Phong cách thiết kế 3D là một dạng thể hiện của chủ nghĩa hiện thực thường được sử dụng để miêu tả và mô phỏng lại những nhân vật có thật ngoài đời sống. Phong cách thiết kế 3D rất được ưa chuộng, sử dụng rộng rãi trong các poster, trang bìa facebook, logo, bìa sách...Nhờ vào khả năng minh họa được chiều sâu và tái hiện thực tế, các thiết kế 3D mang đến những cảm nhận chân thực và sống động hơn với thiết kế phẳng.
Logo 3D trực quan, đa diện, tạo hình theo chiều sâu ấn tượng. Vậy bạn đã biết cách tạo logo 3D cho thương hiệu của mình chưa? Nếu bạn đang vướng mắc vấn đề này thì hãy tham khảo ngay những gợi ý hữu ích sau của Chúng tôi nhé!

Nếu bạn lo lắng rằng những kiểu thiết kế truyền thống sẽ khiến logo của mình trở nên bình thường thì có lẽ bạn cần đến phong cách thiết kế 3D để tạo nên dấu ấn cho logo của mình. So với các thiết kế phẳng, 1 chiều thì thiết kế logo 3D mang đến những trải nghiệm thú vị hơn, đặc biệt là ấn tượng về mặt thị giác.
Đa số các công ty hiện nay thường hay lựa chọn các mẫu logo được thiết kế theo phương pháp truyền thống vì kiểu thiết nề này sử dụng được linh hoạt cho các sản phẩm đồ họa khác như card visit, bao bì sản phẩm, biển bảng…Tuy nhiên để tạo dấu ấn và kích thích khoái cảm của người xem thì logo 3D vẫn là lựa chọn hàng đầu với môi trường thương mại điện tử các logo đính tại Facebook, website…
Bên cạnh đó logo 3D rất hiệu quả trong việc thể hiện chiều sâu của thiết kế. Khách hàng sẽ nhìn logo theo góc nhìn đa chiều hơn và cũng ấn tượng hơn so với các thiết kế thường. Điều này hiệu quả để thương hiệu của bạn được ghi nhớ tốt hơn, nổi bật hơn trước các đối thủ.
Tuy nhiên điểm hạn chế của logo 3D là khó khi thể hiện nó ngoài đời thực. Việc mô phỏng trên giấy hay trên bao bì sẽ giảm đi tính thu hút của logo 3D.
Bạn đã sẵn sàng để tự thiết kế logo 3d bằng Illustrator cho thương hiệu của mình chưa? Hãy tham khảo ngay hướng dẫn chi tiết bên dưới của Chúng tôi bạn nhé!
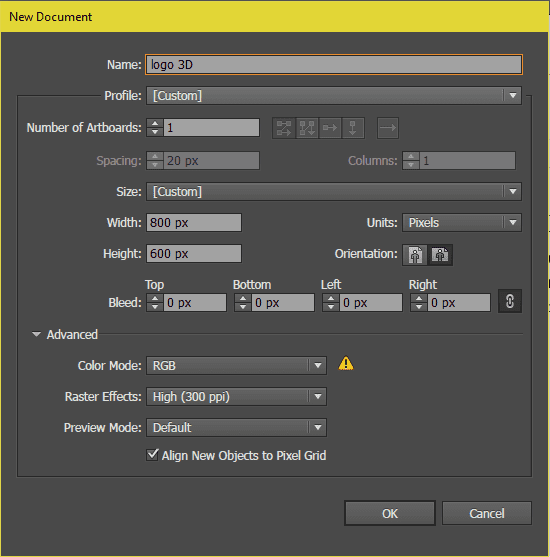
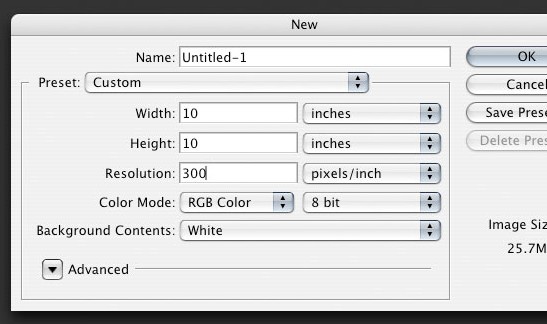
Bạn cần mở phần mềm Adobe Illustrator lên. Sau đó tạo một file thiết mới với đầy đủ thông số theo chỉ dẫn ở bảng sau:

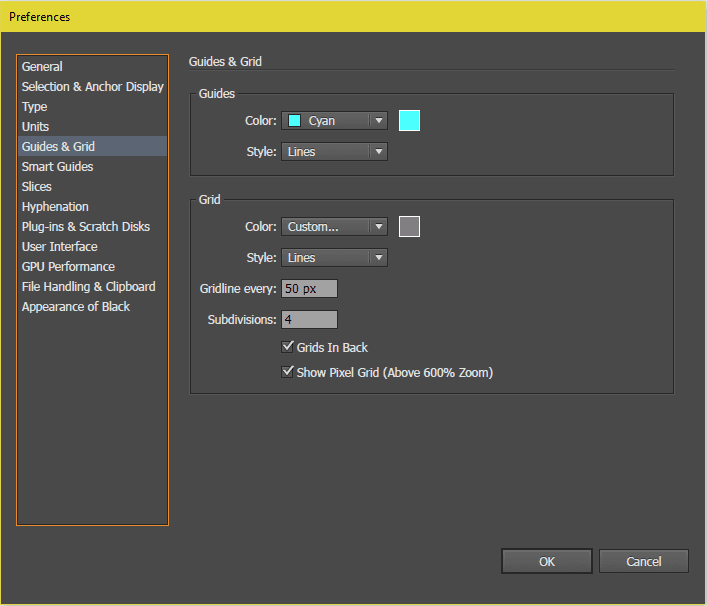
Kế tiếp, bạn hãy tới phần Preferences -> Guides & Grid -> Tạo lưới 50x50px theo chỉ dẫn sau:

Đi tới tab View -> kiểm tra các tùy chọn trong View -> Show Grid and View -> Snap to Gird.
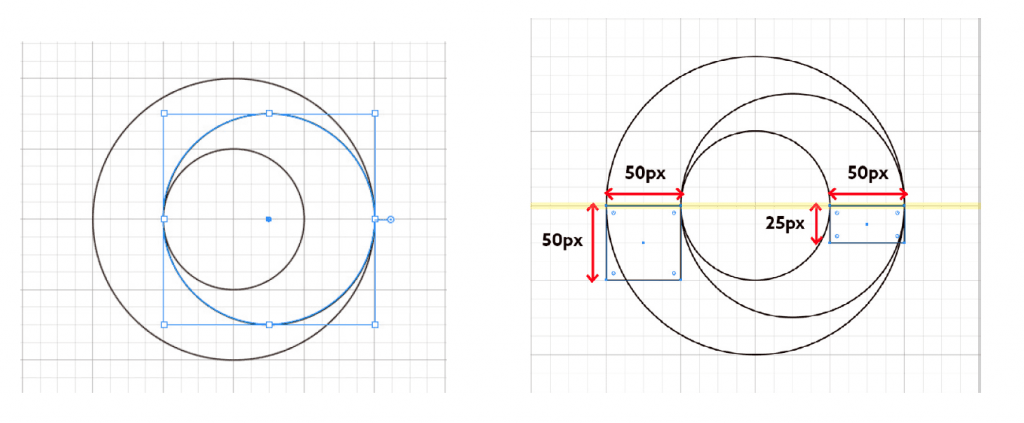
Trong phần này, Chúng tôi sẽ hướng dẫn bạn tạo logo 3D theo dạng hình tròn. Bạn hãy vẽ 3 hình tròn và sắp xếp chúng theo kích thước, vị trí dưới đây:

Chọn tất cả đối tượng đã phác họa bên trên, sử dụng công cụ Shape Builder (phím tắt Shift + M) để kết hợp chúng lại như hình vẽ dưới đây. Sau đó tiếp tục tô màu toàn bộ các đối tượng, xóa phần dư thừa.

