Năm 2024 sắp đến, và SEO trong năm 2024 thì sẽ có gì đặc biệt. DỊCH VỤ SEO NẮNG XANH giới thiệu bạn góc nhìn từ chuyên gia Henry Hoang về lợi thế cạnh tranh trong SEO 2024: Tối ưu hóa cho di động.

Trong năm 2024, việc không thể tránh được trong dòng chảy phát triển đã xảy ra: di động đã vượt qua desktop để đứng đầu cho vị trí thiết bị chính được sử dụng để truy cập website. Điều này thật ra không hề là bất ngờ lớn bởi vì vào cuối năm 2015, Google báo cáo rằng đã có nhiều truy vấn được thực hiện trên di động hơn bất kỳ thiết bị nào khác.
Có thể nói rằng, thời kỳ của di động thực sự đã đến. Đó là, hầu hết các trang web thì vẫn có một phiên bản cho desktop, và một phiên bản cho di động. Đơn giản vì thiết kế trên desktop thì hoàn toàn không phù hợp trên máy tính. Kể cả khi đó là thiết kế responsive.
Trong bài viết này, Dịch Vụ Seo Nắng Xanh sẽ giới thiệu làm thế nào để biết được và đảm bảo rằng bạn đã thực sự tối ưu cho người dùng di động. Chúng ta vẫn sẽ xem xét thiết kế responsive và tốc độ tải trang, nhưng xa hơn nữa là trải nghiệm người dùng đặc biệt trên di động. Sau đó chúng ta sẽ tổng hợp nó lại trong một danh sách tối ưu hóa di động để bạn có thể sử dụng để xác định các cơ hội tối ưu hóa.
Mục tiêu của chúng ta là mở rộng đến việc tạo ra những trang web tập trung vào tối ưu hóa cho di động; để làm hài lòng người dùng của chúng ta, và mang lại sự chuyển đổi; để sử dụng tối ưu hóa di động và phát triển một chiến lược tạo lợi thế trong việc cạnh tranh. Và, dĩ nhiên là, Google luôn muốn làm hài lòng người dùng di động nên chúng ta có thể cải thiện được sự kết nối với người dùng và các yếu tố thứ hạng on-page cũng như là nhận được lợi ích từ SEO hiệu quả. Tối ưu hóa cho di động thì tốt hơn cho người dùng, tốt hơn cho công cụ tìm kiếm. Cả hai bên đều có lợi.
Vào thời điểm này trong năm, thì những người làm SEO đều mong muốn tìm kiếm, tích lũy được những kiến thức, thủ thuật về SEO trong năm 2024.
Bởi vì ngày càng có nhiều người tìm kiếm trên di động hơn là máy tính, nên di động tạo ra nhiều page view hơn. Nếu như trang web của bạn không thân thiện với di động, thì người dùng sẽ ít ở lại lâu hơn. Và nếu như trang web của bạn tải chậm, thì thậm chí là họ sẽ rời khỏi ngay lập tức chứ không đợi.
Cột mốc đầu tiên thể hiện sự quan tâm của Google với tối ưu hóa di động và tìm kiếm đó là chỉ mục di động đầu tiên. Việc cho ra mắt chỉ mục di động có ý nghĩa rất lớn bởi vì ngày càng có nhiều truy vấn thực hiện trên di động hơn là desktop. Tuy nhiên, trong thời điểm này, thứ hạng thì chủ yếu vẫn là dựa trên chỉ mục của phiên bản desktop của trang web.
Khi điều này xảy ra, Content và link của trang di động, kèm với bất kỳ yếu tố nào khác- tốc độ, trải nghiệm người dùng và v.v sẽ là những động lực chính cho tầm nhìn trên công cụ tìm kiếm. Desktop có khả năng vấn là một yếu tố, nhưng sẽ đứng ở vị trí thứ hai. Chỉ mục di động sẽ đứng đầu tiên.
Có 3 khả năng tiếp cận:
Thiết kế web responsive là cách thức được Google gợi ý để giải quyết các trang web thân thiện với di động, và như vậy, là cách tiếp cận bạn nên sử dụng trừ khi bạn có lý do khác mạnh mẽ hơn để không muốn.
Thiết kế respnsive đã tồn tại trước đây cho nên đây không phải là concept mới mẻ. Tuy nhiên, chúng ta vân thấy những trang web về mặt kỹ thuật là responsive nhưng lại không mang đến trải nghiệm mạnh mẽ cho người dùng di động. Cuối cùng là, thiết kế responsive chỉ là một phần nhỏ trong việc tạo ra những trang web thực sự thân thiện với di động.
