Landing Page vay vốn tín dụng ngân hàng là một trang Web Page có nội dung, tên miền vay vốn tín dụng ngân hàng giống như một trang Website vay vốn tín dụng ngân hàng bình thường. Nhưng Landing Page vay vốn tín dụng ngân hàng đơn giản chỉ là 1 trang Web Page duy nhất và chỉ tập trung vào một nội dung vay vốn tín dụng ngân hàng nhất định. Ví dụ: Chương trình vay vốn tín dụng ngân hàng tri ân khách hàng, chương trình vay vốn tín dụng ngân hàng khai trương cửa hàng, chương trình khuyến mại vay vốn tín dụng ngân hàng, giới thiệu sản phẩm vay vốn tín dụng ngân hàng mới, sự kiện tổ chức.

Bạn không muốn người dùng chỉ lướt qua landing page vay vốn tín dụng ngân hàng của bạn. Hơn thế nữa, họ cần phải hành động khi ở trên trang. Vậy hãy xem quyết sau như một điều tuyệt vời để tăng tỷ lệ chuyển đổi của khách trên landing page vay vốn tín dụng ngân hàng.
Chuyển đổi = C-O-N-V-E-R-T-S
Nút kêu gọi hành động (CTA) là những gì bạn mong muốn khách hàng thực hiện: Mua ngay. Đăng ký ngay. Dùng thử ngay. Liên hệ. Xem ngay
Bạn nên test liên tục để có một nút CTA hiệu quả nhất. Test màu sắc, kích cỡ, vị trí đặt nút sao cho hợp lý. Quan trọng nhất là test từ ngữ ví dụ như "Hỗ trợ chúng tôi" nghe sẽ tuyệt hơn nhiều so với "Quyên góp ngay"
Bạn muốn khách hàng vay vốn tín dụng ngân hàng làm theo ý mình, hãy đưa ra các lợi ích cho họ. Có thể là những phiếu coupon, giảm giá, hoặc là dùng thử miễn phí, trải nghiệm miễn phí các tính năng mới, một món quá gì đó
Khi khách hàng cảm nhận được mình đang có lợi, sẽ dễ dàng để tăng tỉ lệ chuyển đổi trên landing page vay vốn tín dụng ngân hàng: 1. Một website vay vốn tín dụng ngân hàng thanh toán trực tuyến có thể offer người dùng $20 cho lần thanh toán đầu tiên, với điều kiện họ phải đăng ký dịch vụ và kết nối các thẻ ngân hàng của họ. 2. Một công ty tư vấn offer người dùng 60 phút tư vấn miễn phí.
Bạn đã nghe đến thuật ngữ "KISS- Keep It Simple, Stupid" chưa. Nghiên cứu chỉ ra rằng, bạn càng cung cấp nhiều các lựa chọn khác nhau, khách hàng vay vốn tín dụng ngân hàng càng mất nhiều thời gian hơn để đưa ra quyết định. Vậy nên landing page vay vốn tín dụng ngân hàng giữ được sự tối giản và rõ ràng, sẽ có tỉ lệ chuyển đổi của khách hàng tốt hơn rất nhiều.
1. Giữ các thông tin ngắn gọn và đảm bảo mọi thứ đặt lên landing page vay vốn tín dụng ngân hàng đều có một mục đích rõ ràng. 2. Test các nội dung trong form, thời gian điền form, cân đối để có một form tốt nhất cho khách hàng vay vốn tín dụng ngân hàng và cho công ty mình!
Chúng ta đều đã từng nghe những giai thoại về trang landing page có đường link rất "kêu" rất "bắt mắt và kích thích", nhưng lại không có bất cứ thông tin gì ở bên trong landing page, thế mà lại có thể thu được hơn 1 triệu địa chỉ email ngay khi vừa mới chạy chiến dịch.