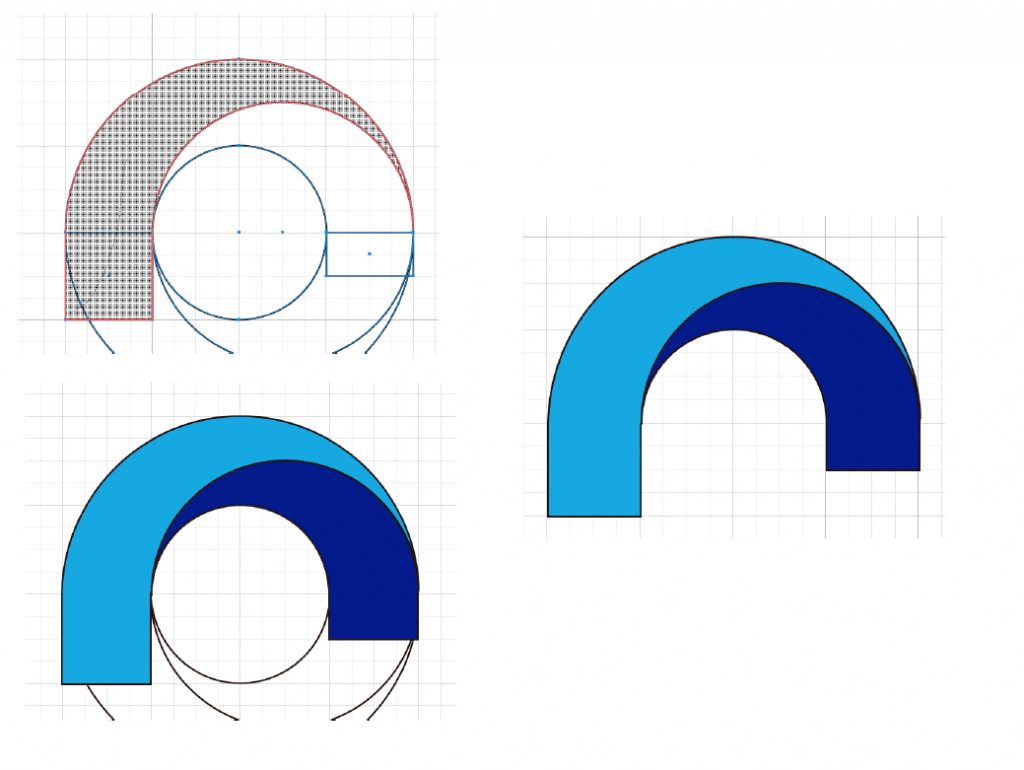
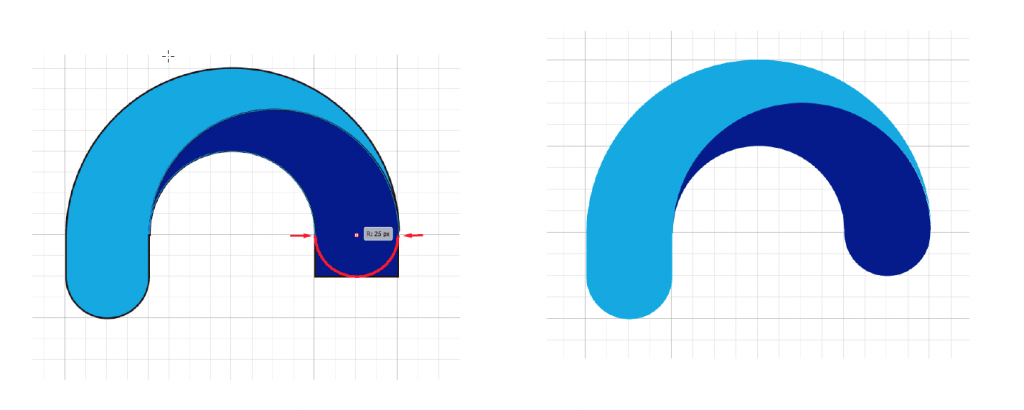
Kế tiếp, bạn nhấn Direct Selection (A) để bo các góc của khối hình học thành hình vòng cung.

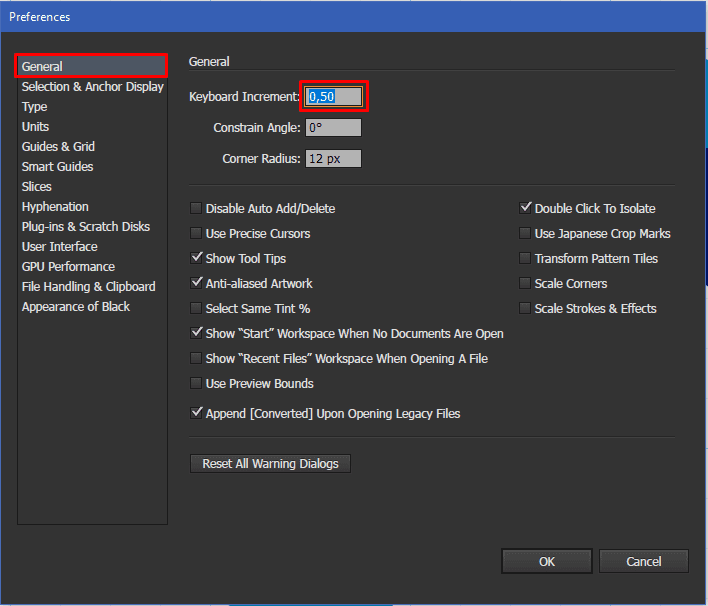
Tắt chế độ lưới đi bằng cách vào Preferences -> General -> Keyboard Incremanet: 0,50.

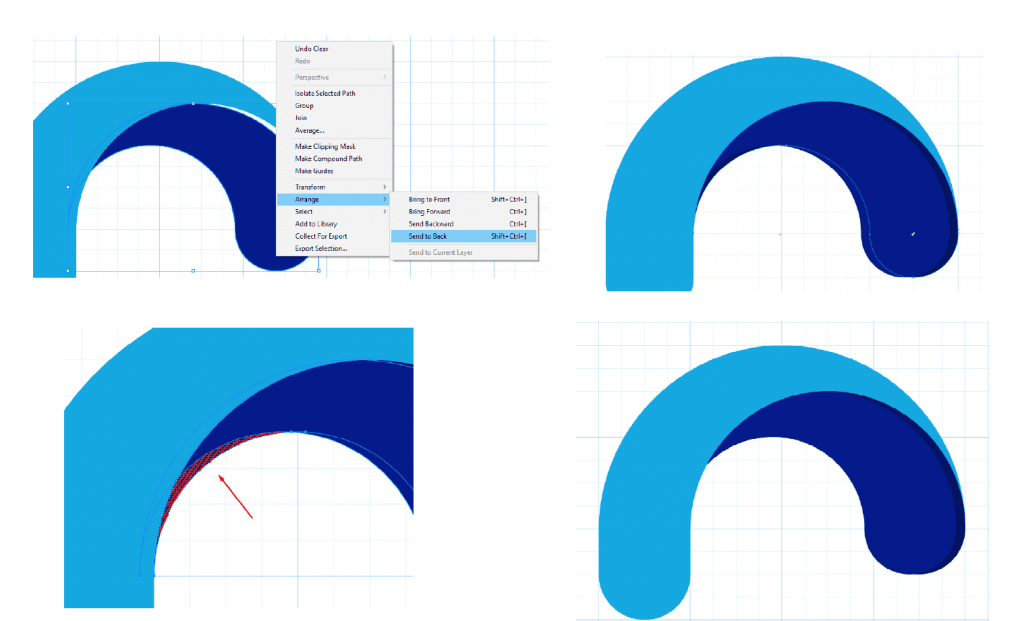
Chọn phần bên trái của hình vòm, di chuyển nó sang trái bằng cách nhấn phím mũi tên 10 lần -> chọn đối tượng, kích chuột phải rồi nhấn Arrange -> Send to back để di chuyển nó ra đằng sau.

