Landing page chính là một trang website mini mà chỉ có một trang (page) duy nhất, trong đó mô tả về lĩnh vực thời trang với duy nhất một mặt hàng chuyên biệt. Landing page quần áo được sử dụng như một công cụ tạo “phễu” để tăng cường chốt sale vô cùng hiệu quả. Nó giúp bạn thu thập dữ liệu khách hàng mục tiêu chuẩn, tăng cường tỷ lệ chốt sale gấp 3 lần so với bình thường.

Một landing page chuẩn sẽ có 4 đặc điểm cần lưu ý như sau:
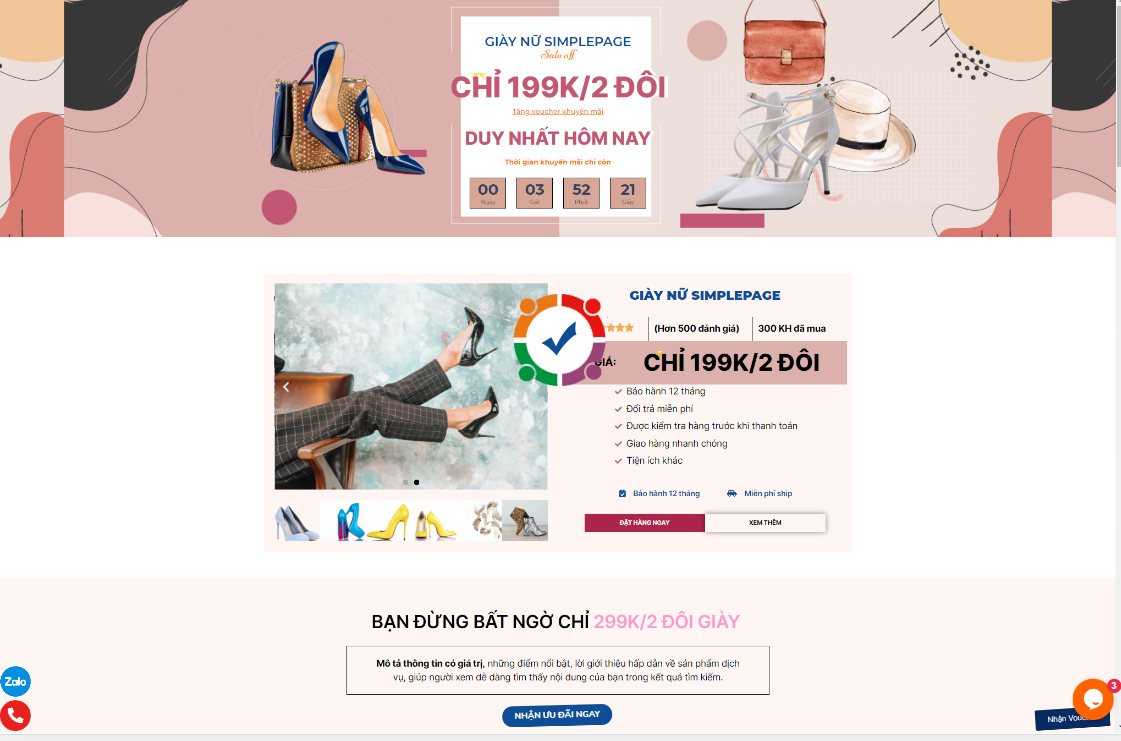
Nội dung quan trọng: Thông số sản phẩm; Hình ảnh sản phẩm; Đánh giá của khách hàng (kèm hình ảnh thực tế); Chính sách mua hàng (đổi trả, phí vận chuyển).
Màu sắc chủ đạo thường dùng:
Tiêu đề: Tập trung viết tiêu đề vì đây là phần quan trọng nhất của section.
Nên có tiêu đề ở tất cả các section (trừ section ảnh): Nếu một section không có tiêu đề, khách hàng sẽ bỏ qua vì nghĩ section đó chỉ là một đoạn text thông thường nối với section trước nó. Vì vậy, tiêu đề phải luôn được nhấn mạnh hơn các nội dung chữ khác, có thể nhấn bằng màu sắc, kích cỡ, đậm nhạt hoặc thêm hình họa trang trí. (Dựa trên nguyên lý của Mô hình đọc chữ F).
Nút kêu gọi hành động (Nút CTA): Thống nhất cho một mục tiêu chuyển đổi duy nhất: Sử dụng 1 nội dung nút nút CTA xuyên suốt cho toàn bộ Landing Page để đạt hiệu quả cao nhất. Nếu mục tiêu của bạn là để khách hàng “Mua ngay” thì xuyên suốt các nút CTA của Landing Page đều để như vậy, điều này làm tăng sức nặng cho nút nút CTA và làm khách hàng nhớ về “nhiệm vụ” mua hàng hơn.
Bạn vẫn có thể sử dụng 2 nội dung nút nút CTA nhưng cần chấp nhận rủi ro ràng nó có thể gây rối cho khách hàng. Lời khuyên ở đây là có thể tách mục tiêu chuyển đổi thứ 2 thành một Landing Page mới.