Hãy miêu tả vay vốn tín dụng ngân hàng trên quan điểm và lập trường của khách hàng nhu cầu vay vốn tín dụng ngân hàng. Nói theo cách khác, giải thích về sản phẩm này có thể giải quyết được vấn đề nào của người sử dụng. Điều này có thể đúng, có thể sai phụ thuộc vào sản phẩm/dịch vụ vay vốn tín dụng ngân hàng mà bạn cung cấp, vậy lời khuyên rằng hãy test và test thật nhiều. Tóm lại, bạn nên miêu tả:
1. Đặc điểm – Danh sách những đặc điểm nổi bật và thú vị của sản phẩm/dịch vụ vay vốn tín dụng ngân hàng 2. Lợi ích – Những đặc điểm này sẽ giúp khách hàng vay vốn tín dụng ngân hàng được những gì 3. Điểm gây tổn thương – Nếu không sử dụng thì khách hàng vay vốn tín dụng ngân hàng sẽ mất đi những gì
Khách hàng vay vốn tín dụng ngân hàng sẽ dễ bị thu hút bởi những tiêu đề thông minh, sáng tạo, hóm hỉnh hoặc gợi sự tò mò. Điều này đã được làm ở các mẫu quảng cáo, và khách hàng đã bị thu hút sẵn vì tiêu đề rồi ( nên mới click vào), vậy nên ở trên landing page vay vốn tín dụng ngân hàng, bạn không cần gây thêm sự chú ý nữa. Mục tiêu bây giờ chỉ cần khuyến khích họ ở lại, và tiếp tục tìm hiểu thêm mà thôi. Sử dụng các "Plain language - ngôn ngữ đơn giản" để miêu tả trang của bạn
Khách hàng ai cũng "bận", vậy nên hãy làm khách hàng quan tâm vay vốn tín dụng ngân hàng bớt bận" hơn là làm khách hàng "thêm bận" bằng đưa ra những tiêu đề thông minh, ngắn gọn và xúc tích.
Bạn có biết rằng vẫn còn rất nhiều người ngoài kia vẫn đang lướt web vay vốn tín dụng ngân hàng bằng màn hình tỉ lệ 800x600? Và màn hình chiếm đa số lại tỉ lệ 1024x768?
Điều đó có nghĩa là, thứ bạn thấy trên màn hình HD của laptop bạn có thể sẽ khác xa với những gì khách hàng nhìn thấy. Hãy giữ những thứ cần thiết nhất - Logo, Tiêu đề, CTA, và hình ảnh hỗ trợ - ở trung tâm hoặc phía trên màn hình, còn các nội dung hỗ trợ thì ở phía dưới chân trang.
Đảm bảo người thiết kế landing page vay vốn tín dụng ngân hàng của bạn biết thành phần nào là quan trọng nhất và đặt nó ở trung tâm của trang.
Nếu như bạn dành hơn 30 phút trên Internet, bạn nhiều khả năng sẽ nhìn thấy những quảng cáo ảnh động đầy kinh khủng. Đừng để trang landing page vay vốn tín dụng ngân hàng của bạn giống như các quảng cáo đó
1. Thiết kế sạch sẽ, gọn gàng và tận dụng các khoảng trắng để người dùng không mỏi mắt, và dễ tiếp cận tới CTA. 2. Font chữ to sẽ làm cho người dùng dễ dàng đọc hơn, và hiểu hơn về landing page vay vốn tín dụng ngân hàng của bạn. 3. Sử dụng Video làm tăng tỉ lệ chuyển đổi lên 80%
Các hình ảnh và video liên quan tới vay vốn tín dụng ngân hàng và khách hàng sẽ hỗ trợ truyền tải thông điệp của landing page vay vốn tín dụng ngân hàng tốt hơn
Đây cũng đồng thời là thứ bạn phải test rất nhiều. Khách hàng tương tác tốt với hình ảnh vay vốn tín dụng ngân hàng thật hơn hay các hình minh họa hơn? Con người hay sự vật hơn?
Con người có xu hướng đặt nhiều niềm tin vào sản phẩm/dịch vụ vay vốn tín dụng ngân hàng mà đã được người khác kiểm chứng hơn. Do đó bạn nên cân nhắc đưa thiết kế landing page vay vốn tín dụng ngân hàng của bạn bao gồm những thứ sao:
1. Danh sách khách hàng vay vốn tín dụng ngân hàng
2. Được lên các trang báo
3. Người dùng tăng lên
4. Giấy chứng nhận
Thu thập những feedback, nhận xét tốt từ phía khách hàng và đưa lên landing page vay vốn tín dụng ngân hàng của bạn. Cập nhật thêm mỗi khi người dùng sản phẩm tăng, được lên báo chí hoặc người nổi tiếng nhắc tới..
