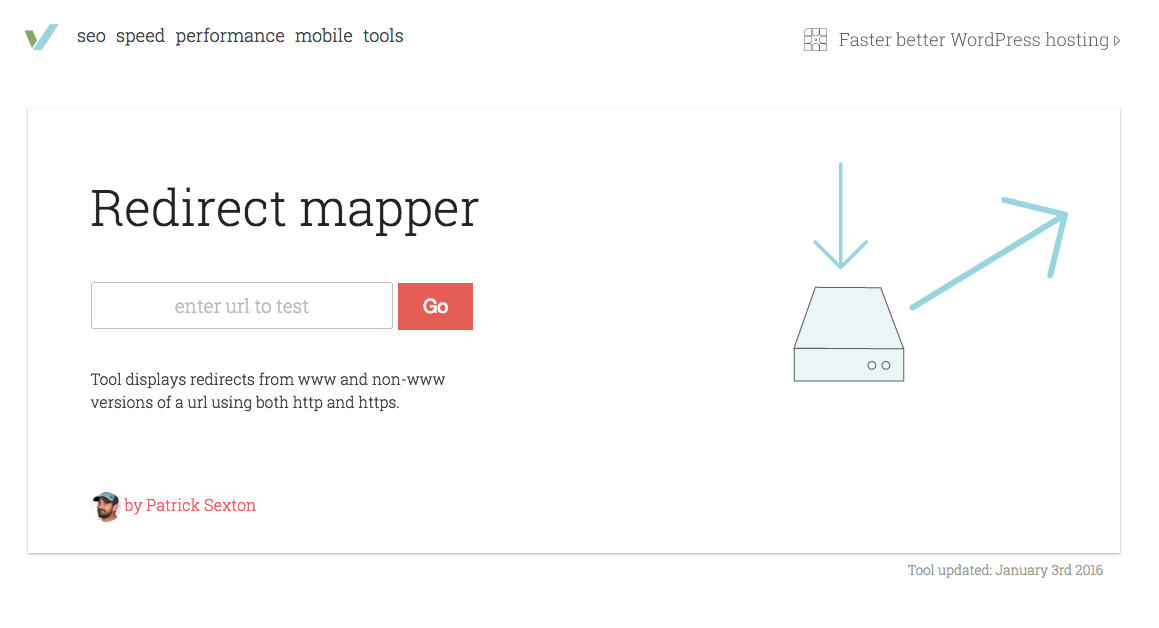
Quá trình này xảy ra với từng file một trên trang web. Điều này có nghĩa tất cả hình ảnh, file CSS, và file JavaScript cũng sẽ qua Redirect. Chính vì vậy mà việc hiển thị được đúng trang cần tìm sẽ tốn khá nhiều thời gian. Lúc đó có thể người dùng đã rời đi lâu rồi. Redirect Mapper của Varvy có thể giúp bạn nhìn thấy bao nhiêu Redirect bạn có trên trang đó.

Sau đó bạn có thể truy ra được nguồn của những Redirect này và thay đổi những thứ không cần thiết. Việc này không phải chủ website nào cũng nghị tới nhưng chắc chắn sẽ tạo được sự thay đổi rất lớn. Website của bạn càng ít phải làm gì thì nó sẽ càng nhanh bấy nhiêu. Tuy rằng Redirect có hiệu quả cao, nhưng đừng lạm dụng hoặc học cách tự lập khỏi chúng.
Sẽ dễ dàng thấy được rằng người dùng chủ yếu nhìn vào nội dung của nửa trên trang web trước khi họ xem thêm bất cứ điều gì khác. Vậy tại sao bạn lại phải tải một lần hết cả trang web làm gì? Tại sao bạn lại không tải chỉ nội dung nửa trang web trước rồi sau đó tải những phần còn lại nếu như cần? Đây là xu hướng được xem là “lazy loading” và nó có tác dụng rất hiệu quả để cải thiện tốc độ tải trang.
Nếu như bạn có thể thì bạn cũng sẽ chọn nâng tạ 3 kí thay vì 30 kí phải không? Lazy loading dựa trên khái niệm giống vậy để áp dụng lên website. Việc sử dụng lazy loading nghĩa là bạn chỉ đang yêu cầu website làm đúng công việc cần giao mà thôi chứ không hơn. Nếu như bạn có kinh nghiệm về làm code thì bạn có thể dùng Plugin jQuery này.