Tiếp tục chọn phần bên phải của vòm và cũng di chuyển nó sang phải, rồi đưa ra sau như phần bên trái của vòm. Tuy nhiên phần này bạn cần tô màu đậm hơn để phân biệt với màu đối tượng chính.
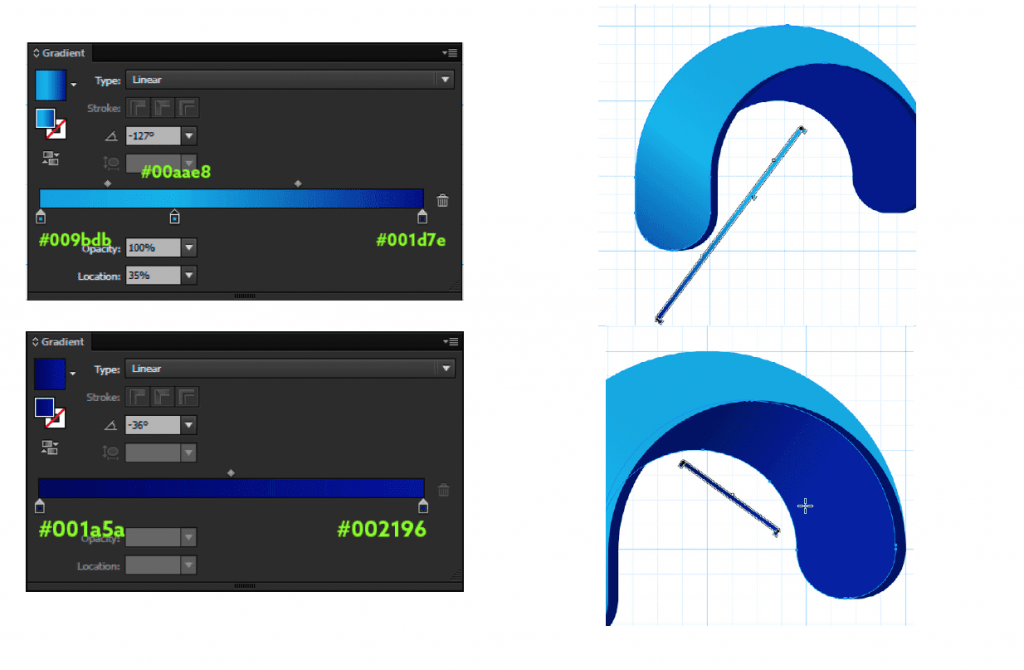
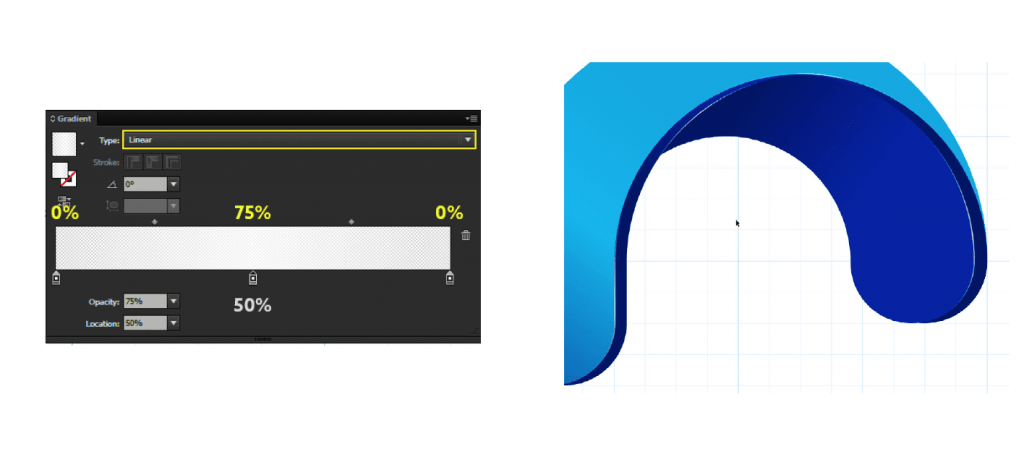
Sử dụng công cụ Gradient (G) để tạo gradient tuyến tính cho phần bên trái và mặt sau của logo, sau đó thêm một gradient khác vào các cạnh của logo.

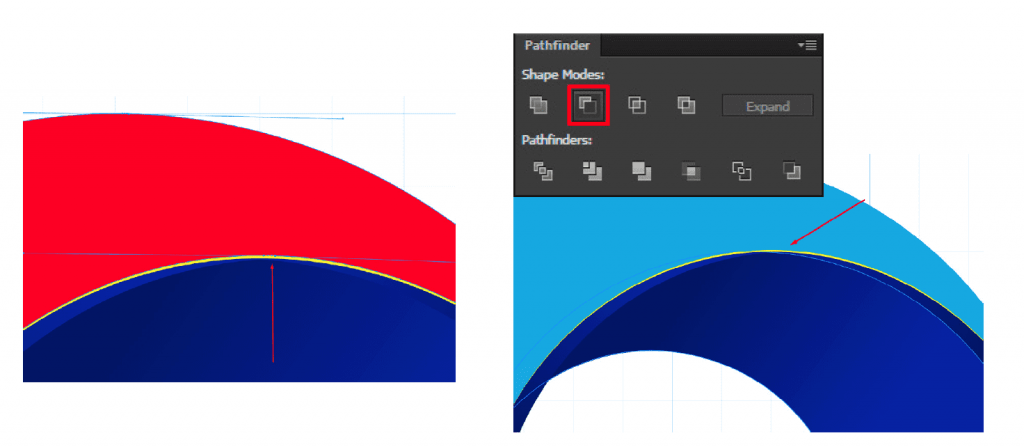
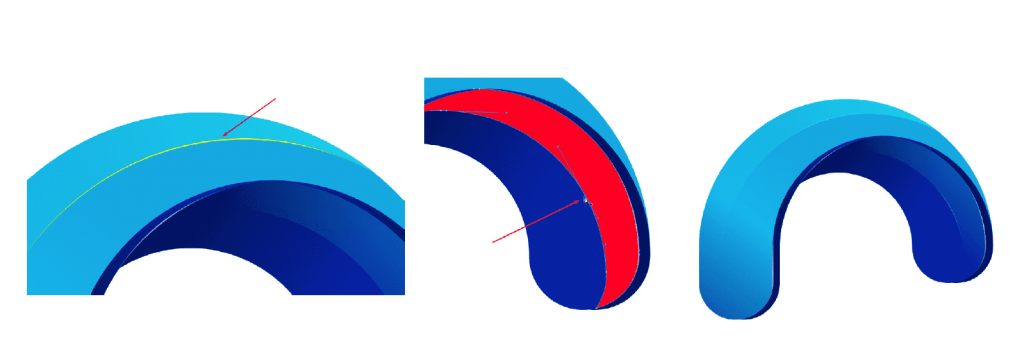
Chọn phần vòm trên của logo -> nhấn Ctrl + C để sao chép -> Ctrl + F tô màu vàng cho phần chọn. Tiếp tục lặp lại hành động trên với màu đỏ. Kế tiếp, dùng công cụ Direct Selection (A) để chọn điểm dưới cùng của vòm -> nhấn mũi tên hướng lên để di chuyển phần này lên trên -> chọn đối tượng màu đỏ và màu vàng -> nhấp vào Minus Front trong tab Pathfinder.