Chúng tôi là công ty thiết kế Landing Page vay vốn tín dụng ngân hàng uy tín. Sự chuyên nghiệp của công ty được khẳng định bằng 100% dự án nhận được sự đánh giá cao từ đối tác. Chúng tôi luôn có 2 bộ phận chăm sóc khách chuyên biệt: kinh doanh tư vấn làm nội dung cho khách, kỹ thuật phụ trách lập trình và gọi điện cho khách để trao đổi chi tiết.




Khiến khách hàng yêu bạn trong 3 giây đầu tiên
Phần đầu của Landing Page được đầu tư nhiều thời gian nhất. Nhiệm vụ của phần này là gây ấn tượng tốt với khách hàng trong 3 giây đầu tiên, tạo tiền đề để họ đọc tiếp các phần nội dung chi tiết ở giữa Landing Page. Trong đó, Hero Section đảm nhận đến 90% vai trò thuyết phục khách hàng vì Navigation Bar chỉ là thành phần phụ trợ và đôi khi cũng không cần sử dụng. Theo chuẩn AIDA, phần đầu của Landing Page thực hiện chuyển đổi khách hàng từ giai đoạn:
Trong một bài báo khoa học có tên: “Atention web designers: You have 50 milliseconds to make a good frst impression!” – Tạm dịch “Dân thiết kế website hãy chú ý: Bạn chỉ có 50 mili giây để tạo được ấn tượng ban đầu thật tốt!” cho thấy chỉ số khá thú vị:
Chúng ta chỉ mất khoảng 50 mili giây (khoảng 0.05 giây) để đưa ra quyết định có tiếp tục ở lại trang hay sẽ rời đi. Ấn tượng ban đầu của khách hàng đối với trang rất quan trọng, ấn tượng càng tốt thì tỷ lệ kéo trang xuống tiếp càng cao và nhiều khả năng thực hiện chuyển đổi hơn.
Phần đầu của Landing Page bao gồm 2 phần chính là Hero Section và Navigation Bar.
Trong một vài trường hợp, chúng ta cũng có thể bỏ phần Navigation Bar để tránh gây mất tập trung của khách hàng với Hero Section. Ngoài ra bạn cũng có thể sử dụng Aler Bar thay thế cho Navigation Bar để hỗ trợ tăng khả năng kích thích khách hàng thực hiện hành vi chuyển đổi.