Luôn sử dụng động từ: Một nút kêu gọi hành động còn ý nghĩa gì nếu như nó không dùng từ chỉ hành động. Hãy viết “Nhận thông tin”, đừng viết “Thông tin”.
Lưu ý: Các nội dung nút CTA thường dùng cho ngành Thời trang - Phụ kiện: Mua ngay; Nhận voucher; Xem bộ sưu tập; Đặt hàng; Trở thành CTV.
Sau khi đã gây ấn tượng với khách hàng ở phần đầu tiên, cung cấp thông tin và thuyết phục họ về sản phẩm ở phần giữa, giờ là lúc chúng ta cần nói về chuyện chuyển đổi.
Phần cuối của Landing Page đảm nhận nhiệm vụ chốt khách hàng, tạo ra một nơi để khách hàng có thể ngay lập tức điền thông tin mua sản phẩm hoặc nhận ưu đãi. Tại đây, khách hàng sẽ xem lại những điểm đáng chú ý nhất của sản phẩm để thực hiện hành vi chuyển đổi.
Phần cuối sẽ bao gồm: Form thông tin khách hàng và Chân trang
Form thông tin
Chốt kích thích khách hàng thực hiện hành vi chuyển đổi.
Đặc điểm:
Tùy vào sản phẩm của bạn mà sử dụng các trường thông tin hợp lý. Mẫu sắp xếp các trường thông tin về thời trang phụ kiện thường gặp là:
Thiết kế:
Nhấn mạnh Form bằng cách bọc nền màu phía sau. Hạn chế dùng ảnh làm nền Form vì gây khó nhìn và mất tập trung khi điền.
Trường hợp nếu thiết kế ngang thì đặt ở trên các nội dung phụ, làm tương tự khi thiết kế trên mobile.
Chân trang(Footer)
Cung cấp thông tin về địa chỉ, thương hiệu, số điện thoại liên hệ, thông tin mạng xã hội…
Ở phần này chỉ cần thiết kế đơn giản bạn có thể sử dụng các section có sẵn của Landing Page.
Phần đầu của Landing Page được đầu tư nhiều thời gian nhất. Nhiệm vụ của phần này là gây ấn tượng tốt với khách hàng trong 3 giây đầu tiên, tạo tiền đề để họ đọc tiếp các phần nội dung chi tiết ở giữa Landing Page. Trong đó, Hero Section (hình ảnh mở đầu) đảm nhận đến 90% vai trò thuyết phục khách hàng vì Navigation Bar(thanh điều hướng) chỉ là thành phần phụ trợ và đôi khi cũng không cần sử dụng. Theo chuẩn AIDA, phần đầu của Landing Page thực hiện chuyển đổi khách hàng từ giai đoạn theo hành trình mua hàng của khách hàng:
Trong một vài trường hợp, chúng ta cũng có thể bỏ phần Navigation Bar để tránh gây mất tập trung của khách hàng với Hero Section. Chính vì thế Duy sẽ đi chi tiết nội dung cách làm Hero section.
Hero section (hình ảnh đầu tiên)
MỤC ĐÍCH: Hero Section là ấn tượng đầu tiên của khách hàng khi truy cập một trang, đóng vai trò quan trọng trong việc quyết định khách hàng sẽ tiếp tục đọc nội dung của trang hay sẽ thoát.
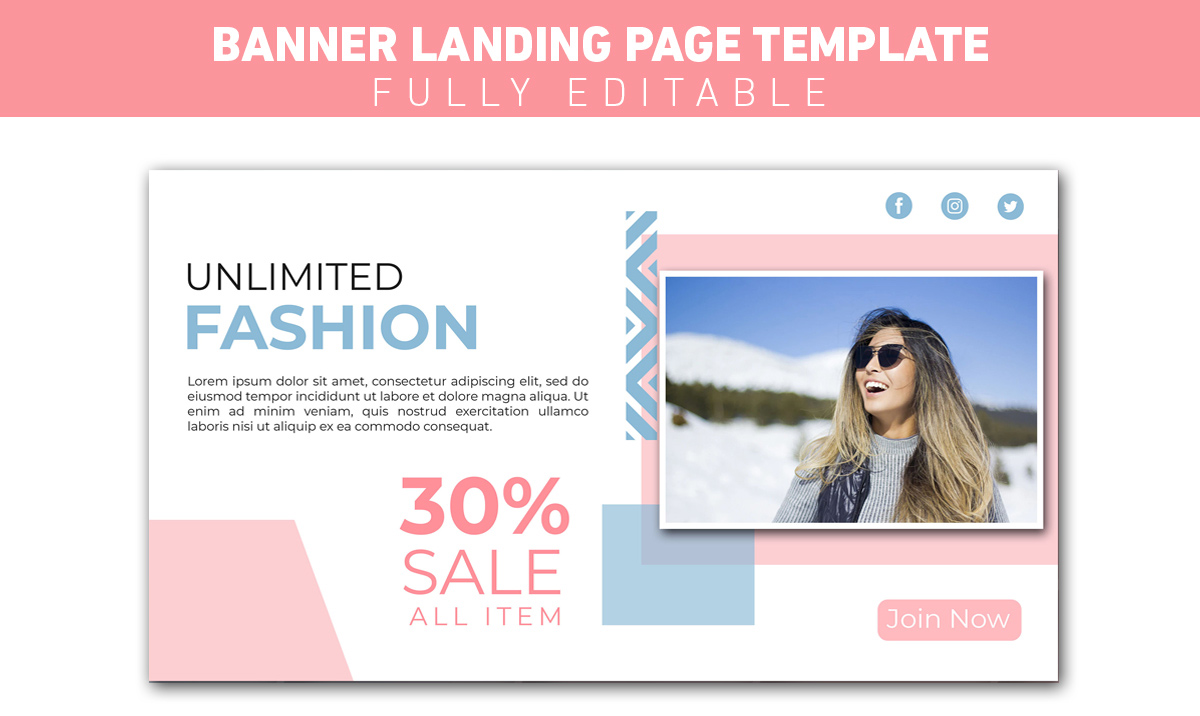
Cấu trúc một Hero Section chuẩn Landing Page chuyển đổi bao gồm 4 phần: Tiêu đề (Headline); Nội dung mô tả (Description); Hình ảnh sản phẩm và Nút kêu gọi hành động (CTA). Trong đó với hành hàng thời trang thì Hình ảnh là quan trọng nhất.
