Dù các mobile site có 2 URL riêng biệt: URL domain.com trên máy tính và URL m.domain.com trên điện thoại, Google vẫn xem tính thân thiện với mobile của responsive site và mobile site tương đương nhau. Tuy nhiên, các webmasters sử dụng mobile site cần đối chiếu lại với Hướng dẫn Mobile SEO của Google để chắc chắn rằng đã khai báo mobile site với Google để được quét và index như các trang thông thường.

Được mệnh danh là gã khổng lồ tìm kiếm, Google trong những năm gần đây liên tục đưa ra và không ngừng cải tiến các thuật toán, cách thức tìm kiếm ngày một trở nên tinh vi hướng đến mục đích cao nhất là tối ưu trải nghiệm của người dùng. Sự ra đời của thuật toán xếp hạng trên di động vào ngày 21/4 vừa qua được xem là một bước tiến quan trọng của Google trong bối cảnh ngày càng có nhiều người dùng tìm kiếm, lướt web thậm chí mua sắm qua các thiết bị cầm tay như điện thoại thông minh hay máy tính bảng.
Thuật toán 21/4 được đánh giá có sức trọng tương đương với Panda hay Penguin, và nó đã nhanh chóng trở thành chủ đề rất được quan tâm trong những ngày qua .Tuy nhiên, có nhiều thắc mắc và hiểu lầm với thuật toán mới ra này của Google, bài viết dưới đây sẽ đưa ra giải đáp cho 5 hiểu nhầm cơ bản nhất.
Không.
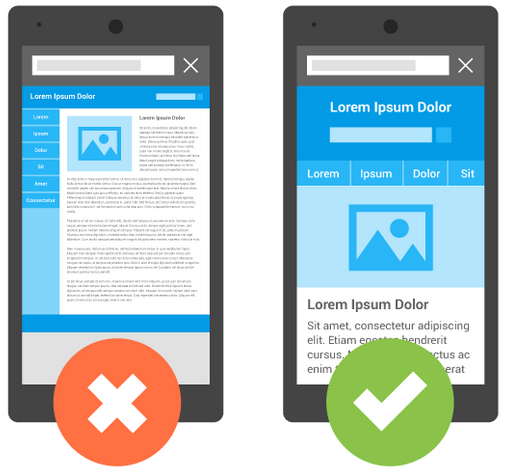
Trên blog chính thức của Google, các chuyên gia khẳng định thuật toán mobile-friendly CHỈ ảnh hưởng đến thứ hạng tìm kiếm trên điện thoại. Thuật toán ra đời nhằm hỗ trợ người dùng có những trải nghiệm tốt nhất trên mobile với các kết quả tìm kiếm liên quan, chứa nội dung chất lượng cao, và trong quá trình sử dụng, người dùng không cần kéo ngang hay phóng to màn hình điện thoại để xem nội dung

Bên cạnh đó, Google cũng nhấn mạnh các thuật toán khác vẫn được áp dụng triệt để, và nếu môt trang có nội dung chất lượng tốt và liên quan đến từ khóa tìm kiếm, nhưng không thân thiện với mobile thì vẫn có thể có thứ hạng cao chứ không hoàn toàn biến mất khỏi kết quả tìm kiếm của Google.
Không.
Dù các mobile site có 2 URL riêng biệt: URL domain.com trên máy tính và URL m.domain.com trên điện thoại, Google vẫn xem tính thân thiện với mobile của responsive site và mobile site tương đương nhau. Tuy nhiên, các webmasters sử dụng mobile site cần đối chiếu lại với Hướng dẫn Mobile SEO của Google để chắc chắn rằng đã khai báo mobile site với Google để được quét và index như các trang thông thường.
Công cụ kiểm tra của Google sẽ trả lời có/không cho câu hỏi về mức độ thân thiện của một webpage mà không đưa ra một con số định lượng, hay các mức đánh giá xếp hạng. Điều này gây khó khăn cho chúng ta trong việc xác định một cách chính xác webpage đang gần đạt hay mới chỉ chạm ngưỡng chuẩn thân thiện với mobile.
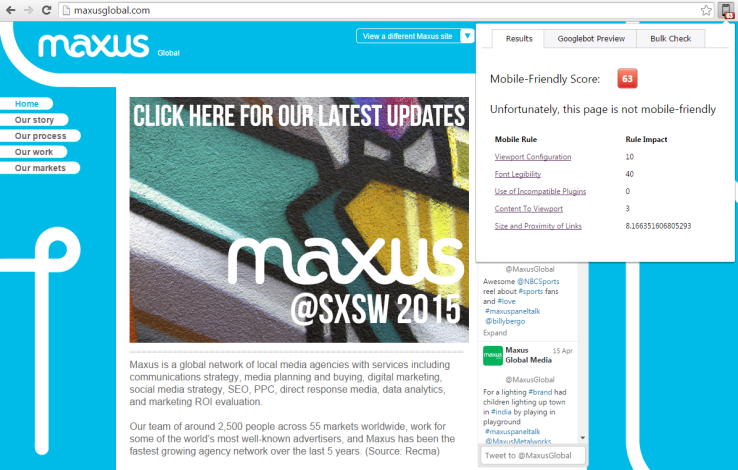
Để khắc phục điều này bạn có thể kiểm tra qua ứng dụng Mobile-friendly checker trên trình duyệt Chrome. Các tiêu chí được đánh giá và tổng hợp trên thang điểm 100, website được đánh giá là thân thiện với mobile sẽ có mức điểm 80-85 điểm trở lên.

Mỗi một webpage sẽ được đánh giá dựa trên 5 yếu tố chính dưới đây trước khi Google quyết định webpage đó có thân thiện với di động hay không
Qua công cụ kiểm tra của Google , bạn có thể rút ra kết luận rằng webpage của bạn có thân thiện với di động hay không. Điều đáng chú ý ở đây là webpage chứ không phải website như chúng ta vẫn lầm tưởng, Google đánh giá mức độ thân thiện với di động của các page riêng biệt, chứ không đưa ra kết luận đánh giá cho toàn bộ website nói chung
Đừng quên kiểm tra các trang quan trọng thay vì chỉ kiểm tra ở trang chủ.
Sẽ rất nghiêm trọng nếu bạn chỉ kiểm tra với domain website và thấy hài lòng với kết quả mà không hề biết rằng đó chỉ là kết quả của homepage, vô tình bạn đã bỏ qua tình trạng chưa thân thiện với mobile ở các trang đích khác.
Tóm lại, sự ra đời của thuật toán 21/4 là cách Google hướng webmasters tập trung tới trải nghiệm người dùng trên điện thoại. Giờ đây ngoài việc xây dựng chất lượng nội dung cao, xuất phát từ nhu cầu tìm kiếm của người dùng, chúng ta cần tập trung nâng cao trải nghiệm sử dụng của người dùng trên các loại phương tiện và thiết bị. Đây là hướng đi bền vững nhất để có thứ hạng cao trên kết quả tìm kiếm của Google đồng thời thu hút đông đảo lượt khách ghé thăm và quay lại websites.