MỤC ĐÍCH: Hero Section là ấn tượng đầu tiên của khách hàng khi truy cập một trang, đóng vai trò quan trọng trong việc quyết định khách hàng sẽ tiếp tục đọc nội dung của trang hay sẽ thoát.
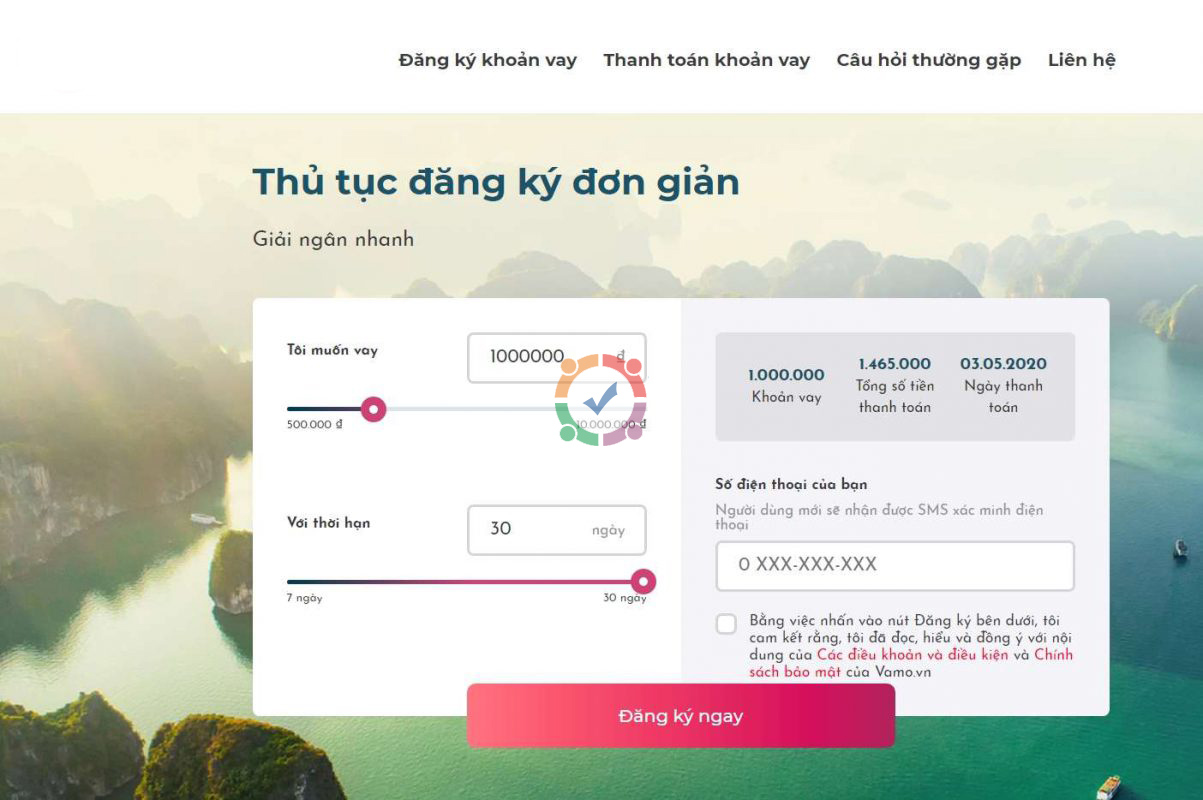
Cấu trúc một Hero Section chuẩn Landing Page chuyển đổi bao gồm 4 phần: Tiêu đề (Headline); Nội dung mô tả (Description); Hình ảnh sản phẩm và Nút kêu gọi hành động (CTA).
(Có thể thêm Phụ đề (Sub-heading)
MỤC ĐÍCH: Đây là thành phần nội dung quan trọng nhất của Hero Section. Mục đích của tiêu đề là nêu bật được lý do Vì sao khách hàng nên tiếp tục xem thông tin về sản phẩm của bạn?
Tiêu đề thường là “Một lời đề nghị hấp dẫn đến mức không thể bỏ qua”: Hãy đưa cho khách hàng một đề nghị, một món hời. Đó có thể là chương trình ưu đãi, có thể là lời hứa cung cấp giải pháp cho vấn đề của khách hàng. Dành thời gian chau chuốt cho câu tiêu đề sẽ giúp bạn kéo được nhiều khách hàng đọc nội dung chi tiết hơn.
3 CÁCH VIẾT TIÊU ĐỀ THƯỜNG THẤY (CÓ THỂ CÓ PHỤ ĐỀ HOẶC KHÔNG):
ĐẶC ĐIỂM: Viết ngắn gọn, dễ hiểu và đưa chương trình ưu đãi vào nếu có. Khách hàng không muốn mất nhiều thì giờ. Họ không đọc kỹ câu từ được mà đa phần chỉ quét mắt để lấy thông tin chính vậy nên cố gắng viết thật rõ nghĩa, tránh sử dụng các từ nước ngoài hoặc từ chuyên ngành ít phổ biến.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
MỤC ĐÍCH: Làm rõ tiêu đề hoặc tạo ấn tượng với khách hàng bằng các chương trình ưu đãi, giá, ưu điểm của sản phẩm, nội dung mang tính cấp bách.