Chi tiết cách làm Tiêu đề
Mục đích: Nêu bật được lý do Vì sao khách hàng nên tiếp tục xem thông tin về sản phẩm của bạn? Với ngành thời trang, tiêu đề không quan trọng bằng hình ảnh, nhưng không có nghĩa là bạn được phép lơ là.
Tiêu đề thường là “Một lời đề nghị hấp dẫn đến mức không thể bỏ qua”: Hãy đưa cho khách hàng một đề nghị, một món hời. Đó có thể là chương trình ưu đãi, có thể là lời hứa cung cấp giải pháp cho vấn đề của khách hàng. Dành thời gian chau chuốt cho câu tiêu đề sẽ giúp bạn kéo được nhiều khách hàng đọc nội dung chi tiết hơn.
CÁC CÁCH VIẾT TIÊU ĐỀ:
Mô tả sản phẩm: Đồng hồ thời trang mạ vàng nữ ABC; Đồng hồ ABC cho nam; Găng tay ABC cao cấp cho mẹ bầu.
Lợi ích, ưu điểm riêng biệt: Giày lười da xịn - Bảo vệ sức khỏe của bạn; Khăn quàng lụa ABC - Ấm cả mùa đông.
Chương trình ưu đãi cho khách hàng: Ưu đãi tháng 9 - Mua 1 tặng 1; 10.10 Big Sale - Up to 50%.
Sản phẩm kèm giá: Giày nữ giới - Chỉ 99k/ đôi; Đồng hồ thời trang giá rẻ - Giá chỉ 169k.
Đặc điểm: Tiêu đề phải ngắn gọn, dễ hiểu, đi thẳng vào vấn đề. Hãy viết tiêu đề ngắn và tập trung vào lợi ích mà khách hàng sẽ nhận được một cách cụ thể. Ngành thời trang không quá quan trọng tiêu đề vì chủ yếu khách hàng mua bằng hình ảnh. Nhưng tuy nhiên bạn cũng nên nêu được Sản phẩm là gì, đồng hồ hay kính để khách hàng nắm được thông tin nhanh.
Thiết kế: Căn chỉnh cỡ chữ để Headline nằm tối đa 3 dòng, khuyến khích để 2 dòng để giúp khách hàng dễ quét mắt.
Trong ngành thời trang, hình ảnh quan trọng hơn tiêu đề, vì vậy tiêu đề không được thiết kế lấn át hay chèn nhiều vào hình ảnh.
Dùng cỡ chữ to, màu sắc nổi bật so với màu nền và các phần còn lại của Hero Section. Vị trí Headline thường nằm phía lề bên trái hoặc ở giữa Hero
Section.
Mô tả (Description)
Mục đích: Điểm kích thích khách hàng để họ cảm thấy có lợi hơn khi lựa chọn sản phẩm. Thường dùng để nêu ưu đãi, tóm tắt đặc tính vượt trội của sản phẩm hoặc diễn giải chi tiết nội dung tiêu đề.
Đặc điểm:
Thiết kế:
Luôn nhấn mạnh ưu đãi và nhấn nổi, cho phép nổi hơn tiêu đề vì nó đóng vai trò quan trọng trong kích thích hành vi mua hàng ngành thời trang.
Có thể thêm hình ảnh cỡ nhỏ ở cạnh ưu đãi quan trọng nhất để tăng tính trực quan cho nội dung.