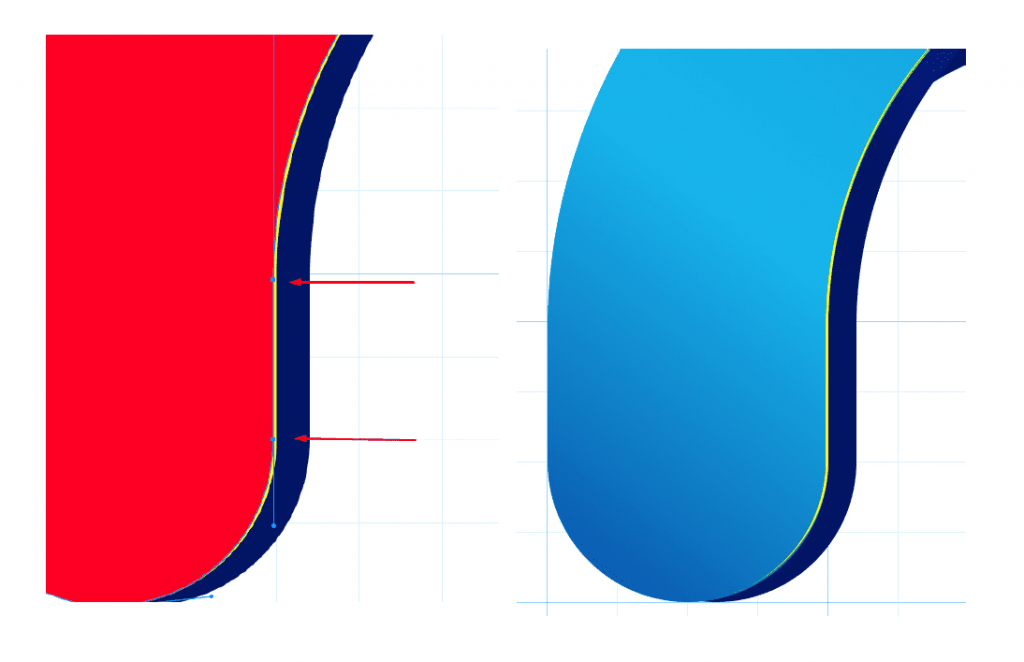
Tiếp tục thực hiện tương tự để có hiệu ứng vát như hình sau:


Tô các cạnh bằng hiệu ứng trong suốt -> áp dụng gradient dọc theo góc xiên:

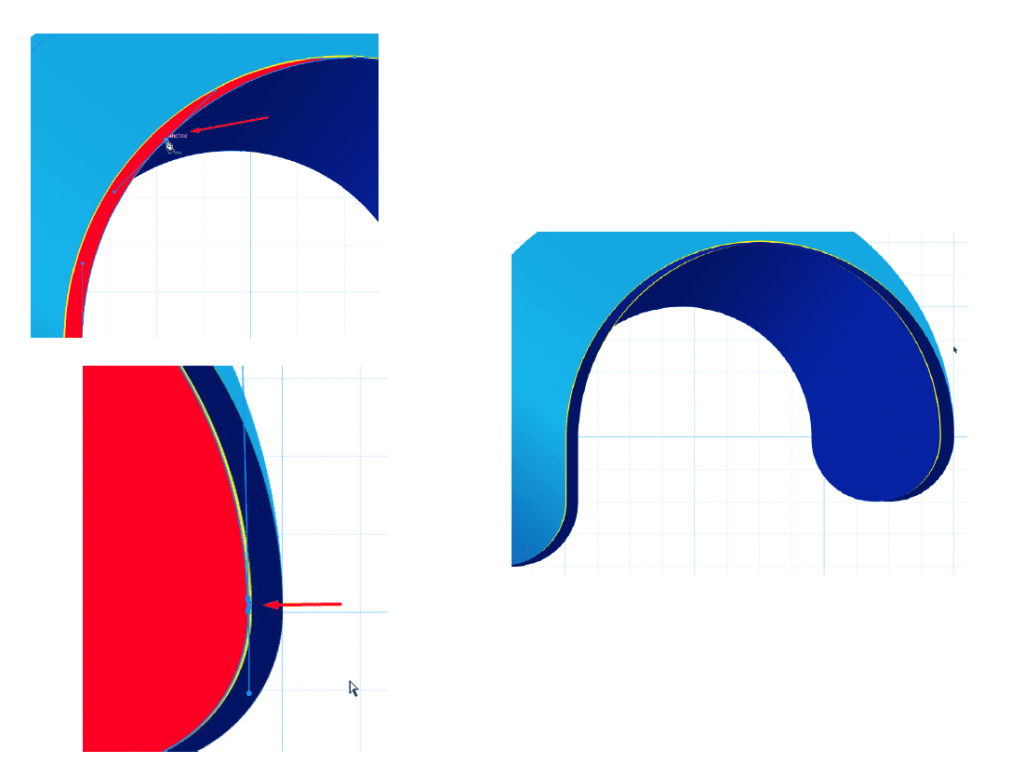
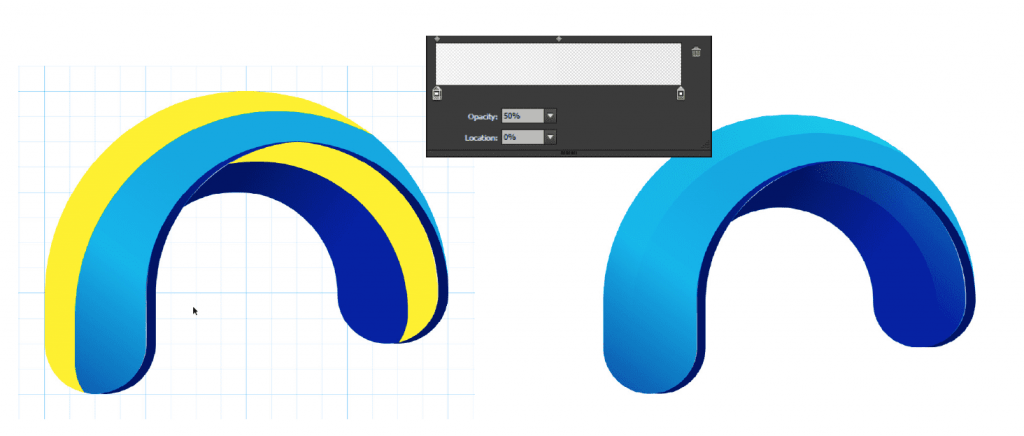
Tạo bản sao của phần trên logo -> tô hình mới với màu đỏ và vàng -> giữ Shift để chuyển 3 hình sang trái -> chọn 2 hình và vào tab Pathfinder, nhấn vào Minus Front -> dùng công cụ Gradient (G) để áp dụng một gradient từ màu trắng với độ mờ 50% sang màu trắng với độ mờ 0%.

Tạo điểm sáng cho phần vòm trên như hình vẽ

Thực hiện tiếp tục như trên bạn sẽ tạo logo 3d online hoàn thiện như sau: Xem thêm Cách thiết kế logo bằng picsart.