NỘI DUNG THƯỜNG GẶP
Mô tả, làm rõ cho tiêu đề, nêu lợi ích của dịch vụ:
Ưu đãi (khuyến mãi, quà tặng) và giá:
ĐẶC ĐIỂM:
HƯỚNG DẪN THIẾT KẾ CƠ BẢN
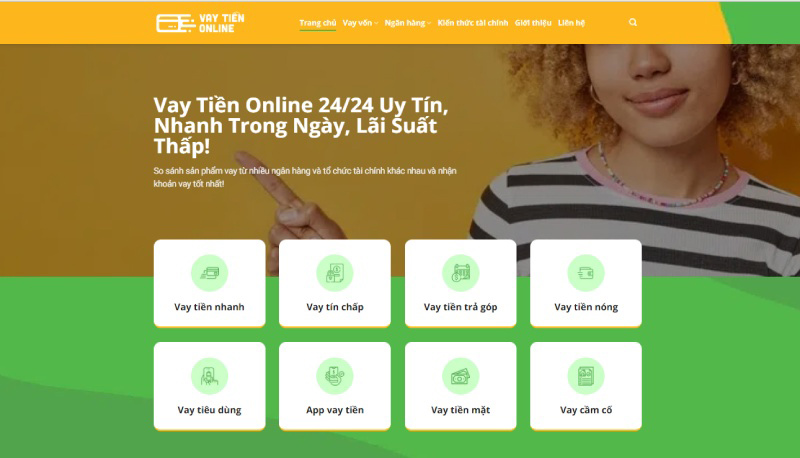
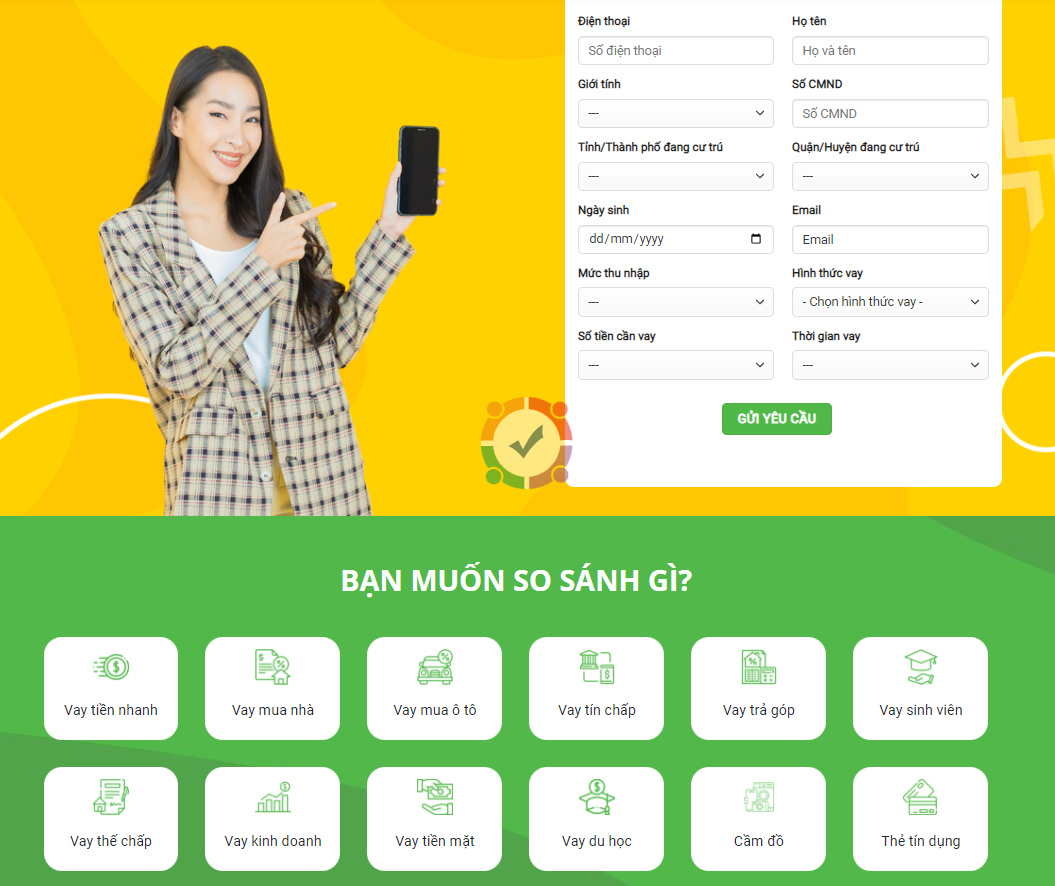
Do đặc thù của nhóm ngành cần tạo cảm giác chuyên nghiệp, đáng tin cậy, bạn nên thiết kế phần
này theo phong cách đơn giản. Đặt chữ dạng đoạn văn hoặc danh mục (checklist) như hình minh họa, không cần nhấn nổi.