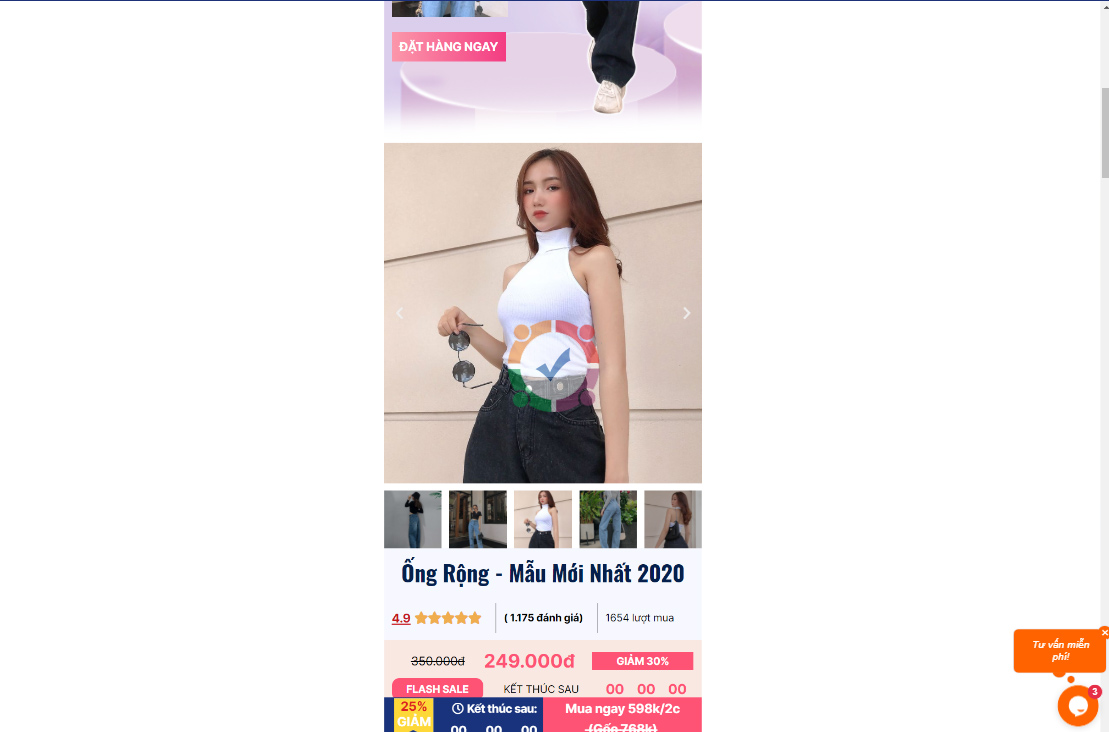
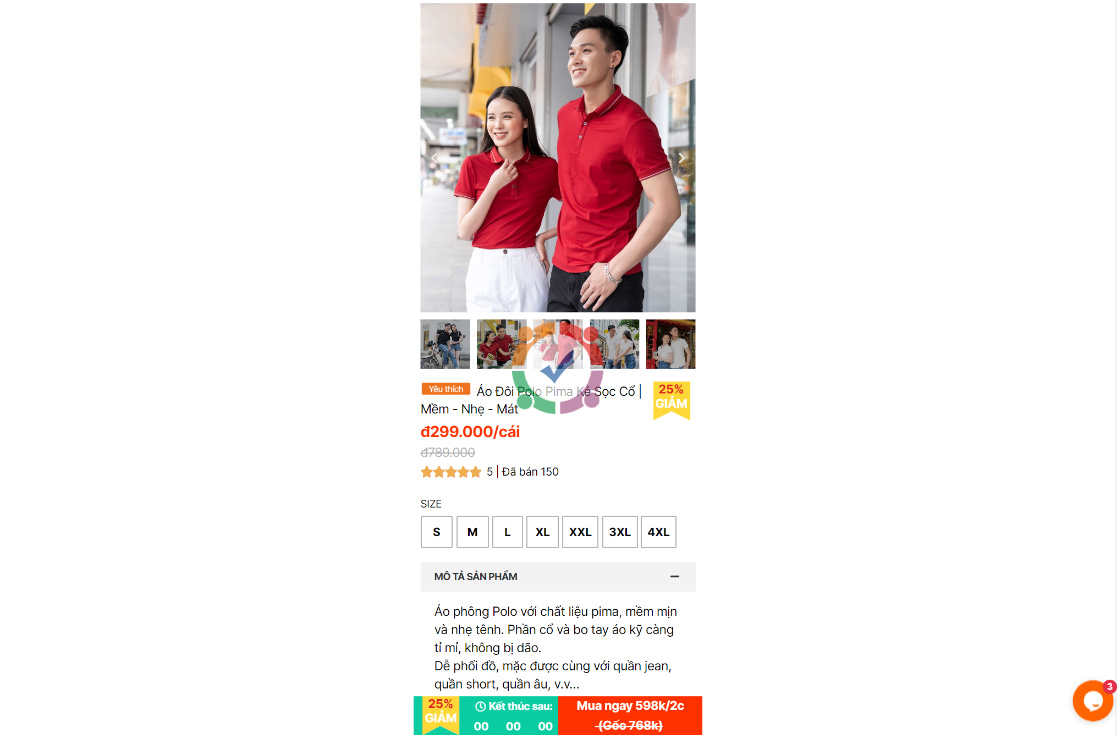
Hình ảnh sản phẩm
Đây là phần quan trọng nhất của Hero Section, làm nhiệm vụ gây cảm giác “wow” cho khách hàng và cung cấp cái nhìn trực quan về sản phẩm. Nhìn chung đa phần khách hàng ngành thời trang đều mong cầu sản phẩm mang đến cho họ vẻ đẹp, sự thoải mái và phong cách.