Lazy Load: Hoãn việc tải hình ảnh cho tới khi người dùng kéo tới xem.
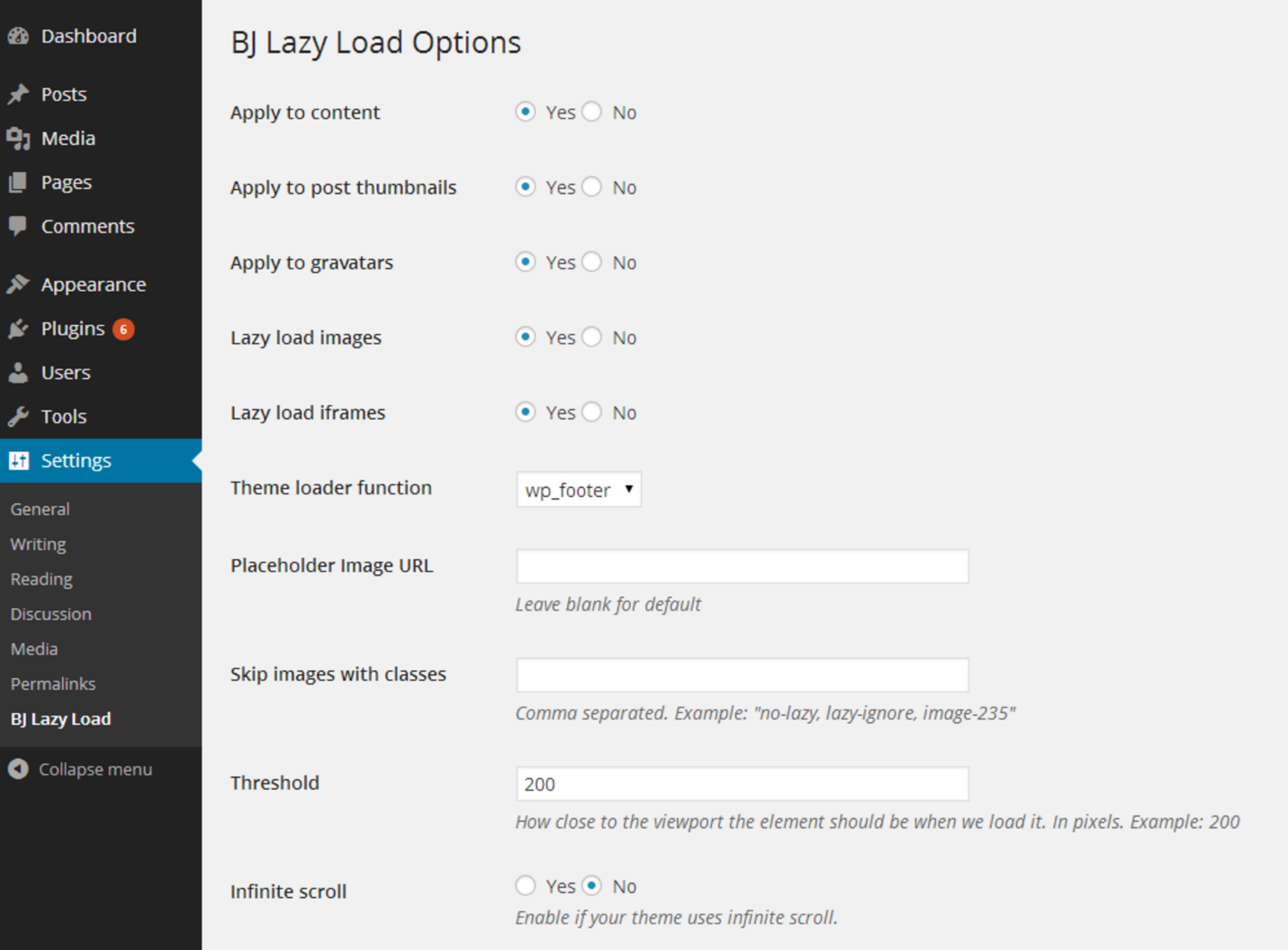
Với các trang Wordpress thì có những Plugin như là BJ Lazy Load:

Nếu như cả hai lựa chọn trên đều không phù hợp thì bạn nên thuê một chuyên gia để làm việc này. Đây là một kĩ thuật tân tiến và khá phức tạp, nhưng nó sẽ giúp website không phải làm nhiều việc trong một khoảng thời gian dài.
Tổng kết
Tốc độ không phải chỉ là một thứ làm cho vui mà là một trong những yếu tố quan trọng và cần thiết để có một trang di động tốt hơn. Đã có rất nhiều blogger chú tâm tới webiste di động nhiều hơn và sau đó thu lại những kết quả hết sức khả quan, lượng traffic của họ tăng cao vượt bật, cơ hội có được các khách hàng tiềm năng và sự phát triển mới cũng thay đổi chóng mặt.
Cũng không gì ngạc nhiên bởi ngày nay, chúng ta cũng không còn lạ gì với hình ảnh mọi người đi đường nhưng vẫn luôn cắm chặt mắt vào phía màn hình di động. Thời đại của website di động đang hết sức phát triển và sẽ không ngừng lại trong tương lai gần. Tất nhiên, máy bàn cũng vẫn quan trọng nhưng phiên bản di động chính là hiện thân của hiện tại và tương lai. Rất có thể sau này máy tính bàn sẽ bị xem như những chiếc điện thoại bàn hay là máy fax mà thôi và thiết bị di độn sẽ là cách duy nhất mà người dùng sử dụng để vào Internet.
Và để chuẩn bị cho ngày đó thì bạn phải bắt đầu phát triển website của mình ngay từ hôm nay. Nói tóm lại. hãy biến website của bạn càng nhanh càng tốt và giảm tải trọng lượng website bạn đang có. Người dùng di động thích những website nhanh chóng và không ưa chuộng những gì cản trở tốc độ đó. Cải thiện tốc độ tải trang chính là một bước cần thiết để webiste bạn tốt hơn trong mắt người dùng cũng như công cụ tìm kiếm. Chúc bạn may mắn!
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web trọn gói được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.