Tạo logo theo tên 3D Ứng dụng Logo Maker là công cụ thiết kế logo mang đến sự tiện lợi cho người dùng nhờ vào các tính năng nổi trội như: 5000 mẫu logo có sẵn và được chia theo danh mục chủ đề, đồng thời người dùng có thể chèn thêm chữ với nhiều loại phông khác nhau. Đặc biệt có thể thiết kế logo 2D và 3D chuyên nghiệp, đồng thời dễ dàng chia sẻ thiết kế trên các mạng xã hội. Xem thêm bài viết: Thiết kế logo theo chữ cái.
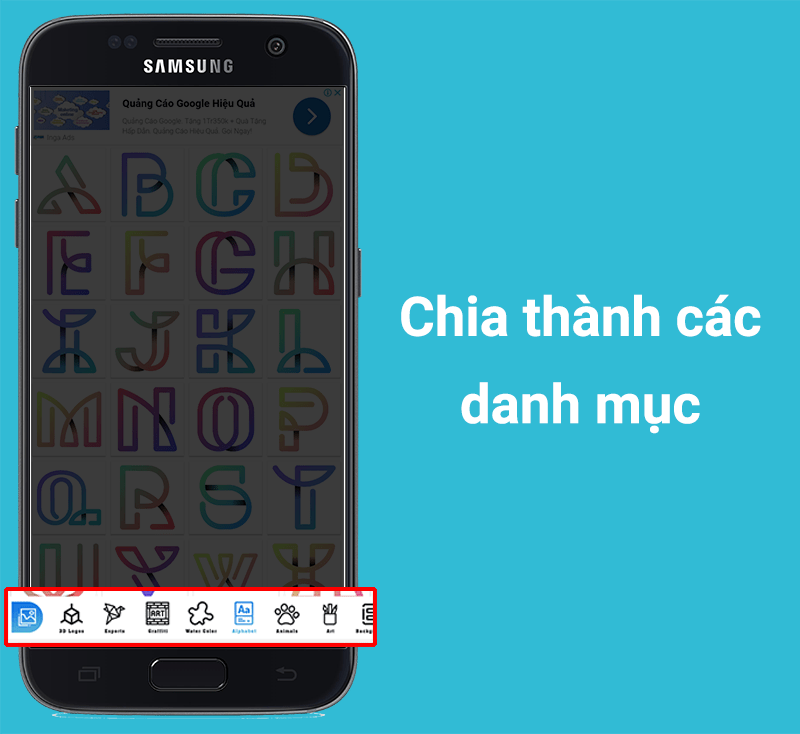
Ứng dụng Logo Maker cung cấp cho người dùng với hơn 5000 mẫu logo có sẵn, giúp người dùng dễ dàng tạo nên những logo chuyên nghiệp một cách nhanh chóng.

Các mẫu logo được chia theo danh mục chủ đề giúp bạn dễ dàng lựa chọn những mẫu logo phù hợp với mong muốn. Một số chủ đề như: động vật, thể thao, kinh doanh, sắc đẹp,... tùy vào mục đích và ngành nghề kinh doanh, người dùng sẽ lựa chọn đúng mẫu logo phù hợp.

Chèn chữ viết vào logo một cách dễ dàng, đồng thời có thể tạo nên sự độc đáo bằng cách lựa chọn những phông chữ khác nhau, với hơn 100 phông chữ độc đáo giúp bạn dễ dàng chọn được mẫu phong chữ phù hợp với tính chất của doanh nghiệp hoặc mục đích của bạn.

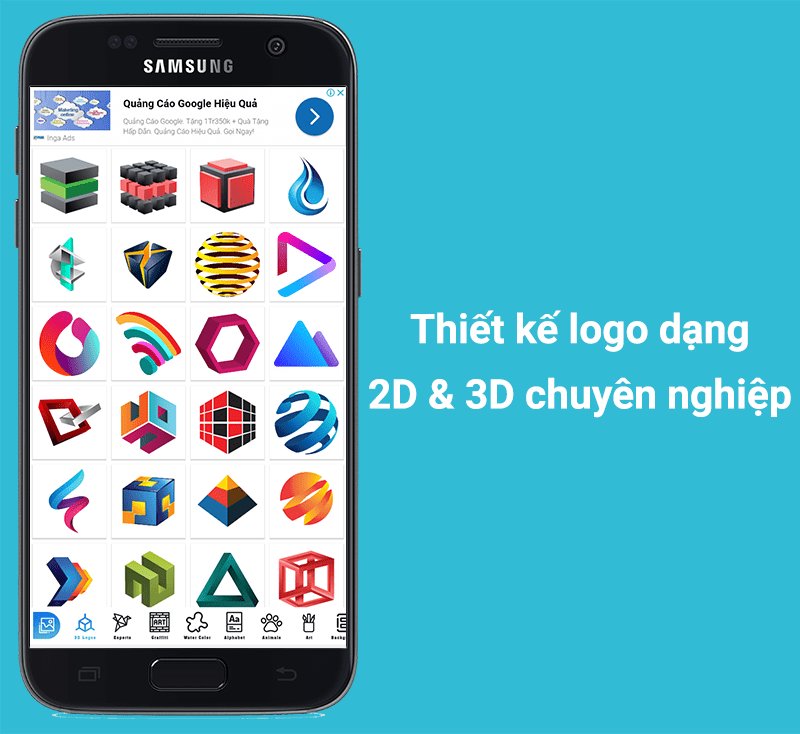
Tính năng này cho phép người dùng tạo nên logo ở 2D và 3D vô cùng chuyên nghiệp, giúp bạn chọn dễ dàng tạo nên những mẫu logo vô cùng đặc biệt và độc đáo dành riêng cho bạn.

Đồng thời người dùng có thể dễ dàng chỉnh sửa ảnh logo nhờ vào các tính năng chỉnh sửa ảnh chuyên nghiệp, tạo nên những hiệu ứng nền làm logo của bạn trong chuyên nghiệp hơn rất nhiều.

Sau khi hoàn tất tạo ra một logo ưng ý, bạn có thể dễ dàng chia sẻ lên các trang mạng xã hội một cách trực tiếp ngay trên ứng dụng, chỉ việc chọn tính năng chia sẻ và chọn trang mạng xã hội cần đăng tải.

Ứng dụng Logo Maker với đầy đủ các tính năng giúp tạo nên một thiết kế logo đẹp, hơn 5000 mẫu logo có sẵn bao gồm cả những logo 3D và 2D, phông chữ đa dạng mang đến sự tiện lợi cho bạn trong quá trình tạo ra logo, thõa sức lựa chọn những mẫu ưng ý. Hãy tải ngay ứng dụng nếu bạn đang cần làm một logo chuyên nghiệp. Xem thêm bài viết: Thiết kế logo bằng PowerPoint.
Hi vọng với hướng dẫn đơn giản trên đây, bạn có thể dễ dàng sáng tạo những tác phẩm chữ 3D thật đa dạng và đẹp mắt. Nếu bạn muốn thiết kế những ấn phẩm truyền thông chuyên nghiệp.
Hiệu ứng 3D là một trong những xu hướng thiết kế nổi bật của năm 2020 mà bạn không thể bỏ qua. Vậy thì làm quen ngay với hiệu ứng 3D thông qua cách tạo chữ 3D nổi bật trong Photoshop thôi nào

Bạn cần tạo một file mới (Ctrl + N). Trong hộp thoại, điền thông số như hình dưới đây nhé

Với khung vẽ hiện tại, bạn hãy tô lớp nền (background layer) bằng màu xám đậm (# 333333). Để làm điều này, trước hết đặt Foreground thành màu xám đậm (trong bảng Công cụ). Sau đó chọn Background layer và nhấn Ctrl + A (tạo ra lựa chọn vùng chọn xung quanh toàn bộ khung vẽ - bạn cũng có thể thực hiện việc này thông qua Select > All). Cuối cùng, chọn Edit > Fill (Shift + F5) để mở hộp thoại Fill dialog box. Đặt tùy chọn Use cho Foreground color, sau đó bấm OK để áp dụng tô màu.
Bạn đang xem: Hướng dẫn tạo logo 3d bằng photoshop
Ở bước này chúng ta sẽ viết chữ. Chọn Horizontal Type Tool và nhập văn bản mà bạn muốn. Thay đổi màu của văn bản trong thanh Tùy chọn thành màu vàng (# FFCC00). Bạn nên sử dụng cỡ chữ lớn và thử chọn loại phông chữ đậm vì kỹ thuật này hoạt động tốt nhất theo cách này. Phông chữ được sử dụng ở đây là Myriad Pro Black được đặt ở mức 286pt cho từ ’Six, và 83pt cho từ Revisions.
Bạn có thể tham khảo bài viết 15 font chữ đẹp trong Photoshop để có nhiều lựa chọn hơn nhé