Đặc điểm:
Ảnh sản phẩm thật chất lượng cao hình ảnh được lựa chọn có góc chụp đẹp nhất, thể hiện rõ đường nét của sản phẩm.
Sử dụng người mẫu: Nên sử dụng người mẫu để khách hàng hiểu ngày được nếu mặc
hay đeo sản phẩm lên người trông như thế nào, kích thước ra sao. Đối với các sản phẩm phụ kiện nhỏ, nếu sử dụng ảnh có người mẫu nên chọn các ảnh cận cảnh phụ kiện, tránh để người mẫu lấn át.
Thiết kế
Khu vực ảnh thể hiện sản phẩm thường đặt cạnh tiêu đề hoặc ở giữa (trên desktop) và dưới tiêu đề (trên mobile).
Nếu không có ảnh khổ lớn của sản phẩm hoặc khó sử dụng làm ảnh nền, có thể tách nền ảnh bằng công cụ Remove Bg có sẵn trong builder để dễ thiết kế nhấn nổi như mẫu minh hoạ.
Tăng tương phản cho ảnh bằng hiệu ứng có sẵn trong builder LadiPage như: Filter, transform, bo góc, tạo khung viền cho ảnh…
Nút kêu gọi hành động (CTA)
Điều hướng khách hàng thực hiện hành vi chuyển đổi cụ thể.
Đặc điểm: CTA được thiết kế nổi bật, sử dụng động từ đi thẳng vào vấn đề và tập trung một mục tiêu duy nhất.
Thiết kế:
Thiết kế nổi trội và tách biệt so với các nội dung còn lại trên Hero Section để dễ quan sát. CTA thường được đổ nền, chiều cao từ 42 - 55 pixels.