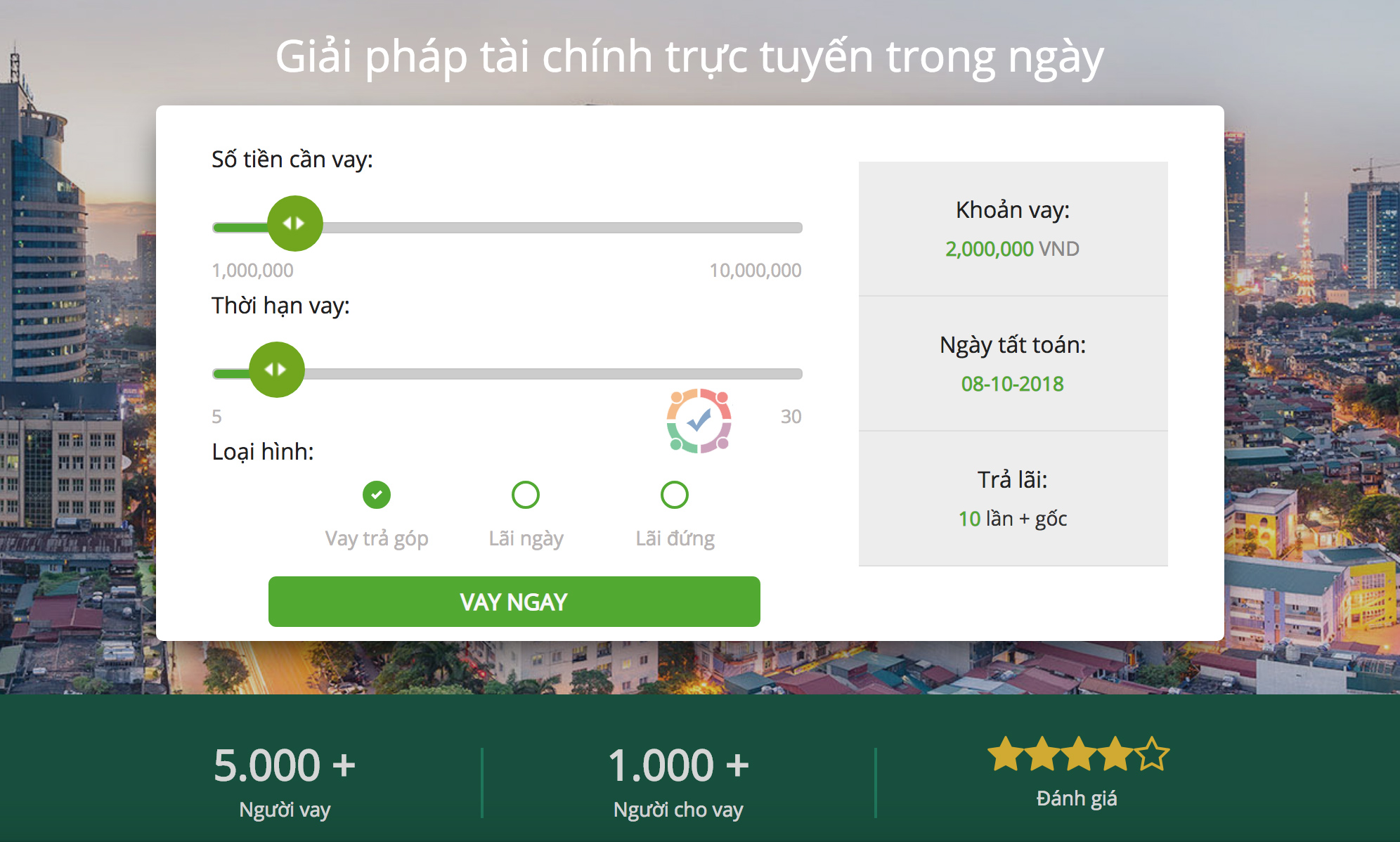
MỤC ĐÍCH: Lấp chỗ trống cho Hero Section, tăng hiệu ứng thị giác và minh họa cho dịch vụ hoặc gói sản phẩm.