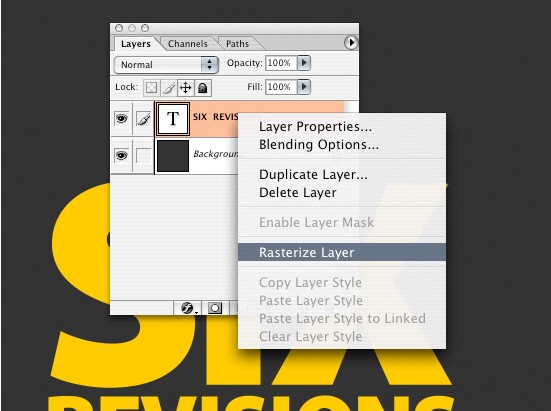
Điều này giúp chúng ta có thể dễ dàng làm việc với văn bản. Tuy nhiên sau khi rasterize bạn sẽ không thể sửa đổi văn bản được nữa, vì vậy hãy chắc chắn rằng bạn đã hài lòng với text trước khi thực hiện thao tác này. Nhấp chuột phải vào text layer và nhấp vào Rasterize Type (hoặc Rasterize Layer tùy thuộc vào phiên bản Photoshop bạn sử dụng).

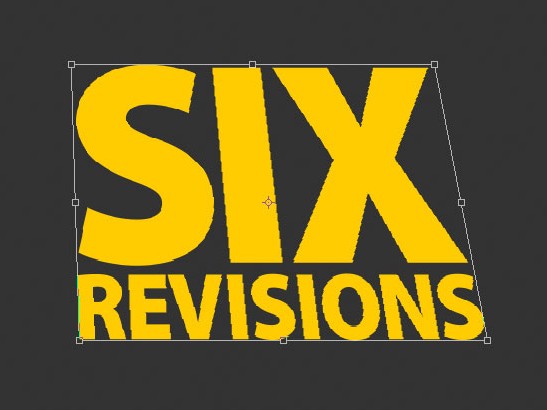
Bây giờ chúng ta sẽ skew (nghiêng) văn bản để nó nhìn trông có vẻ 3D hơn. Sử dụng tổ hợp Ctrl+T (Edit> Free Transform)
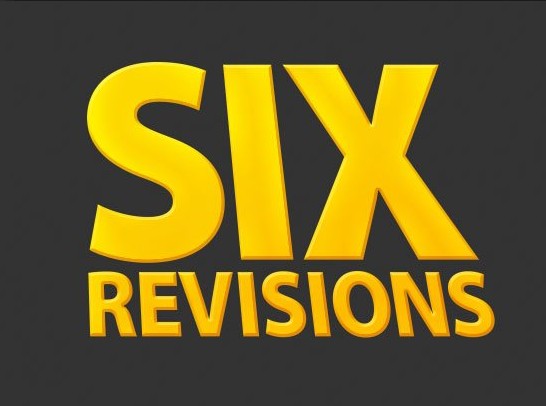
Giữ phím Ctrl, nhấp vào nút điều khiển biến đổi trên cùng bên phải của hộp. Kéo góc sang bên trái. Làm tương tự với nút biến đổi giữa trên cùng. Bạn sẽ có hình ảnh dưới đây

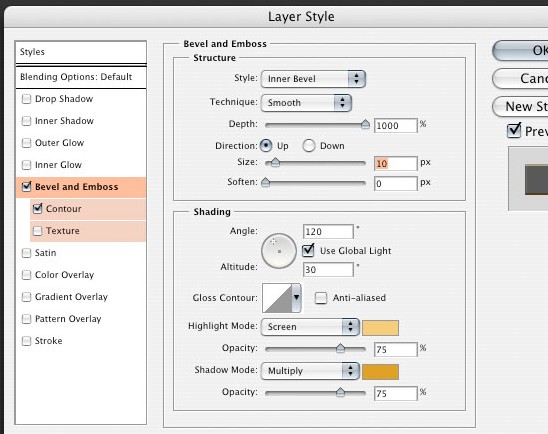
Trước hết hãy chắc rằng text layer được chọn trong Layers Panel, sau đó bấm vào biểu tượng Add a layer style ở dưới cùng của Layers Panel. Chọn Bevel and Embossi. Cài đặt như hình dưới đây để làm nổi bật các cạnh chữ. Đừng quên thay đổi màu sắc cho highlights and shadows. Highlight là # FFCC66 và shadow là # DFA125.

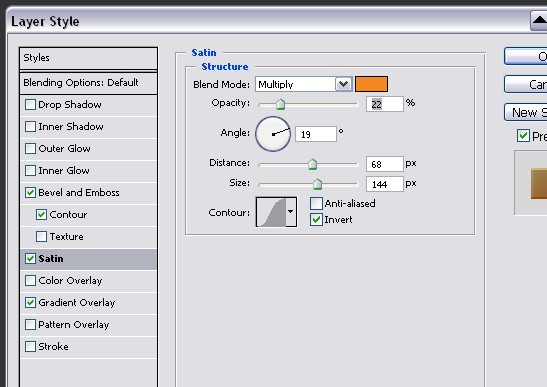
Quay lại hộp thoại Layer Styles và áp dụng kiểu Satin layer style. Hiệu ứng này sẽ mang đến chiều sâu cho màu sắc trên văn bản của thay vì chỉ là một khối màu hoặc gradient. Đổi màu thành #F3881F.

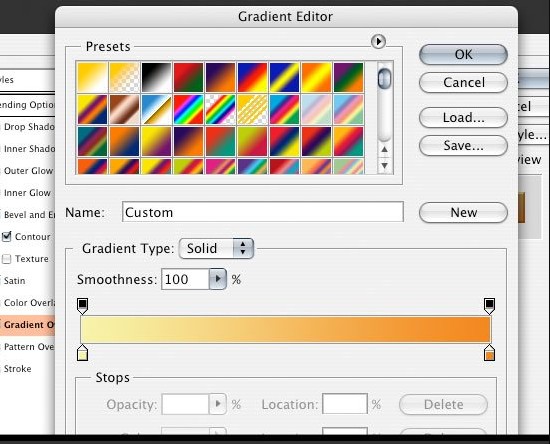
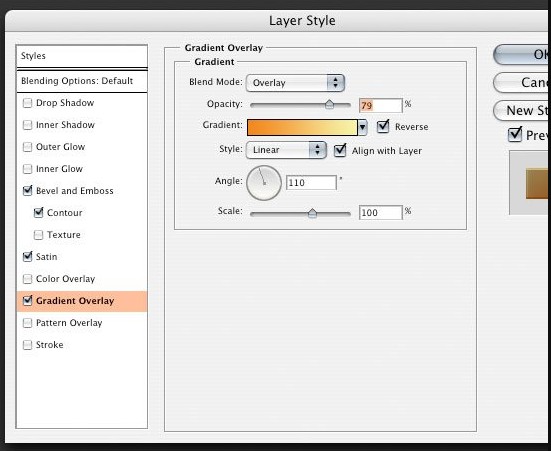
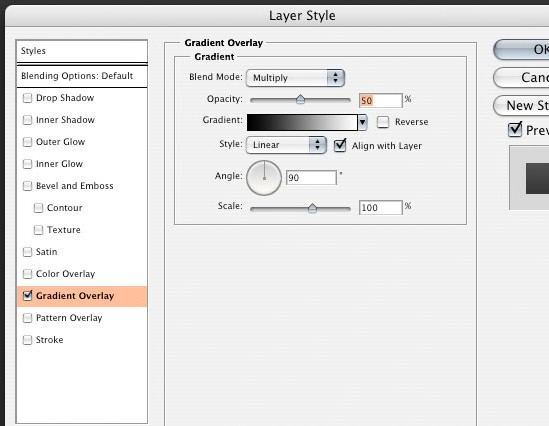
Điều cuối cùng chúng ta sẽ làm với bề mặt chữ đó là thêm Gradient Overlay layer style. Nhấp vào gradient và thay đổi điểm màu bên trái thành # F7F3A7 và điểm màu bên phải thành # F3881F.