Sử dụng các màu: Đỏ, Xanh dương, Hồng, Cam
Làm nút nút CTA càng giống cái nút ngoài đời thật bao nhiêu thì khách hàng càng dễ và thích ấn vào bấy nhiêu. Có thể sử dụng thêm các hiệu ứng để khách hàng chú ý hơn như: Nhấp nháy, phóng to, rung.
Có thể bo góc nếu là sản phẩm nữ tính, thân thiện và dùng hiệu ứng chuyển động để dễ nhận biết.
Phần giữa này tập trung các nội dung giàu thông tin và quan trọng nhất của một Landing Page, ảnh hưởng nhất đến quyết định thực hiện hành vi ấn vào nút CTA của khách hàng. Theo chuẩn AIDA, phần giữa của Landing Page thực hiện chuyển đổi khách hàng từ giai đoạn:
Ở phần này chúng ta cần thực hiện các section bao gồm:
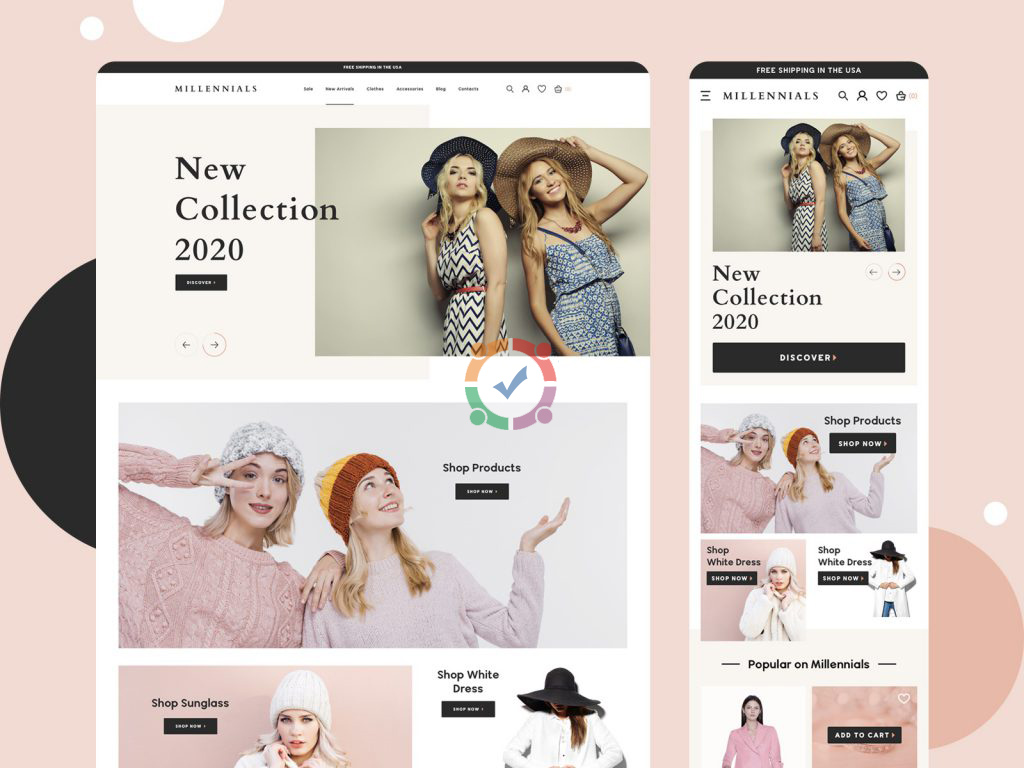
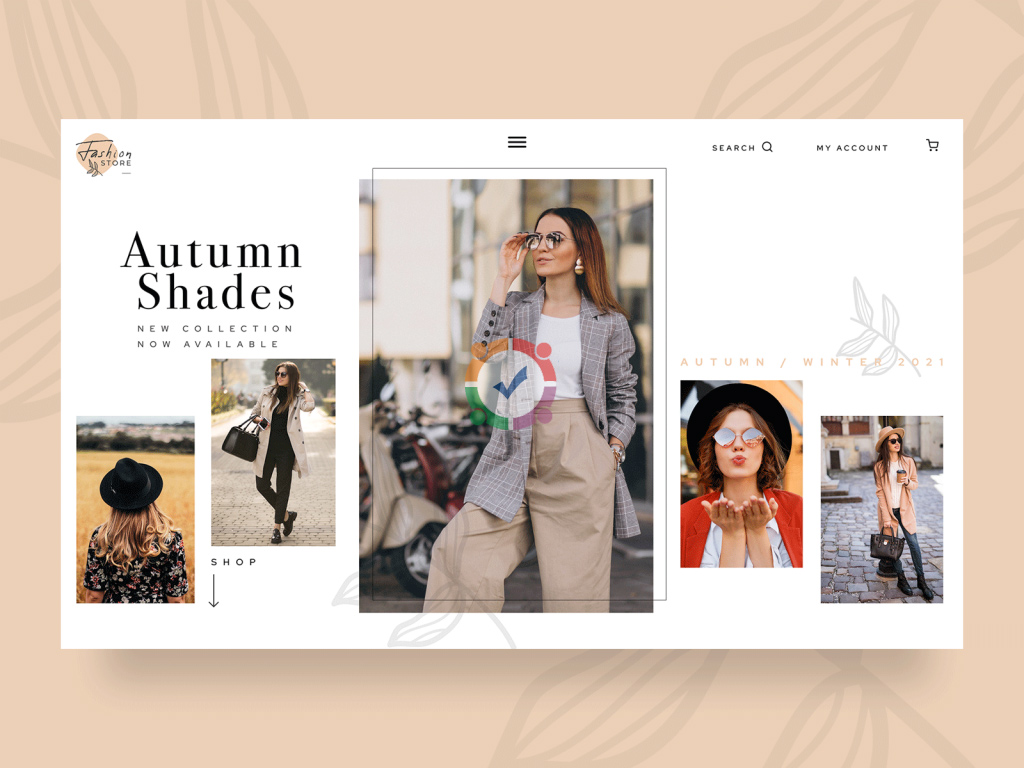
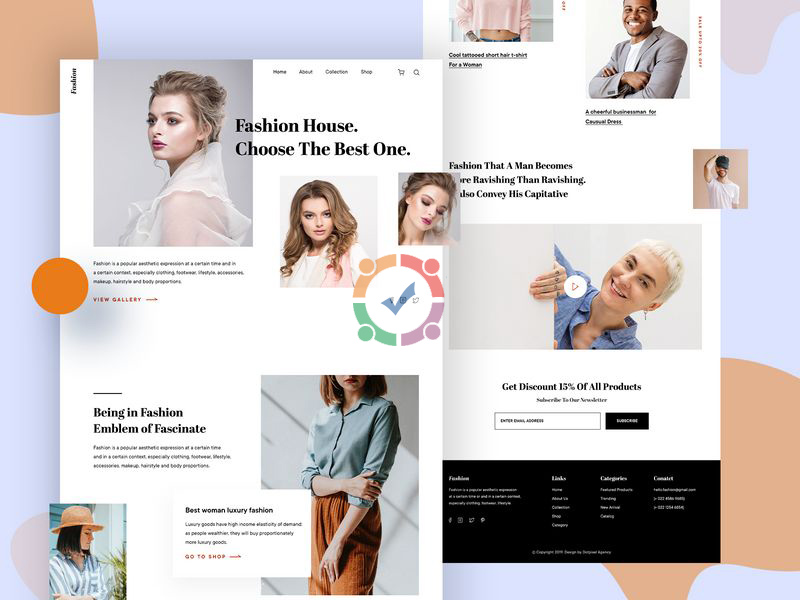
Trong thời đại công nghệ 4.0, việc tạo ra một trang web landing page bán thời trang quần áo chuyên nghiệp và hiệu quả là rất quan trọng để giúp các doanh nghiệp tiếp cận được với khách hàng của mình. Với những mẫu website landing page bán thời trang quần áo hiện đại thu hút được sự quan tâm của khách hàng.