NỘI DUNG THƯỜNG GẶP: Hình ảnh minh họa dạng đồ họa hoặc hình thật của sản phẩm nếu là thẻ, giấy tờ, bảng số liệu.
ĐẶC ĐIỂM: Bạn có thể tùy ý chọn dùng ảnh đồ họa hoặc hình ảnh thật mà không ảnh hưởng đến hiệu quả của section. Phần ảnh trong ngành này không quan trọng bằng tiêu đề, vì thế trong nhiều trường hợp, bạn có thể không dùng ảnh trong Hero Section. Lúc này ảnh được đẩy làm yếu tố phụ, có thể đặt làm nền đằng sau tiêu đề. Nếu vẫn sử dụng ảnh ở Hero Section, chú ý không để ảnh chiếm diện tích quá nhiều, gây mất tập trung với tiêu đề.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
MỤC ĐÍCH: Điều hướng khách hàng thực hiện hành vi chuyển đổi cụ thể.
CÁC NỘI DUNG THƯỜNG GẶP: Nhận ưu đãi; Nhận tư vấn; Đăng ký ngay; Tham gia sự kiện.
ĐẶC ĐIỂM: CTA được thiết kế nổi bật, sử dụng động từ đi thẳng vào vấn đề và tập trung một mục tiêu duy nhất.
HƯỚNG DẪN THIẾT KẾ CƠ BẢN:
Thiết kế nổi trội và tách biệt so với các nội dung còn lại trên Hero Section để dễ quan sát. CTA thường được đổ nền, chiều cao từ 42 – 55 pixels. Màu nền nút CTA: Xanh, đỏ, xanh dương, xanh lá, cam, tím, neon. Có thể sử dụng thêm các hiệu ứng để khách hàng chú ý hơn như: Nhấp nháy, phóng to, rung.
MỤC ĐÍCH: Là thanh chỉ mục giúp khách hàng chọn nhanh thông tin họ muốn đọc. Hạn chế sử dụng Navigation Bar nếu Landing Page ngắn, không nhiều thông tin vì có thể gây mất tập trung và làm giảm chuyển đổi trong một số trường hợp.
Tuy nhiên, trong trường hợp Landing Page của bạn chứa nhiều thông tin chuyên môn, dài >9 section thì cũng có thể sử dụng Navigation Bar để khách hàng có thể tìm kiếm thông tin nhanh chóng.
NỘI DUNG THƯỜNG GẶP: Logo; Giới thiệu; Bảng giá; Hướng dẫn đăng ký; Quy trình thực hiện; Nút CTA.
– Logo
– Chỉ mục: Giới thiệu; Quy trình; Liên hệ…
– Nút CTA: Tải bảng giá; Tư vấn cho tôi; Liên hệ ngay; Nhận tư vấn.
ĐẶC ĐIỂM: Nội dung đặt trong Navigation Bar là các nhóm nội dung thường được khách hàng quan tâm nhiều nhất. Chỉ để các phần chỉ mục quan trọng, tránh làm rối loạn thông tin, khiến khách hàng mất tập trung.
Lợi ích, giải pháp, ưu điểm của dịch vụ; Quy trình làm việc; Đội ngũ chuyên gia; Bảng giá; Đánh giá thực tế; Chứng nhận giải thưởng.
Màu của logo thương hiệu, xanh lam, đỏ, tím, vàng thể hiện sự sang trọng và tin cậy.
Tập trung viết tiêu đề vì đây là phần quan trọng nhất của section.
Nên có tiêu đề ở tất cả các section (trừ section ảnh): Nếu một section không có tiêu đề, khách hàng sẽ bỏ qua vì nghĩ section đó chỉ là một đoạn text thông thường nối với section trước nó. Vì vậy, tiêu đề phải luôn được nhấn mạnh hơn các nội dung chữ khác, có thể nhấn bằng màu sắc, kích cỡ, đậm nhạt hoặc thêm hình họa trang trí. (Dựa trên nguyên lý của Mô hình đọc chữ F)
Thống nhất cho một mục tiêu chuyển đổi duy nhất: Sử dụng 1 nội dung nút nút CTA xuyên suốt cho toàn bộ Landing Page để đạt hiệu quả cao nhất. Nếu mục tiêu của bạn là để khách hàng “Nhận tư vấn” thì xuyên suốt các nút CTA của Landing Page đều để như vậy, điều này làm tăng sức nặng cho nút nút CTA và làm khách hàng nhớ về “nhiệm vụ” nhận tư vấn hơn.