Đầu tiên, bạn cần duplicate layer bằng cách chọn layer và nhấn Ctrl + J để nhân đôi layer. Chuyển đến layer được sao chép và loại bỏ layer style bằng cách nhấp và kéo chúng vào biểu tượng thùng rác ở dưới cùng bên phải của Bảng điều khiển Layer.

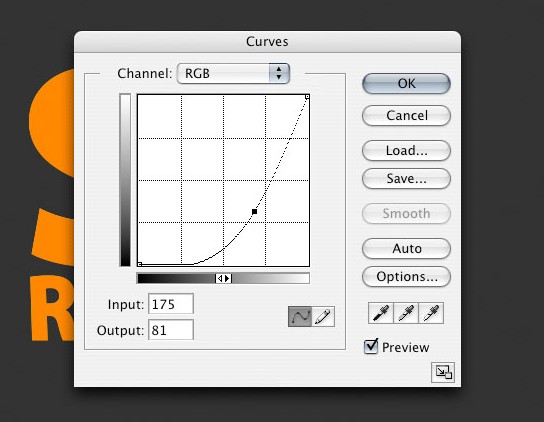
Bây giờ chúng ta đã có một logo không có layer style, tiếp theo bạn cần điều chỉnh màu sắc. Mở tùy chọn Curves bằng cách chọn Image> Adjustment > Curves (Ctrl + M) và điều chỉnh chúng như dưới đây.
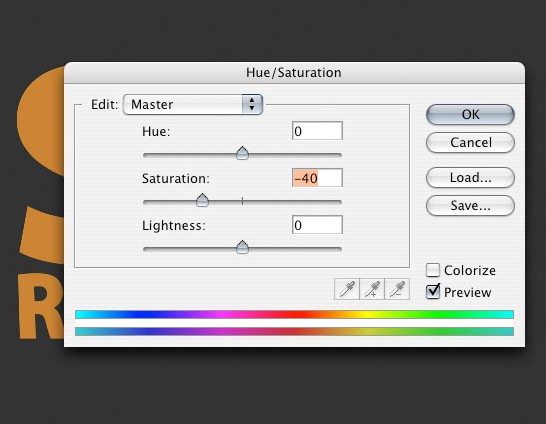
Chúng ta cần giảm độ bão hòa vì màu sắc quá rực để làm shadow. Vào Hue / Saturation bằng Ctrl + U (hoặc Image > Adjustments > Hue/Saturation) và điều chỉnh các cài đặt như bên dưới.
Xem thêm: Hướng Dẫn Kiếm Tiền Từ Facebook Mà Bạn Sẽ Hối Hận Nếu Bỏ Qua

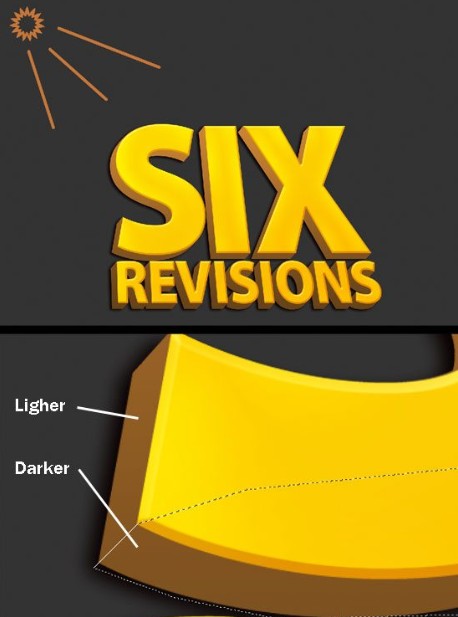
Bây giờ, chúng ta sẽ tạo các cạnh của text để tạo giao diện ba chiều. Đầu tiên, nhấp và kéo layer bên dưới text layer màu vàng ban đầu và di chuyển nó sang bên trái một chút bằng phím mũi tên. Giữ phím Alt, đẩy mũi tên xuống và trái liên tục. Bằng cách này, bạn sẽ nhân đôi layer màu nâu mỗi lần nhấn nút mũi tên. Tiếp tục cho đến khi bạn có được kích thước và độ sâu mà bạn thích.

Hãy kết hợp các duplicated layer này thành một. Để thực hiện, nhấp vào layer text màu nâu trên cùng, nhấn giữ Shift và sau đó nhấp vào layer text màu nâu cuối cùng để chọn tất cả chúng. Sau đó, với tất cả các layer được chọn, nhấp vào biểu tượng Lớp liên kết ở cuối Bảng điều khiển Lớp. Biểu tượng liên kết chuỗi sẽ xuất hiện trên tất cả các text layer màu nâu khi bạn nhấp vào nó. Khi bạn liên kết tất cả các text layer màu nâu lại với nhau, chọn text layer và nhấn Ctrl + E để hợp nhất tất cả các layer lại với nhau.
Thêm Gradient Overlay layer style vào cạnh chữ màu vàng. Các màu là đen (# 000000) và trắng (#FFFFFF) (nhấp đúp vào lớp đã hợp nhất để mở hộp thoại Layer Style

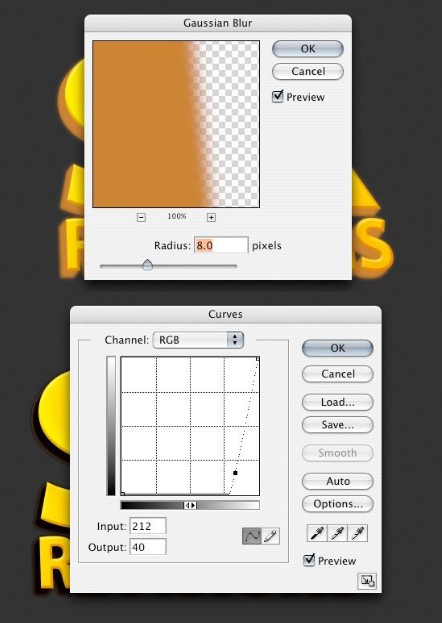
Duplicate layer cạnh chữ màu nâu bằng Ctrl + J. Chúng ta sẽ sử dụng nó để tạo ra một bóng trên văn bản của chúng tôi. Chọn Filter> Blur> Gaussian Blur và điều chỉnh tùy chọn Radius ở mức 8px. Chọn Curves bằng tổ hợp Ctrl + M để tạo bóng đen.

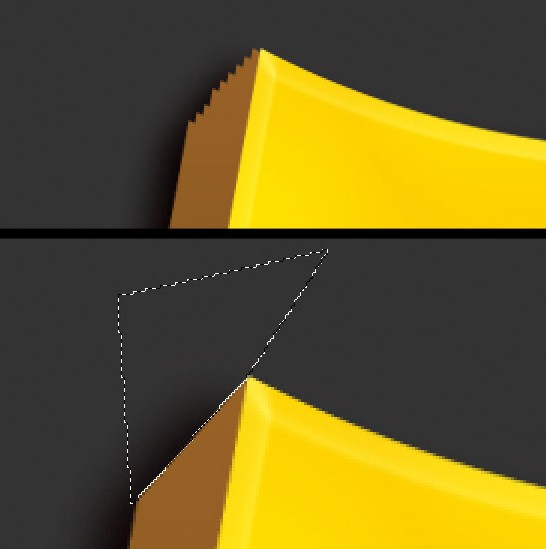
Nếu bạn phóng to các cạnh của các chữ cái bằng Zoom Tool (Z), bạn sẽ nhận thấy các cạnh màu nâu xuất hiện ở các góc bị lởm chởm. Chúng ta cần sửa chữa chúng. Sử dụng Polygonal Lasso Tool, nhấp vào hình dạng xung quanh khu vực cần xóa và nhấn phím Delete. Lặp lại thao tác này cho từng khu vực cho đến khi bạn có được các cạnh mượt mà trên tất cả các chữ cái của bạn.

Đến bước này , nếu bạn đã hài lòng với chữ 3D của mình thì có thể dừng lại, vì cơ bản nó đã hoàn thành.
Tuy nhiên nếu bạn muốn làm đẹp hơn nữa, hãy thêm vào một chút shadow. Ánh sáng đến từ phía trên bên trái, vì vậy chúng ta nên để bóng của chúng ở nơi tối nhất từ phía dưới bên phải. Để đổ bóng đúng, chúng ta sẽ sử dụng Burn Tool trên layer cạnh text màu nâu để làm tối nó. Trước khi thêm vào bóng, chúng ta cần sử dụng Polygonal Lasso Tool để tạo một số góc cạnh của text. Giữ phím Shift và kéo chuột để thêm vào vùng chọn.

Bây giờ chúng ta có thể bắt đầu burn các khu vực đã chọn. Thay đổi cài đặt Burn trong thanh Tùy chọn để Ranges option với Highlights và Exposure ở mức 50%. Chúng ta sẽ dùng brush với đường kính chính được đặt ở mức 125px với Hardness là 0%.

Làm tương tự với các khu vực cần đổ bóng. Vì bạn vẫn cần chọn các khu vực, chúng tôi có thể thực hiện lựa chọn nghịch đảo, Select > Inverse (Ctrl + Shift + I), sau đó chúng ta có thể burn các khu vực chưa làm xong mà không cần burn hết toàn bộ.

Bạn cũng có thể làm một số highlight với Công cụ Dodge. Sử dụng cùng một cọ brush, cùng một cài đặt và cùng một phương thức mà chúng ta đã làm với Công cụ Burn.

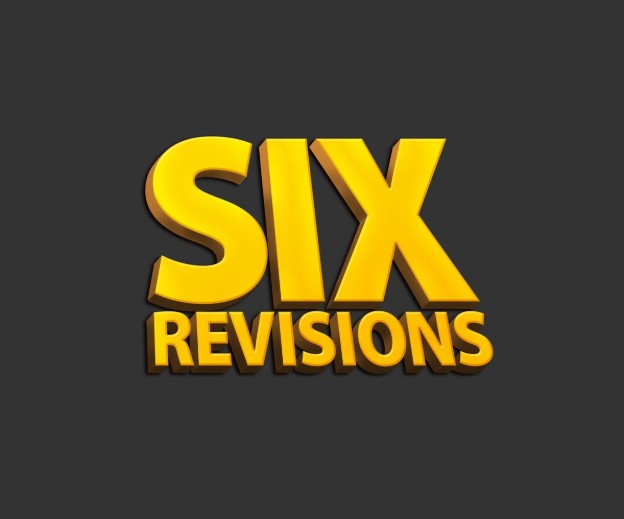
Xong! Trông khá giống logo xịn của một chương trình truyền hình phải không nào?

Dưới đây là một vài ý tưởng thiết kế logo 3D mà Chúng tôi muốn chia sẻ tới bạn:
Một logo 3D hoàn chỉnh không thể thiếu 3 yếu tố:
Kết hợp các yếu tố này, logo của bạn từ dạng thiết kế phẳng sẽ nhanh chóng đi vào chiều thứ 3.
Vậy cần đổ bóng ra sao? Chuyển màu như thế nào đó? Tạo điểm sáng nổi bật ở đâu? Rất đơn giản, bạn có thể đổ một cái bóng đơn cho logo theo chiều nhiều hướng: Từ trái sang, từ trên xuống, từ dưới lên,… Tất cả đều tạo ra cảm giác lơ lửng sinh động cho logo.

Kế tiếp, hiệu ứng chuyển màu gradient là sự kết hợp của các sắc thái màu khác nhau. Bạn có thể sử dụng gradient mờ dần từ một màu thành dạng trong suốt. Tuy nhiên cách tạo chiều sâu này cho logo sẽ khiến biểu tượng của bạn “kén” chất liệu in ấn. Nó chỉ thích hợp với dạng truyền thông online.
Về điểm nổi bật, hãy cố gắng tìm ra tâm điểm chính của logo. Sau đó tập trung cách điệu hoặc nhấn nhá một chi tiết bất kỳ vào vị trí đó. Thêm điểm sáng ở một vài nét thiết kế. Như vậy bạn đã có ngay một logo đa chiều cuốn hút. Xem cách tạo logo theo tên 3D.
Kết hợp các yếu tố thực tế là một gợi ý tuyệt vời để tạo ảnh quang học 3D cho logo của bạn. Tạo tạo chân thực yếu tố này trong logo, bạn sẽ đánh lừa được thị giác của người xem. Biểu tượng nhận diện của bạn sẽ trở nên sâu hơn. Thậm chí còn gợi cảm giác như logo đang “nhảy múa” trên màn hình thiết bị.
Rất nhiều người khi nghĩ về logo 3D đã hình dung tới việc sử dụng các kỹ thuật số cao siêu, hiện đại trên Adobe Illustrator. Mặc dù hướng thiết kế này mang nhiều ưu điểm nhưng khó truyền tải cảm xúc chân thành. Tạo logo 3D bằng nét vẽ tay chính là giải pháp vừa hiện đại, vừa ấm áp. Chỉ bằng cây bút chì nhỏ cùng phong cách phác họa chân thực, chi tiết, kết hợp phối cảnh phù hợp, bạn đã tạo ngay được một logo 3D không hề kém cạnh với biểu tượng kỹ thuật số.

Nếu bạn muốn logo của mình tiến xa hơn nữa thì hãy thử tạo logo 3D xem sao nhé. Với vài thao tác trên Adobe Animate, bạn có thể dễ dàng di chuyển các yếu tố trong logo để tạo ảnh động táo bạo, cuốn hút và sáng tạo đột phá. Xem thêm Bảng giá thiết kế logo.
Trong thiết kế đồ họa 3D nói chung và thiết kế logo 3D nói riêng, kết cấu mang chiều sâu thôi chưa đủ, nó cần lan tỏa thông điệp với ý nghĩa sâu sắc. Hãy khéo kéo lồng ghép một câu chuyện hấp dẫn trong biểu tượng 3D của bạn. Chắc chắn bạn sẽ sở hữu một thiết kế logo vừa cuốn hút, vừa đa chiều là giàu ý nghĩa. Đây sẽ là điểm nhấn đáng nhớ cho người xem.

Tạo logo 3D đem tới cái nhìn trực quan đa diện. Tuy nhiên nếu không không phải designer chuyên nghiệp thì bạn hãy ngó qua những lưu ý quan trọng dưới đây nhé:
Hiện tại chúng tôi đang có chương trình khuyến mãi thiết kế web doanh nghiệp được thiết kế logo chuyên nghiệp miễn phí + tên miền + hosting + hướng dẫn quảng cáo seo tổng thể marketing online miễn phí. Hãy liên hệ chúng tôi để biết thêm chi tiết.