Có rất nhiều mẫu website landing page bán thời trang quần áo khác nhau trên thị trường hiện nay, từ những mẫu miễn phí đến những mẫu có tính phí cao. Bạn có thể tìm kiếm và lựa chọn mẫu phù hợp với nhu cầu kinh doanh của mình, hoặc thuê một nhà thiết kế web chuyên nghiệp để tạo ra một trang web landing page bán thời trang quần áohoàn toàn độc quyền cho doanh nghiệp của bạn.
Tuy nhiên, khi lựa chọn mẫu website landing page bán thời trang quần áo, bạn cần chú ý đến các yếu tố quan trọng như độ tương thích với thiết bị di động, tính năng bảo mật, tốc độ tải trang, tùy chỉnh giao diện và tính năng, hỗ trợ khách hàng và cập nhật sản phẩm.
Nếu bạn đang có kế hoạch kinh doanh trực tuyến, hãy đầu tư thời gian và tiền bạc để tạo ra một trang web landing page bán thời trang quần áochuyên nghiệp và hiệu quả. Điều này sẽ giúp bạn thu hút được nhiều khách hàng, tăng doanh số và đưa doanh nghiệp của bạn đến một tầm cao mới.






Việc có landing page khi bán mặt hàng thời trang, phụ kiện sẽ dễ dàng đưa thông tin khuyến mãi, sản phẩm nổi bật của gian hàng tới tệp khác hàng tiềm năng một cách thuận tiện, hiệu quả, dễ dàng.
Thời gian xây dựng landing page thời trang, phụ kiện nhanh chóng (khoảng 1-3 ngày, quá ngắn so với việc tạo và xây dựng một website). Không chỉ thế mà chi phí thiết kế landi page cũng tương đối tiết kiệm (chỉ bằng ⅓ so với website).
Landing page là sự đầu tư thông minh cho quảng cáo. Bạn hãy tưởng tượng, bây giờ bạn ngồi gửi từng tin nhắn cho khách hàng để giới thiệu sản phẩm sẽ tốn rất nhiều thời gian. Còn nếu bạn có landing page, bạn tiến hành chạy QC Facebook, khi này bạn chỉ cần đợi khách hàng click vào đó đăng ký. Ngay lập tức bạn sẽ có data khách hàng chuẩn nhất mà không tốn quá nhiều thời gian, công sức.
Nếu bạn đang lo lắng không biết phải thiết kế Ladingpage như thế nào trong khi mình không biết thiết kế, lập trình, code. Thì có thể sử dụng nền tảng Ladipage nhé, với nền tảng này bạn có thể dễ dàng kéo thả, tùy ý.
Landing page thời trang là một trang web được thiết kế riêng biệt với giao diện, nội dung, hình ảnh chỉ đề cập đến các sản phẩm về lĩnh vực thời trang. Nhằm mục đích thu hút và thuyết phục khách hàng mua sản phẩm của doanh nghiệp, gia tăng tỷ lệ chuyển đổi khách hàng.
Tiêu đề chính là yếu tố tạo sự chú ý của khách hàng khi họ truy cập vàolanding page thời trang. Chính bởi vậy, bạn cần đặt tiêu đề ấn tượng và từ ngữ hấp dẫn.
Đặt tiêu đề ấn tượng, thu hút là mẹo thiết kế landing page ấn tượng
Tập trung vào nội dung chính muốn truyền tải tới khách hàng để họ biết được chính xác những gì mình mong đợi và muốn đọc tiếp nội dung sau đó.
Nếu bạn có ý định đặt các form đăng ký thông tin vào landing page thời trang, bạn cần lưu ý đặt biểu mẫu đó vào cuối hoặc giữa trang để tránh việc thoát khỏi trang web. Chính vì vậy, bạn nên đưa ra và cung cấp một số thông tin nhất định cho khách hàng rồi mới nên đặt biểu mẫu để thu thập thông tin của họ.
Ngoài ra, bạn có thể đặt biểu mẫu ở cửa sổ nhắc nhở mỗi khi khách hàng có ý định thoát trang.
Hình ảnh, đồ hoạ và video chính là một trong những yếu tố quan trọng giúp thu hút khách hàng truy cập và giữ chân họ ở lại lâu hơn trên. Bởi thông qua việc khảo sát thực tế cho thấy rằng chính những yếu tố này đã giúp tăng đến 80% tỷ lệ chuyển đổi thành khách hàng cho doanh nghiệp.
Tuy nhiên, hình ảnh và video trên landing page thời trang cần tập trung vào nội dung chính. Tránh lan man, gây phân tán điều hướng của khách hàng.
Khi xây dựng landing page thời trang, bạn cần chú trọng sử dụng các câu CTA một cách rõ ràng, chính xác. Bởi nó cũng là một trong những yếu tố quan trọng giúp thu hút khách hàng truy cập và tăng tỷ lệ chuyển đổi.
Thiết kế landing page thời trang ấn tượng với việc sử dụng các câu CTA rõ ràng
Khi thiết kế CTA bạn cần lưu ý sử dụng màu tương phản với màu nền để làm nổi bật được CTA. Điều này giúp khách hàng có khả năng nhìn thấy và nhấp vào nó.
Khi thiết kế landing page thời trang, bạn cần xác định rõ mục đích của trang là giới thiệu doanh nghiệp, sản phẩm. Đồng thời cung cấp những thông tin có liên quan đến những điều đó.
Có như vậy, web của bạn mới có khả năng thuyết phục khách hàng thực hiện các hành động chuyển đổi. Tuy nhiên, vẫn tồn tại thêm những điều hướng gây phiền nhiễu và khiến khách hàng rời khỏi trang đích. Vì vậy, việc bạn cần làm đó chính là loại bỏ tất cả những điều hướng không liên quan đó và chỉ tập trung vào nội dung chính mà thôi.
Trên một landing page thời trang, việc cung cấp nhiều chương trình ưu đãi là vô cùng cần thiết. Bởi nó là một trong những yếu tố giúp khách hàng cảm thấy mình là người được hưởng lợi.
Cung cấp nhiều chương trình ưu đãi là mẹo xây dựng landing page thời trang hiệu quả
Từ đó việc thuyết phục họ thực hiện các hành động chuyển đổi cũng trở nên dễ dàng hơn bao giờ hết. Tuy nhiên, những ưu đãi mà bạn cung cấp cho khách hàng cần có một giá trị nào đó và nó không xuất hiện ở bất kỳ một landing page nào khác.
Hầu hết tất cả người dùng internet đều sử dụng mạng xã hội. Nó là kênh thông tin hữu dụng giúp họ tiếp nhận tin tức một cách cung cấp và kịp thời.
Chính vì lý do đó mà các doanh nghiệp thường liên kết landing page thời trang của mình với các trang mạng xã hội để xây dựng cầu nối giữa khách hàng và doanh nghiệp. Bằng cách thông qua những ý kiến, đánh giá và phản hồi từ khách hàng ngay trên landing page của doanh nghiệp.
Landing Page giúp tăng chuyển đổi: Landing Page là một phần không thể thiếu trong các chiến dịch truyền thông. Nó tạo sự thích thú cho đối tượng truyền thông và thu thập được thông tin của họ. Đặc biệt với chiến lược Social Media, Landing Page sẽ giúp ích rất nhiều cho bạn trong việc thu thập thông tin người quan tâm.
Landing Page cung cấp thêm insight: Dựa trên thông tin thu thập được thông qua Landing Page bạn sẽ xác định insight khách hàng. Từ đó, việc tạo ra Landing Page mới, chiến dịch truyền thông mới hay chương trình ưu đãi, xây dựng sơ đồ quy trình chăm sóc khách hàng được hoàn thiện tốt hơn.
Landing Page giúp thu thập email khách hàng: Landing Page giúp doanh nghiệp thu thập email của khách hàng được tự nhiên hơn. Từ đó, việc xây dựng cơ sở dữ liệu (database) để phục vụ cho các chương trình truyền thông sau. Với nhân viên Marketing, những email thu thập được từ Landing Page là nguồn khách hàng tốt để doanh nghiệp mở rộng đối tượng truyền thông.
Landing Page tạo ra hình thức quảng cáo mới: Khi doanh nghiệp muốn quảng bá một sản phẩm, dịch vụ, thương hiệu mới của doanh nghiệp trên thị trường, Landing Page là không thể thiếu. Hiệu quả mà Landing Page mang lại trong giai đoạn này cũng cao hơn hình thức quảng cáo để truyền thông, tiếp cận khách hàng. Một Landing Page với thông điệp chính sẽ giúp bạn tiết kiệm được nhiều thời gian và tiền bạc.
Landing Page cho phép đo lường các chỉ số: Những chỉ số quan trọng và cần thiết đối với mục tiêu kinh doanh của doanh nghiệp có thể đo lường được khi sử dụng Landing Page. Dựa trên những chỉ số thu thập được có thể xác định hiệu suất của chiến dịch Marketing, giúp tăng hiệu xuất bán hàng. Và đặc biệt bạn có thể đo lường được mức độ hiệu quả của từng kênh truyền thông.
Thử nghiệm A/B testing với Landing Page: Bạn có thể thiết kế, sáng tạo Landing Page thoải mái, không cần theo một khuôn khổ nào. Với những nhóm khách hàng riêng, Landing Page cần được thử nghiệm để tìm ra được cách riêng, phù hợp với nhóm khách hàng của mình. Việc thay đổi Landing Page mang đến rủi ro thấp hơn so với các trang trên website của bạn.
Tăng giá trị thương hiệu và tạo thiện cảm: Doanh nghiệp còn có thể thay đổi thiết kế Landing Page để tối đa sự thân thiện với người dùng. Nội dung trên Landing Page đem đến cho đối tượng tiếp nhận những trải nghiệm thú vị. Nhờ vậy, Landing Page giúp tăng tính chuyển đổi, định hướng hành động cho người dùng.
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.