Goolge có một số công cụ để kiểm tra việc web có thân thiện với di động hay chưa, và bên cạnh đó, Search Console có một báo cáo về khả năng sử dụng di động nêu rõ chi tiết các vấn đề theo từng mức độ.
Bạn nên sử dụng những công cụ dưới đây trong việc phát triển trang web mới của bạn và sử dụng Search Console để kiểm tra xuyên suốt quá trình của trang web.
Search Console xem xét những vấn đề về việc sử dụng di động dưới đây:
Đó là những yếu tố kỹ thuật trọng tâm mà Google đang tìm kiếm và báo cáo cho các webmaster.
Tối ưu hóa trang web của bạn để loại bỏ những vấn đề trên thì có thể mang đến những hiệu quả tích cực trong việc trang web của bạn được Google xếp hạng và chắc chắn là có tác động tích cực cho người dùng. Thêm một lần nữa, việc này lại mang đến lợi ích cho cả đôi đường.
Các nguồn tối ưu hóa di động:
Tốc độ trang thì quan trọng trên tất cả mọi thiết bị. Nhưng nó có thể là cực kỳ quan trọng trên di động khi mà người dùng truy vấn và tìm kiếm các câu trả lời nhanh chóng. Một page có thể tải khá nhanh chóng khi được kết nối dựa trên mạng lưới Wifi cũng có thể khá linh hoạt trên mạng lưới dữ liệu di động. 4G thì cũng mang đến tốc độ tải khá nhanh.
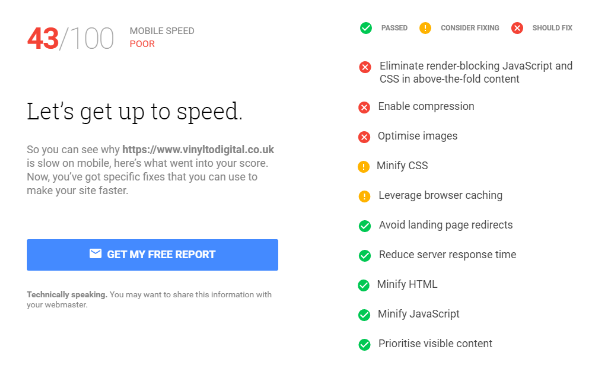
Có một số thực hành tốt nhất cho việc cải thiện tốc độ page và Google cũng đã cung cấp công cụ PageSpeed. Nó cho phép người dùng dễ dàng biết được page của họ tải nhanh như thế nào và tập trung vào một số điểm để cải thiện tốc độ page. Dưới đây là ảnh chụp màn hình từ công cụ testmysite.withgoogle.com của Google:

Tốc độ tải trang nhanh sẽ khiến cho cả người dùng và công cụ tìm kiếm được hài lòng.
Những nguồn tốc độ page:
Thành công đến từ việc tập trung vào trải nghiệm di đọng. Hãy cho người dùng cái họ cần và theo luật của họ. Hãy giúp cho họ dễ dàng đạt được mục tiêu.
Những nguồn liên quan:
Danh sách tối ưu hóa cho di động Chúng ta đã có những yếu tố cốt lõi trong việc xây dựng trang web di động mà người dùng sẽ ưa thích:
Tối ưu hóa di động cơ bản
Home page và chuyển hướng website
Tìm kiếm website
Thương mại và chuyển đổi
Bằng việc làm theo hướng dẫn này, thì chúng ta có thể tạo ra một giao diện người dùng di động nhằm mục tiêu khiến cho trải nghiệm của người dùng di động trở nên thực sự tốt hơn.
Cho nên, chúng ta hãy tập trung vào một số yếu tố trên để tạo ra một trang web có tốc độ tải nhanh và làm hài lòng người sử dụng trên di động. Chúng ta giúp cho người dùng đạt được mục tiêu, và ngược lại thì chúng ta đạt được những kết quả tốt hơn trong chiến dịch marketing. Từ việc tầm nhìn trên tìm kiếm hữu cơ được cải thiện cho đến thúc đẩy tỷ lệ chuyển đổi từ các kênh inbound- việc tập trung vào người dùng di động cho phép chúng ta phát triển một nền tảng cạnh tranh mang tính chiến lược so với đối thủ.
Lợi thế cạnh tranh thì không dễ dàng chiếm lấy được. Trong năm 2024 hãy tập trung vào người dùng di động và khiến cho đối thủ cạnh tranh của bạn rơi lại ở phía sau.
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.