Bạn vẫn có thể sử dụng 2 nội dung nút nút CTA nhưng cần chấp nhận rủi ro ràng nó có thể gây rối cho khách hàng. Lời khuyên ở đây là có thể tách mục tiêu chuyển đổi thứ 2 thành
một Landing Page mới.
Luôn sử dụng động từ: Một nút kêu gọi hành động còn ý nghĩa gì nếu như nó không dùng từ chỉ hành động. Hãy viết “Nhận thông tin”, đừng viết “Thông tin”.
Ghim nút: Có thể ghim nút nút CTA cho chạy từ đầu đến cuối trang Landing Page để nhắc nhớ khách hàng về hành vi chuyển đổi.
Các nội dung nút CTA thường dùng cho ngành ảo hiểm – Luật – Tài chính: Đặt lịch; Đăng ký dịch vụ; Nhận ưu đãi; Nhận tư vấn; Tư vấn miễn phí; Tham gia sự kiện.
Landing Page giúp tăng chuyển đổi: Landing Page là một phần không thể thiếu trong các chiến dịch truyền thông. Nó tạo sự thích thú cho đối tượng truyền thông và thu thập được thông tin của họ. Đặc biệt với chiến lược Social Media, Landing Page sẽ giúp ích rất nhiều cho bạn trong việc thu thập thông tin người quan tâm.
Landing Page cung cấp thêm insight: Dựa trên thông tin thu thập được thông qua Landing Page bạn sẽ xác định insight khách hàng. Từ đó, việc tạo ra Landing Page mới, chiến dịch truyền thông mới hay chương trình ưu đãi, xây dựng sơ đồ quy trình chăm sóc khách hàng được hoàn thiện tốt hơn.
Landing Page giúp thu thập email khách hàng: Landing Page giúp doanh nghiệp thu thập email của khách hàng được tự nhiên hơn. Từ đó, việc xây dựng cơ sở dữ liệu (database) để phục vụ cho các chương trình truyền thông sau. Với nhân viên Marketing, những email thu thập được từ Landing Page là nguồn khách hàng tốt để doanh nghiệp mở rộng đối tượng truyền thông.
Landing Page tạo ra hình thức quảng cáo mới: Khi doanh nghiệp muốn quảng bá một sản phẩm, dịch vụ, thương hiệu mới của doanh nghiệp trên thị trường, Landing Page là không thể thiếu. Hiệu quả mà Landing Page mang lại trong giai đoạn này cũng cao hơn hình thức quảng cáo để truyền thông, tiếp cận khách hàng. Một Landing Page với thông điệp chính sẽ giúp bạn tiết kiệm được nhiều thời gian và tiền bạc.
Landing Page cho phép đo lường các chỉ số: Những chỉ số quan trọng và cần thiết đối với mục tiêu kinh doanh của doanh nghiệp có thể đo lường được khi sử dụng Landing Page. Dựa trên những chỉ số thu thập được có thể xác định hiệu suất của chiến dịch Marketing, giúp tăng hiệu xuất bán hàng. Và đặc biệt bạn có thể đo lường được mức độ hiệu quả của từng kênh truyền thông.
Thử nghiệm A/B testing với Landing Page: Bạn có thể thiết kế, sáng tạo Landing Page thoải mái, không cần theo một khuôn khổ nào. Với những nhóm khách hàng riêng, Landing Page cần được thử nghiệm để tìm ra được cách riêng, phù hợp với nhóm khách hàng của mình. Việc thay đổi Landing Page mang đến rủi ro thấp hơn so với các trang trên website của bạn.
Tăng giá trị thương hiệu và tạo thiện cảm: Doanh nghiệp còn có thể thay đổi thiết kế Landing Page để tối đa sự thân thiện với người dùng. Nội dung trên Landing Page đem đến cho đối tượng tiếp nhận những trải nghiệm thú vị. Nhờ vậy, Landing Page giúp tăng tính chuyển đổi, định hướng hành động cho người dùng.
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web được thiết kế logo miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết